列表样式类型的无序列表:无; &安培; list-style-position:inside;在Firefox中占用额外的空间
我喜欢让子弹和数字以适当的方式垂直对齐,整个网站中的列表元素中的文本内容。所以我总是把..
ol, ul { list-style-position: inside; }
但是如果要删除子弹的ul部分,我会使用..
ul.nobullet { list-style-type: none; }
这适用于Chrome,Opera和Safari浏览器。
但是对于Firefox,简单的list-style-type: none;似乎无法正常工作。子弹按原样消失,但在li元素的左侧仍留有间隙(空格)。我需要向list-style-position: outside;添加额外的ul.nobullet以消除差距。
我的问题是,为什么这个在firefox中特别发生?有什么东西我错过了或做错了吗?
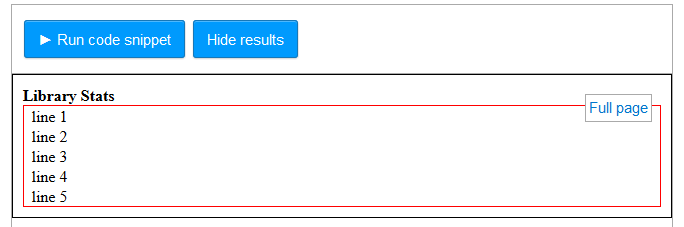
以下是示例代码。请注意Firefox和Chrome中li项和ul周围红色边框的差距。
* {
padding: 0;
margin: 0;
}
ul {
list-style-position: inside;
border: 1px solid red;
}
.box {
padding: 10px;
border: 1px solid black;
}
.nobullet {
list-style-type: none;
}<div class="box">
<div><strong>Library Stats</strong></div>
<ul class="nobullet">
<li>line 1</li>
<li>line 2</li>
<li>line 3</li>
<li>line 4</li>
<li>line 5</li>
</ul>
</div>
2 个答案:
答案 0 :(得分:0)
它不仅仅是Firefox。更正确的方法是删除填充:
&#13;
&#13;
&#13;
&#13;
ul {
list-style-type: none;
padding: 0;
}<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
更新:
阅读你的代码我发现了重点。你在这里设置填充0:
* {
padding: 0;
margin: 0;
}
它会影响您的列表。请不要删除padding: 0并且您不会list-style-position解决您的问题。
答案 1 :(得分:0)
知道了!
我一直在使用Firefox 29.0.1。这告诉我这个:

现在我更新到最新的Firefox 35.0.1。它告诉我这个:
如果我可以将其称为Firefox的修复程序,那么它肯定是早期版本中的一个错误。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?