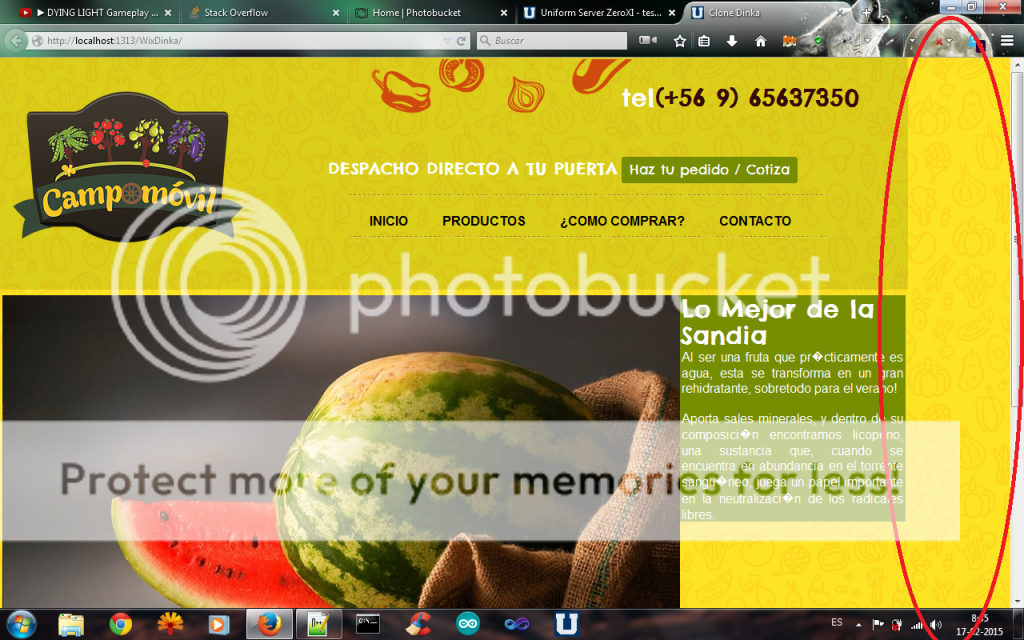
为什么存在以及如何从页面中删除此空白[Img inside]

所以,事情是我重新检查代码3次,我通过几种方式寻求帮助,我找不到该空间存在的原因,问题是它不存在,这里是案件中涉及的三个文件的代码
这是1/3,index.html
<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Clone Dinka</title>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" type="text/css" href="style.css">
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/responsive.css">
<link href='http://fonts.googleapis.com/css?family=Chelsea+Market' rel='stylesheet' type='text/css'>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="js/jqwdinka.js"></script>
</head>
<body>
<div class="mullet"></div>
<header>
<div id="BigSist"><img id="hermana" src="imago/upper_logo.png"/><p class="white">tel</p><p class="black">(+56 9) 65637350</p></div>
<img id="logoc" src="imago/logo.png"/></img>
<nav>
<div class="container">
<p class="white" id="Tralala">DESPACHO DIRECTO A TU PUERTA</p>
<span>Haz tu pedido / Cotiza</span>
</div>
<ul id="cont">
<li id="than"><a href="main">INICIO</a></li>
<li class="menuHead"><a href="#">PRODUCTOS</a>
<ul id="cont">
<li><a href="verduras">Verduras</a></li>
<li><a href="Frutas">Frutas</a></li>
<li><a href="MoteconHuesillo">Mote con Huesillo</a></li>
</ul>
</li>
<li><a href="ComoComprar">¿COMO COMPRAR?</a></li>
<li><a href="Contacto">CONTACTO</a></li>
</ul>
</nav>
</header>
<!--"http://lorempixel.com/g/470/300"-->
<div id="content"></div>
</body>
</html>
这是2/3,Style.css
/*---Estilos Generales---*/
* {
margin:0px;
padding:0px;
clear:right;
}
body {
font-size:12pt;
font-family:arial;
position:Absolute;
}
a {
color:#bf2222;
text-decoration:none;
}
a:hover{
color:#bf2222;
text-decoration:none;
}
/*---Header---*/
header
{
margin-top:2px;
margin-bottom:10px;
width:100%;
height:9.5em;
position:relative;
border:15px 0 solid transparent;
font: bold 30px/1.1em "Chelsea Market";
position:relative;
}
.mullet
{
position: absolute;
top: 0;
left: 0;
height:18.10em;
width:100%;
background-color:#778d00;
opacity:0.25;
z-index:0;
}
#BigSist > p {
left:68.5%;
margin-top:6.5%;
display:inline-block;
position:relative;
bottom:1.4em;
font: bold 30px/1.1em "Chelsea Market";
}
.white {
color:#ffffff;
}
.black{
color:#380807;
}
header #hermana {
right:30%;
float:right;
display:inline-block;
position:relative;
}
header #logoc {
bottom:2.8em;
display:inline-block; /**/
position:relative;
}
/* header #logo p {
font-family:sans-serif, helvetica, arial;
font-size:4rem;
font-weight:100;
text-align:left;
color:#FFFFFF;
} */
header nav span:hover {
background-color: #A91B17;
-webkit-transition: background-color 0.4s ease 0s;
-moz-transition: background-color 0.4s ease 0s;
-o-transition: background-color 0.4s ease 0s;
-ms-transition: background-color 0.4s ease 0s;
transition: background-color 0.4s ease 0s;
}
header nav span {
text-align:center;
width:220px;
display:inline-block;
position:relative;
font-size:55%;
font-weight:400;
margin-bottom:10px;
right:8px;
color:#fff;
background-color:#778D00;
border: 1px hidden #000000;
border-radius:3px;
position: relative;
}
.container {
width:650px;
left:12.5%;s
position: relative;
}
#Tralala{
font-size:65%;
display:inline-block;
position:relative;
}
/*---Menu---*/
header nav {
height:65px;
width:65%;
float:right;
padding:10px 0px;
/* position:absolute;
background:#360480;*/
position:relative;
}
header nav ul {
height:45%;
position:relative;
margin:0 12.5% 10px;
padding:10px;
display:inline-block;
width:580px;
right:2em;
border-style: solid;
border-width: 6px 6px 5px 2px;
