еҰӮдҪ•д»Ҙжҹҗз§Қж–№ејҸе®ҡдҪҚжӯӨж–Үжң¬пјҹ
жҳЁеӨ©жҲ‘й—®дәҶдёҖдёӘе…ідәҺеҜ№йҪҗеӣҫеғҸйЎ¶йғЁж—Ғиҫ№зҡ„дёҖдәӣж–Үеӯ—зҡ„й—®йўҳпјҢ并且е®ғжңүж•ҲгҖӮдҪҶжҳҜзҺ°еңЁжҲ‘жӣҙеҠ еӣ°йҡҫжүҖд»ҘжҲ‘еҶіе®ҡеҲӣе»әдёҖдёӘJSFiddleпјҡ
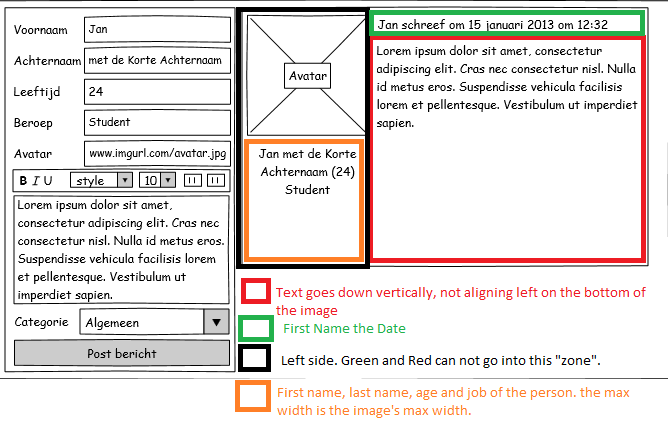
иҝҷжҳҜжҲ‘жғіиҰҒе®һзҺ°зҡ„зӣ®ж Үзҡ„еҪўиұЎпјҡ

еңЁjsfiddleдёӯпјҢжӮЁеҝ…йЎ»дҪҝHTMLзӘ—еҸЈжӣҙеӨ§жүҚиғҪзңӢеҲ°жӯЈзЎ®зҡ„еӨ§е°ҸгҖӮе®ғд№ҹеҝ…йЎ»жҳҜ移еҠЁеҸӢеҘҪзҡ„пјҢдҪҶжҲ‘зЁҚеҗҺдјҡ继з»ӯеҠӘеҠӣгҖӮеҰӮжһңжӮЁжңүд»»дҪ•е»әи®®пјҢйӮЈе°ұеӨӘжЈ’дәҶпјҒ
жҲ‘еҝ…йЎ»иҫ“е…ҘдёҖдәӣд»Јз ҒжүҚиғҪдҪҝз”ЁJSFiddleпјҢжүҖд»ҘиҝҷйҮҢеҸҜд»Ҙеҝ«йҖҹжҹҘзңӢжҲ‘зҡ„HTMLпјҡ
<aside class="previewPost" id="HTMLPreview">
<article>
<div id="imageDiv">
<img src="img/avatar.png" alt="Avatar" width="150" height="150" id="imageHTML"/>
<div id="personDiv">
VOORNAAM + ACHTERNAAM (AGE)
</div>
<div id="workDiv">
Beroep
</div>
</div>
<div id="headerDiv">
VOORNAAM schreef om Datum
</div>
<div id="postDiv">
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
</div>
</article>
</aside>
зј–иҫ‘пјҡжүҖд»ҘжҲ‘е®Ңе…ЁеҝҳдәҶиҜҙжҲ‘е®һйҷ…дёҠиў«еҚЎдҪҸдәҶгҖӮ
