是什么导致这个背景图像在Opera和Firefox中显示“错误”?
我知道这可能是我做错了所以请不要焚烧我的线程标题。
我正在尝试使用HTML 5 / CSS3组建一个小型个人网站。我已经检查了w3c验证器,并且网站和CSS文件完全符合验证器(但验证器附有警告,说明它可能不完美)。
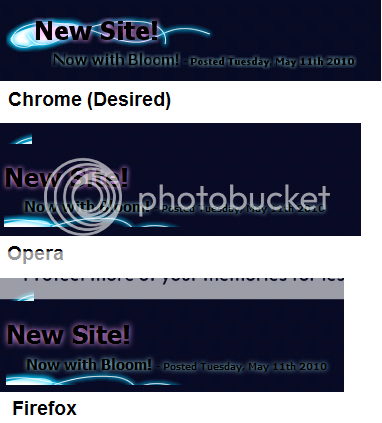
我不知道如何在没有图片的情况下解释它,所以这里是Chrome / Opera / Firefox的比较:

因此,您可以在Chrome中查看背景图像在一个非重复片段中是如何排序的,而在Opera / Firefox中,奇怪地,图像被分解并放置得略有不同。
我确信这是由于我的错误造成的,但我一点都不知道为什么图像在Opera和Firefox中被破坏了。
以下是与此问题相关的CSS:
/* Content Pane */
.content
{ position: absolute;
left: 220px;
width: 800px;
top: 80px;
min-height: 550px;
background-color: rgba(8,12,42,0.85);
}
/* Headers */
.content hgroup
{
background: url("Header_Flat.png") no-repeat left top;
min-height: 38px;
padding-left: 28px;
text-shadow: 0 0 8px #FFA9FF;
color: Black;
text-decoration: none;
}
.content hgroup h1
{
display: block;
}
.content hgroup h3
{
display: inline;
position: relative;
top: -12px;
left: 20px;
text-shadow: 0 0 6px #AFF9FF;
}
.content hgroup h4
{
display: inline;
position: relative;
top: -12px;
left: 20px;
font-size: xx-small;
text-shadow: 0 0 6px #AFF9FF;
}
HTML:
<hgroup>
<h1>New Site!</h1>
<h3>Now with Bloom!</h3>
<h4> - Posted Tuesday, May 11th 2010</h4>
</hgroup>
谁能看到我做错了什么?
修改
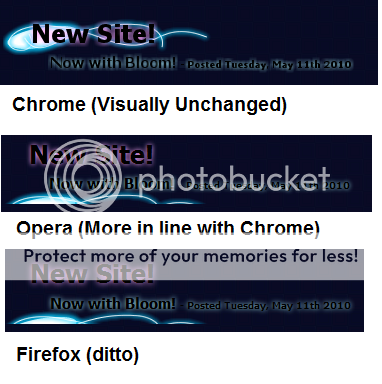
我稍微更改了CSS,它修复了图像(我不明白为什么)和错误的对齐(我还没有注意到那些)。

更改后的CSS defs如下:
/* Headers */
.content hgroup
{
background: url("Header_Flat.png") no-repeat left top;
min-height: 38px;
position: relative;
text-shadow: 0 0 8px #FFA9FF;
color: Black;
text-decoration: none;
}
.content hgroup h1
{
position: relative;
left: 28px;
}
.content hgroup h3
{
display: inline;
position: relative;
top: -12px;
left: 48px;
text-shadow: 0 0 6px #AFF9FF;
}
.content hgroup h4
{
display: inline;
position: relative;
top: -12px;
left: 48px;
font-size: xx-small;
text-shadow: 0 0 6px #AFF9FF;
}
4 个答案:
答案 0 :(得分:2)
知道了:你需要给hgroup display: block。
编辑:请记住,大多数浏览器还不知道新的HTML5元素,因此它们缺少所有默认样式。
答案 1 :(得分:0)
您需要将已定位子元素的父元素设置为relative才能使定位工作。
hgroup{
position: relative;
}
您的h1需要宽度和高度,否则display: block有点无意义。
这两件事最让我跳了起来:)
答案 2 :(得分:0)
刚看了Chrome和Firefox,它们都显示与错误图片相同的内容。
看看这里:HTML5 browser support checklist,似乎Firefox和Opera还不支持所有HTML5属性,因此总会出现一些奇怪的问题。浏览器还不知道HTML5元素的所有默认样式,因此更多的原因导致奇怪的错误。除了DavidYell的回答之外别无其他任何修正,在CSS中看起来很好。
答案 3 :(得分:0)
背景图片对齐 CSS尚未在所有浏览器上准备就绪。 就好像你只有:
.content hgroup
{
background: url("Header_Flat.png") no-repeat;
etc.
由于hgroup没有设置尺寸,当您在不同的缩放比例下使用不同的浏览器时,背景图像会浮动。
如果你能够设置hgroup的大小,你可以将你的.png设计为hgroup的大小,透明并且左上方的蓝色条纹对齐。
我也期待在所有浏览器中提供完整的CSS3支持。
有很多效果在某些浏览器中看起来很酷,然后在其他浏览器中看起来很糟糕。我个人更喜欢1)Firefox 2)Safari
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?