-moz-border-image: url(imago_tesla/BarraBordeMenuDespTreat.png) 6 6 5 2 stretch;
-webkit-border-image: url(imago_tesla/BarraBordeMenuDespTreat.png) 6 6 5 2 stretch;
-o-border-image: url(imago_tesla/BarraBordeMenuDespTreat.png) 6 6 5 2 stretch;
border-image: url(imago_tesla/BarraBordeMenuDespTreat.png) 6 6 5 2 fill stretch;
}
#than {
margin-left:0.70em;
}
header nav ul li {
list-style:none;
display:inline-block;
top:0.001em;
height:100%;
margin-right:1em;
padding:0;
position:relative;
}
header nav ul li a {
font-family:sans-serif, helvetica, arial;
font-weight:450;
font-size:1rem;
color:#000;
position:relative;
padding:0;
margin: auto 0;
}
header nav ul li ul{
background-color:#fff;
overflow:show;
width:150px;
height:80px;
}
header nav ul li ul li{
position:relative;
padding:0;
margin: auto 0;
height:17px;
width:150px;
text-align:center;
}
header nav ul li ul li a{
position:relative;
padding:0;
margin: auto 0;
display:block;
bottom:15px;
font-weight:900;
}
.menuHead ul {
-webkit-transition:1s ease-in-out;
-moz-transition:1s ease-in-out;
-ms-transition:1s ease-in-out;
-o-transition:1s ease-in-out;
transition:1s ease-in-out;
border:1px solid #EEEEEE;
left:2em;
opacity:0;
position:absolute;
z-index:12;
top:1em;
transition:1s ease-in-out;
visibility:hidden;
}
.menuHead:hover > ul, .menuSub1:hover > ul {
opacity:1;
visibility:visible;
}
/*-----MAIN-----*/
#main {
width:99.5%;
margin:auto;
left:50em;
overflow:hidden;
}
/*Slideshow*/
#main #slideshow {
width:100%;
float:left;
overflow:hidden;
margin-bottom:20px;
height:45em;
position:relative;
}
#main #slideshow .thumb {
width:75%;
height:100%;
float:left;
position:relative;
}
#main #slideshow article {
float:left;
font-family:arial, helvetica, sans-serif;
font-size:1rem;
text-align:justify;
width:25%;
color:#FF00FF;
background-color:rgb(119, 141, 0);
color:#fff;
overflow:hidden;
height:100%;
position:relative;
}
#main #slideshow article p{
margin-left:1%;
width:98%;
position:relative;
}
#main #slideshow article h2 {
font-weight:300em;
text-align:left;
font: bold 30px/1.1em "Chelsea Market";
}
#main #slideshow article h2 a {
color:#fff;
text-decoration:none;
margin-left:1%;
width:98%;
}
#main #slideshow article .date {
font-family:sans-serif, helvetica, arial;
font-size:.8rem;
font-weight:500em;
margin-bottom:10px;
color:#777777;
}
#main #slideshow .slidesjs-pagination li {
background:#fff;
width:20px;
height:20px;
margin-right:10px;
display:inline-block;
}
#main #slideshow .slidesjs-pagination li a {
width:20px;
height:20px;
display:block;
font-size:0pt;
}
#main #slideshow .slidesjs-pagination li .active {
background:#333333;
}
这是3/3 jqwdinka.js
$(document).ready(function(){
//initial
$('#content').load('main.php');
$('body').load().css('background-image', 'url(' + 'imago_tesla/fondo0.jpg' + ')');
//handle menu clicks
$('ul#cont li a').click(function(e) {
e.preventDefault()
var page = $(this).attr('href');
$('#content').load(page + '.php');
var pageImages = {
'main': 'imago_tesla/fondo0.jpg',
'verduras': 'imago_tesla/fondo4.jpg',
'Frutas': 'imago_tesla/fondo4.jpg',
'MoteconHuesillo': 'imago_tesla/fondo4.jpg',
'ComoComprar': 'imago_tesla/fondo2.jpg',
'Contacto': 'imago_tesla/fondo.jpg'
}
$('body').css('background-image', 'url(' + pageImages[page] + ')');
});
});
那将是
任何评论,建议,改善问题的问题或任何可能直接或间接有用的答案都会有很大的弊端
提前致谢
1 个答案:
答案 0 :(得分:2)
删除CSS中正文中应用的position:Absolute;。
它正在从正常流程中删除整个页面。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?