如何在示例中创建h1?
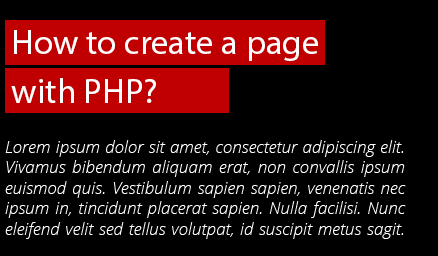
我想在下面创建h1标题作为示例。我在某个网站上看到过这种类型的标题,我现在还记不起它的地址了。如果我记得,我会从他们的网站上复制它。不幸的是我忘记了。这是PSD屏幕截图:
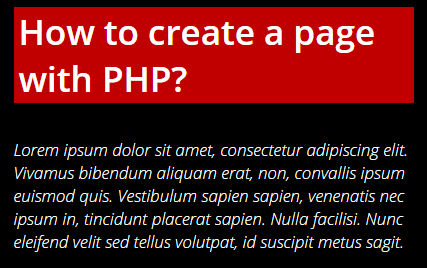
无论如何,无论我尝试过什么,我仍然无法得到结果。我得到的是:
这是我的代码:
div.big-header div.header-left h1 {
float: left;
color: #fff;
background: #c00000;
font: bold 35px "Open Sans";
padding: 1px 5px;
margin-bottom: 35px;
}
这里是JSFiddle
问题:如何创建标题作为上面的示例(第一张图片)
2 个答案:
答案 0 :(得分:5)
请尝试以下操作: Demo
已更新 Demo
更新:添加了display:inline,line-height with box-decoration-break以及您的代码..
CSS:
h1 {
color: #fff;
background: #c00000;
font: bold 35px sans-serif;
padding: 1px 5px;
margin-bottom: 35px;
/* newly added code */
display:inline;
line-height:44px;
-webkit-box-decoration-break: clone;
-ms-box-decoration-break: clone;
-o-box-decoration-break: clone;
box-decoration-break: clone;
}
答案 1 :(得分:3)
在span:
h1
h1 {
float: left;
color: #fff;
font: bold 35px sans-serif;
padding: 1px 5px;
margin-bottom: 35px;
}
h1 > span {
background: #c00000;
}
和
<h1><span>How to create a page with PHP?</span></h1>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?