iPhone 6/6 PlusеҲҮж–ӯ100пј…е®ҪеәҰзҡ„еҶ…е®№
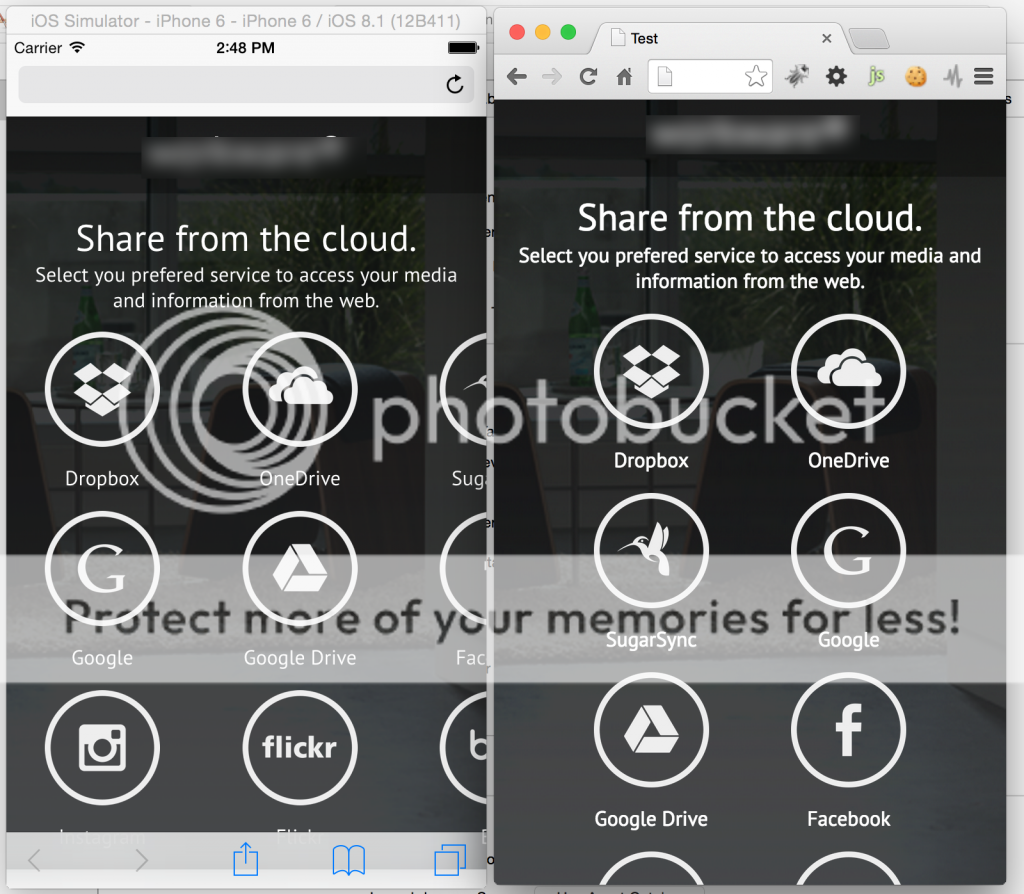
жҲ‘жӯЈеңЁе°қиҜ•еҲӣе»әдёҖдёӘзҪ‘йЎөпјҢз”ЁдәҺй“ҫжҺҘеҲ°дёҖдәӣ常规ж–Ү件е…ұдә«е®һз”ЁзЁӢеәҸгҖӮжҲ‘йҒҮеҲ°зҡ„й—®йўҳжҳҜiPhone 6/6 PlusдёҠзҡ„еҶ…е®№жӯЈеңЁеҲҮж–ӯеҸіиҫ№зҡ„еҶ…е®№гҖӮжҲ‘е·Іе°Ҷе…¶е®№еҷЁзҡ„е®ҪеәҰи®ҫзҪ®дёә100пј…пјҢ并且其дёӯеҢ…еҗ«зҡ„divи®ҫзҪ®дёәеҶ…иҒ”еқ—зҡ„жҳҫзӨәпјҢд»Ҙдҫҝе®ғ们еҸҜд»Ҙеұ…дёӯеҜ№йҪҗгҖӮдёәд»Җд№ҲiPhone 6/6 Plusдјҡе°Ҷе…¶еҲҮж–ӯиҖҢдёҚдјҡе°Ҷе…¶дёўејғеҲ°дёӢдёҖиЎҢгҖӮжҲ‘е·Із»ҸзЎ®и®Өж—§зүҲiOSпјҢAndroidе’ҢеҸ°ејҸз”өи„‘дјјд№ҺжІЎжңүиҝҷдёӘй—®йўҳгҖӮ

и§ҶеҸЈпјҡ
<meta name="viewport" content="width=device-width, maximum-scale=1, user-scalable=no" />
CSSпјҡ
html {
background: url('images/background.png') no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
body, html
{
margin: 0;
padding: 0;
font-family: 'PT Sans';
}
.box
{
height: 140px;
width: 150px;
text-align: center;
display: inline-block;
}
.box img
{
width: 90px;
height: 90px;
margin-bottom: 10px;
}
.box a:link, .box a:visited, .box a:hover
{
text-decoration: none;
color: #fff;
}
.title
{
font-size: 48pt;
color: #fff;
font-weight: lighter;
}
a:link, a:visited, a:hover
{
text-decoration: none;
}
.subtitle
{
color: #fff;
display: block;
margin-bottom: 20px;
}
@media (max-width:600px) {
.title
{
font-size: 22pt;
}
.subtitle
{
margin-bottom: 5px;
}
}
HTMLпјҡ
<div>
<span style="position: absolute; top: 5px; width: 100%; margin: 0; text-align: center; color: #fff; font-size: 24pt; z-index: 2; display: block;">----</span>
<div style="width: 100%; height: 60px; background-color: black; opacity: .3;"></div>
<div style="text-align: center; margin: 15px;"><span class="title" >Share from the cloud.</span><br /><span class="subtitle">Select you prefered service to access your media and information from the web.</span></div>
<div style="margin: 0 auto; text-align: center; max-width: 1200px; overflow: hidden; align-items: center">
