填充和边距之间有什么区别?
在W3 CSS和XUL / CSS中? (不在CSS和XUL / CSS之间)。
5 个答案:
答案 0 :(得分:21)
答案 1 :(得分:8)
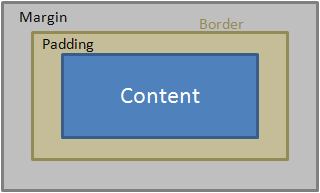
填充是INSIDE元素的空间(在元素的边界内)。
边距是OUTSIDE(周围)的一个元素。
答案 2 :(得分:2)
填充是内容和边框之间的区域,而边距是边框外的区域。
有关说明,请参阅CSS box model。
答案 3 :(得分:1)
好的,其中一些答案使用了令人困惑的术语而且错了。
元素的css宽度不包括填充,边框或边距。
因此,说“填充在元素内部”是不精确的。
说“填充在元素的边界内”并且“边距在元素的边界之外”是正确的。
计算一个框占用的空间(例如,只是水平):
horiz. space = width + 2(padding) + 2(border) + 2(margin)
当人们说“填充是元素中的空间”时,它会让我烦恼,因为:元素有填充,它有边框,并且有边距。 所有的东西在之外元素的内容宽度,并且在计算元素占用的空间时必须考虑到。
如果你说“填充在元素内部”,那么你在MSIE破坏的盒子模型中犯了同样的错误,导致无数网页设计师头疼。
http://www.456bereastreet.com/archive/200612/internet_explorer_and_the_css_box_model/
答案 4 :(得分:0)
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?