жҲ‘еқҡжҢҒи®©ж©ҷиүІзӣ’еӯҗе§Ӣз»ҲдҝқжҢҒеңЁжӯЈзЎ®е®ҪеәҰзҡ„еӣҫеғҸдёӢж–№пјҲдёҚи¶…иҝҮеӣҫеғҸзҡ„еҸідҫ§пјүпјҢ并且дёҚи®©зәўиүІжЎҶиҝӣе…Ҙй»„иүІжЎҶгҖӮжҲ‘еёҢжңӣзәўиүІжЎҶдёӯзҡ„ж–Үеӯ—дёҚиҰҒз©ҝиҝҮе·Ұдҫ§зҡ„зәўиүІиҫ№жЎҶгҖӮжҲ‘еёҢжңӣиғҪеӨҹи§ЈйҮҠе®ғгҖӮи°ўи°ўдҪ зҡ„ж—¶й—ҙгҖӮ
зј–иҫ‘2пјҡ
жҲ‘еҶіе®ҡйҮҮз”Ё#e; Naeem ShaikhпјҶпјғ34;зҡ„и§ЈеҶіж–№жЎҲпјҢ并жӣҙж–°дәҶжҲ‘зҡ„JSFiddleгҖӮиҜ·зңӢдёҖдёӢгҖӮ
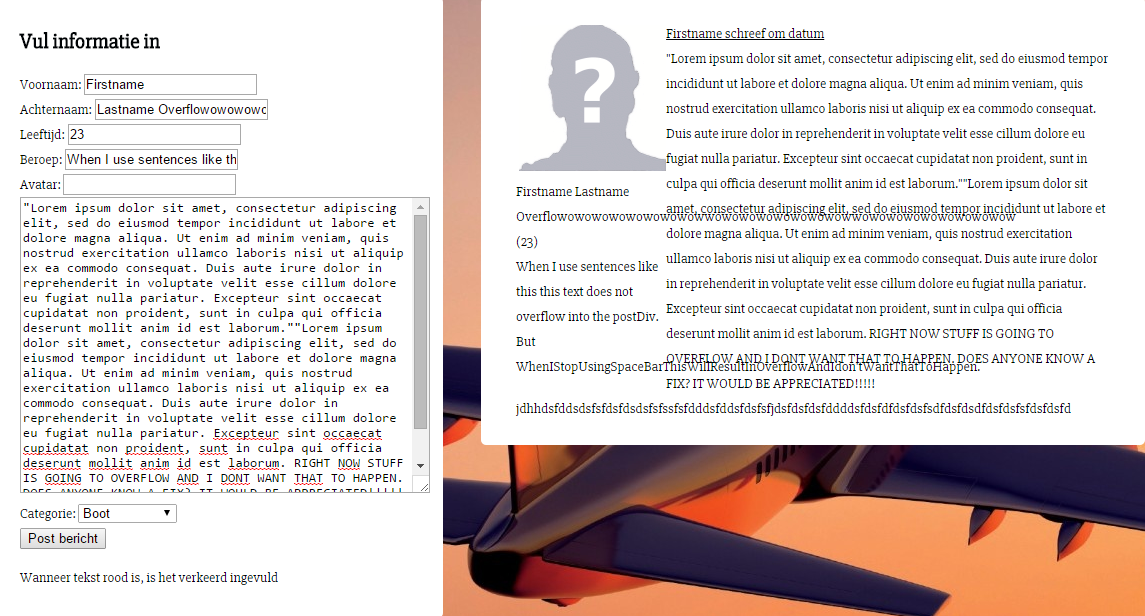
иҝҷжҳҜж–°й—®йўҳпјҡ

еҰӮжӮЁжүҖи§ҒпјҢеҪ“жҲ‘дёҚдҪҝз”Ёз©әж јй”®ж—¶пјҢж–Үжң¬еҸҜд»Ҙиҝӣе…Ҙж©ҷиүІеҢәеҹҹпјҢжҲ–иҖ…ж©ҷиүІеҢәеҹҹдёӯзҡ„ж–Үжң¬е°Ҷиҝӣе…ҘзәўиүІеҢәеҹҹгҖӮиҝҷдёҚжҳҜдёҖдёӘеӨ§й—®йўҳпјҢдҪҶеҰӮжһңжңүдёҖдёӘеҗҚеӯ—еӨӘй•ҝзҡ„дәәејҖе§ӢдҪҝз”ЁиҝҷдёӘзҪ‘з«ҷпјҢеё–еӯҗзңӢиө·жқҘдјҡжҗһз ёпјҢжҲ‘дёҚеёҢжңӣиҝҷеҸ‘з”ҹгҖӮжңүжІЎжңүеҠһжі•з»ҷй»‘зӣ’еӯҗпјҲеӣҫзүҮ1пјүдёҖдёӘж— йҷҗй•ҝеәҰзҡ„дёңиҘҝпјҹжҲ–иҖ…еҸҜиғҪйңҖиҰҒжҹҗз§Қж–Үжң¬еҢ…иЈ…пјҹ
жҲ‘иҜҘеҰӮдҪ•и§ЈеҶіиҝҷдёӘй—®йўҳпјҹ
2 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ0)
жӣҙж–°дәҶе°ҸжҸҗзҗҙгҖӮ е…ій”®жҳҜпјҢеңЁеӣҫеғҸdivдёӯдҪҝз”ЁеҗҚз§°divе’Ңе·ҘдҪңз»ҶиҠӮdivпјҢеҰӮдёӢжүҖзӨәпјҡ -
<div id="imageDiv">
<img src="http://illinois.edu/assets/images/content/overview/coolstuff/cellphonewallpaper/cellphone_wallpaper_new/240x320/alma_240x320.jpg" alt="Avatar" width="150" height="150" id="imageHTML"/>
