jQuery中的数组长度为零
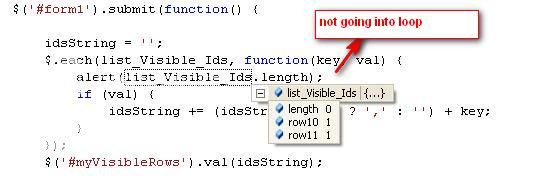
我是这样写的。提交后点击循环不是激动人心的。但我看到有价值,但阵列长度显示'0'。 (请看图片)。为什么不进入循环?和$('#myVisibleRows')。val(idsString);变得'空虚'。
$(document).ready(function() {
$('tr[@class^=RegText]').hide().children('td');
var list_Visible_Ids = [];
var idsString, idsArray;
alert($('#myVisibleRows').val());
idsString = $('#myVisibleRows').val();
idsArray = idsString.split(',');
$.each(idsArray, function() {
if (this != "") {
$('#' + this).siblings(('.RegText').toggle(true));
window['list_Visible_Ids'][this] = 1;
}
});
$('tr.subCategory1')
.css("cursor", "pointer")
.attr("title", "Click to expand/collapse")
.click(function() {
//this = $(this);
$(this).siblings('.RegText').toggle();
list_Visible_Ids[$(this).attr('id')] = $(this).css('display') != 'none' ? 1 : null;
alert(list_Visible_Ids[$(this).attr('id')])
});
$('#form1').submit(function() {
idsString = '';
$.each(list_Visible_Ids, function(key, val) {
alert(val);
if (val) {
idsString += (idsString != '' ? ',' : '') + key;
}
});
$('#myVisibleRows').val(idsString);
form.submit();
});
});

2 个答案:
答案 0 :(得分:1)
最后它像我一样。
for (var index in list_Visible_Ids) {
idsString += (idsString != '' ? ',' : '') + index;
}
答案 1 :(得分:0)
$。每个都是为了枚举OBJECTS中的键/值对而不是数组 - 正如Nick Craver暗示的那样。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?