在casper.evaluate()中使用casper函数
可以在casper.evaluate()里面使用casper函数,里面有jquery代码吗?我需要以类似于jquery的方式迭代元素。
我正在加载jquery.js lib
这是我的尝试脚本:
casper.evaluate(function(){
$('#size-modal .size-panel-title a').each(function(){
$(this).click();
accordionTab = $(this).attr('href');
casper.capture(screenShotOutput + "PDP-" + accordionTab +".png");
});
});
在这个页面中有2个手风琴,我想为每个开放的手风琴截屏。 它似乎有效,但没有给出反馈,它在第一次capture()迭代时退出evaluate()。 测试通过而不进行截屏。
如果我在evaluate()之后添加
casper.capture(screenShotOutput + "PDP-accordion.png");
并在evaluate()中注释capture(),我可以看到之前的代码运行良好,屏幕截图已经完成并且每个手风琴都已打开。
问题是casper使用javascript选择器,所以如果我只指定
casper.click('#size-modal .size-panel-title a');
casper.capture(screenShotOutput + "PDP-" + accordionTab +".png");
不使用casper.evaluate()只会打开一个手风琴。
由于
2 个答案:
答案 0 :(得分:3)
你做过什么" casper.evaluate"在浏览器的控制台中编写相同的代码是相似的。以这种方式思考,你就会知道你犯了什么错误。
- " casper.capture"是一个特定于casper的语法,没有浏览器能理解它。
这也是文档的参考资料
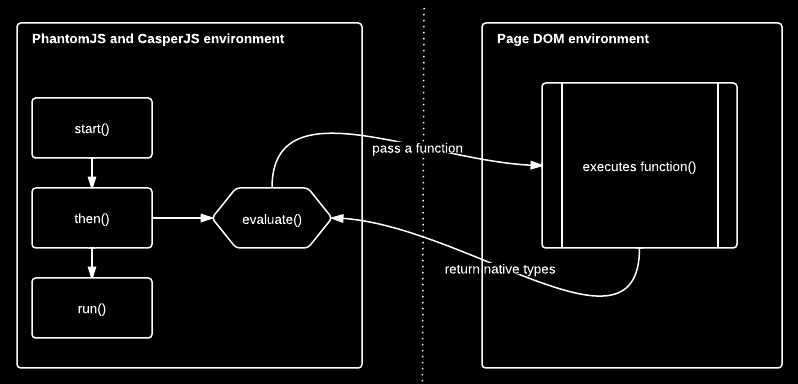
这种方法背后的概念可能是发现CasperJS时最难理解的。提醒一下,想想
evaluate()方法作为CasperJS环境与您打开的页面之间的门;
每当你将一个闭包传递给evaluate()时,你就像进入浏览器控制台一样进入页面并执行代码。
我希望这张照片有所帮助:

我同意@Artjom B.建议的内容。
答案 1 :(得分:2)
casper.evaluate()是沙盒页面上下文。它无法访问casper或其他在外部定义的变量。
有两种可能性来解决这个问题。
将循环移到页面上下文
之外var a = '#size-modal .size-panel-title a';
var len = casper.getElementsInfo(a).length;
for(var i = 0; i < len; i++) {
casper.evaluate(function(i, a){
var el = $($(a)[i]);
el.click();
return el.attr('href');
}, i, a);
casper.capture(screenShotOutput + "PDP-" + accordionTab +".png");
}
从页面上下文中触发捕获
PhantomJS函数callPhantom可以从页面上下文触发外部事件:
casper.page.onCallback = function(data){
casper.capture(screenShotOutput + "PDP-" + data +".png");
};
casper.evaluate(function(){
$('#size-modal .size-panel-title a').each(function(){
$(this).click();
window.callPhantom($(this).attr('href'));
});
});
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?