.toggle(true)在$(document).ready(function())中抛出null
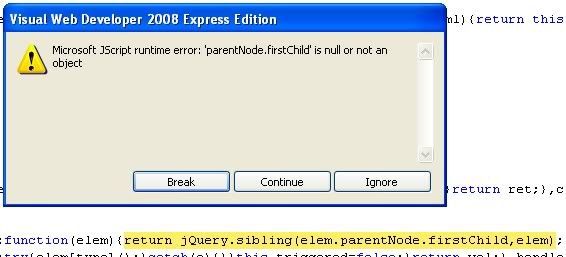
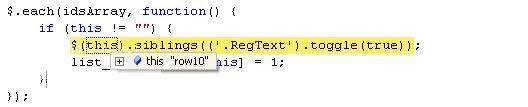
我正在切换兄弟姐妹。文档准备好后我写了.toggle(true)。见下图。我认为在此函数调用之前,不能使用行兄弟。

$(document).ready(function() {
$('tr[@class^=RegText]').hide().children('td');
list_Visible_Ids = [];
var idsString, idsArray;
idsString = $('#myVisibleRows').val();
idsArray = idsString.split(',');
$.each(idsArray, function() {
if (this != "") {
$(this).siblings('.RegText').toggle(true);
list_Visible_Ids[this] = 1;
}
});


如何解决这个问题?为什么在文件准备就绪时无法进行滑动?
1 个答案:
答案 0 :(得分:4)
您发布的代码与调试器代码不匹配,您的代码具有此功能,这几乎是正确的:
$(this).siblings('.RegText').toggle(true);
调试器有这个,这是不正确的:
$(this).siblings(('.RegText').toggle(true));
你需要在没有额外括号的情况下更新你正在调试的任何代码,否则你会在那里得到一些非常时髦的行为。
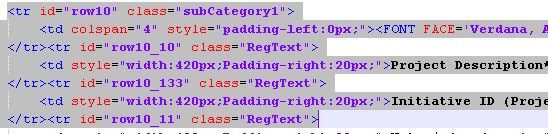
Also you need a #因为您的调试器显示您没有在数组中存储哈希标记,这非常好。您目前正在调用$("row10")(查找<row10>个元素),但您需要的是$("#row10")(查找id="row10"元素),因此请调整您的调用方式:
$('#' + this).siblings('.RegText').toggle(true);
相关问题
- jQuery $(document).ready(function()
- .toggle(true)在$(document).ready(function())中抛出null
- $(document).ready(function()VS $(function(){
- jQuery文档就绪函数
- 多个$(文档).ready(function(){})
- jQuery(document).ready(function($)
- $(document).ready()&amp; $(函数(){}
- Jquery切换开关在文档就绪时为null
- $(document).ready(function()与$(document).ready(function($)
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?