我该如何调整我的div呢?
这是我想要实现的目标的图像:

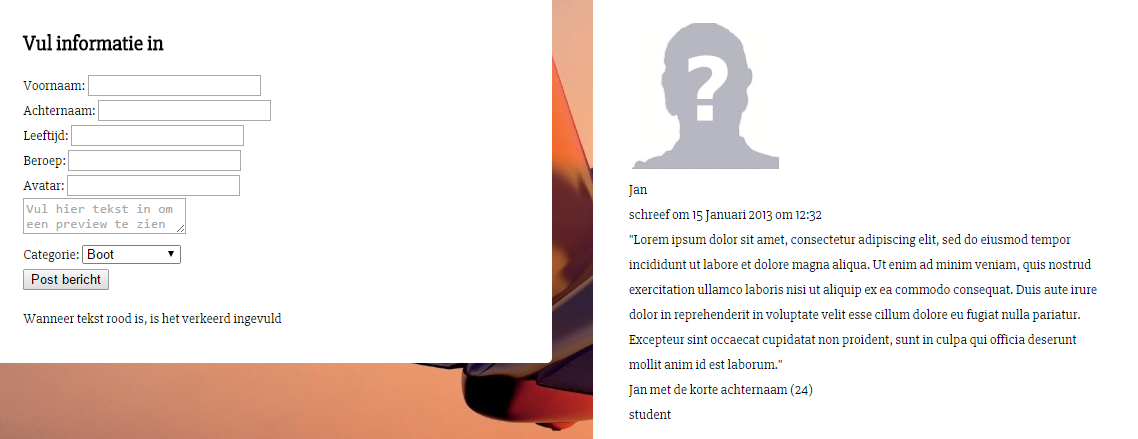
这就是我目前所拥有的:
有谁知道我怎么能在一行上找到“Jan”和“schreef om 15 Januari 2013 om 12:32”部分,在图像的顶部,它下面的lorem ipsum,最后是“Footer” “图像下面?
这是我的代码:
<aside class="previewPost" id="HTMLPreview">
<article>
<div id="imageDiv">
<img src="img/avatar.png" alt="Avatar" width="150" height="150" id="imageHTML"/>
</div>
<div id="firstNameDiv">
Jan
</div>
<div id="dateDiv">
schreef om 15 Januari 2013 om 12:32
</div>
<div id="postDiv">
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
</div>
<div id="fullname">
Jan met de korte achternaam (24)
</div>
<div id="workDiv">
student
</div>
</article>
</aside>
这里是侧边栏的CSS:
.previewPost{
width: 40%;
float: left;
margin-left: 2%;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
background-color: #FFF;
padding: 2% 3%;
margin-bottom: 2%;
}
有人可以帮帮我吗?
1 个答案:
答案 0 :(得分:0)
“Jan”和“schreef om 15 Januari 2013 om 12:32”分为2个不同的div。如果您希望它们位于同一行,只需添加display: inline-block
#firstNameDiv, #dateDiv{
display: inline-block
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?