<div id="personDiv">FirstName + Lastname (AGE)</div>
<div id="workDiv">Work</div>
</div>
иҝҷйҮҢзҡ„е°ҸжҸҗзҗҙзӨәдҫӢhttp://jsfiddle.net/d72pu95n/4/
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ0)
дҪ йңҖиҰҒзЁҚеҫ®ж”№еҸҳдҪ зҡ„htmlз»“жһ„гҖӮиҜ·еҸӮйҳ…жӯӨhttp://jsfiddle.net/d72pu95n/5/пјҢе°ҶpersonDivе’ҢworkDivж”ҫе…ҘimageDiv
<div id="imageDiv">
<img src="img/avatar.png" alt="Avatar" width="150" height="150" id="imageHTML"/>
<div id="personDiv">
FirstName + Lastname (AGE)
</div>
<div id="workDiv">
Work
</div>
</div>
- еҰӮдҪ•д»ҺиҜҘеӯ—з¬ҰдёІдёӯжҸҗеҸ–зү№е®ҡдҪҚзҪ®зҡ„ж–Үжң¬пјҹ
- жҲ‘жҖҺд№Ҳз”Ёиҝҷд№Ҳз®ҖеҚ•зҡ„ж–№ејҸеҒҡеҲ°иҝҷдёҖзӮ№пјҹ
- жҲ‘еҰӮдҪ•д»Ҙжҹҗз§Қж–№ејҸи®ўиҙӯIDпјҹ
- еҰӮдҪ•д»Ҙжҹҗз§Қж–№ејҸе®ҡдҪҚжӯӨж–Үжң¬пјҹ
- еҰӮдҪ•еңЁе®№еҷЁдёӯж”ҫзҪ®ж–Үжң¬пјҹ
- еҰӮдҪ•еңЁPythonдёӯзҡ„жҹҗдёӘдҪҚзҪ®и®ҝй—®еҸҳйҮҸ
- еҰӮдҪ•жӣҙж”№жӯӨж»‘еҠЁж–Үжң¬еҢәеҹҹзҡ„дҪҚзҪ®пјҹ
- еҰӮдҪ•д»Ҙжҹҗз§Қж–№ејҸжү“еҚ°иҫ“еҮә
- еҰӮдҪ•е°ҶиҜҘжҢүй’®зҪ®дәҺдёӯеӨ®пјҹ
- жҲ‘йңҖиҰҒд»Ҙжҹҗз§Қж–№ејҸе®ҡдҪҚж–Үжң¬зҡ„иғҢжҷҜ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