<div class="box"><a href="http://www.dropbox.com"><img src="images/dropbox.png" alt="" /><br />Dropbox</a></div>
<div class="box"><a href="http://onedrive.live.com"><img src="images/one_drive.png" alt="" /><br />OneDrive</a></div>
<div class="box"><a href="http://www.sugarsync.com"><img src="images/sugarsync.png" alt="" /><br />SugarSync</a></div>
<div class="box"><a href="http://www.google.com/"><img src="images/google.png" alt="" /><br />Google</a></div>
<div class="box"><a href="http://www.google.com/drive"><img src="images/google_drive.png" alt="" /><br />Google Drive</a></div>
<div class="box"><a href="http://www.facebook.com"><img src="images/facebook.png" alt="" /><br />Facebook</a></div>
<div class="box"><a href="http://instagram.com"><img src="images/instagram.png" alt="" /><br />Instagram</a></div>
<div class="box"><a href="http://flickr.com"><img src="images/flickr.png" alt="" /><br />Flickr</a></div>
<div class="box"><a href="http://www.box.com"><img src="images/box.png" alt="" /><br />Box</a></div>
</div>
</div>
1 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ0)
iPhone6зҡ„жңҖеӨ§е®ҪеәҰдёә375еғҸзҙ гҖӮ
еңЁ@mediaж Үи®°еҶ…жӣҙж”№еӨ–йғЁdivзҡ„жңҖеӨ§е®ҪеәҰпјҲжӮЁдҪҝз”Ёmax-widthиҝӣиЎҢеҶ…иҒ”и®ҫзҪ®пјҡжңҖеӨ§е®ҪеәҰпјҡ1200pxпјүгҖӮеҰӮжһңдҪ еҲӣе»әдёҖдёӘеҚ•зӢ¬зҡ„зұ»дјҡжӣҙе®№жҳ“гҖӮ
зӣёе…ій—®йўҳ
- йҖүжӢ©еӣәе®ҡе®ҪеәҰзҡ„дёӢжӢүеҲ—иЎЁеҲҮж–ӯIEдёӯзҡ„еҶ…е®№
- UILabelдёҺ - [sizeWithFontпјҡconstrainedToSizeпјҡlineBreakMode]жӯЈеңЁеҲҮж–ӯеҚ•иҜҚ
- 100пј…й«ҳеәҰdivеҲҮйҷӨеҶ…йғЁdiv
- й«ҳеәҰдёә100пј…зҡ„DIVжӯЈеңЁеҲҮж–ӯж»ҡеҠЁжқЎ
- з”ЁдәҺiPhone 6 Plusзҡ„iOS 8.1жЁЎжӢҹеҷЁеҲҮж–ӯдәҶйғЁеҲҶи§Ҷеӣҫ
- iPhone 6/6 PlusеҲҮж–ӯ100пј…е®ҪеәҰзҡ„еҶ…е®№
- з»ҷе®№еҷЁ100пј…е®ҪеәҰж—¶пјҢjQueryйҖүжЎҶеҲҮж–ӯж–Үжң¬
- UIScrollViewеҲҮж–ӯеә•йғЁеҶ…е®№
- TextViewеҲҮж–ӯеҶ…е®№
- Safari FlexboxеҲҮж–ӯеҶ…е®№
жңҖж–°й—®йўҳ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