Google Visualization Annotated Time Line,删除数据点
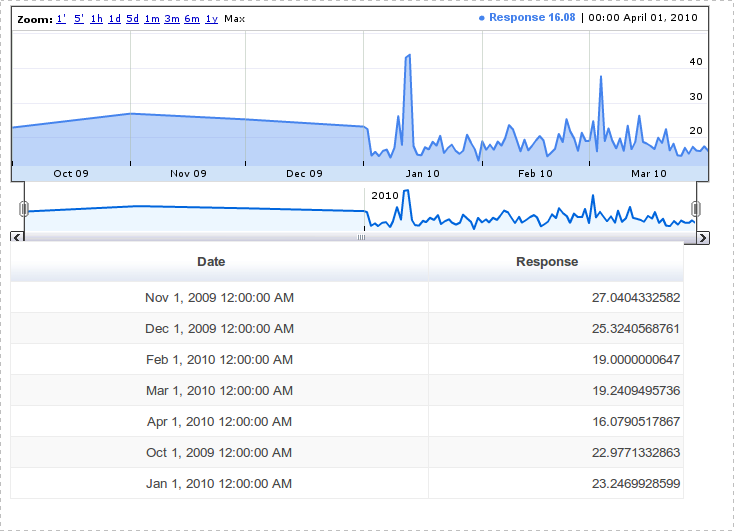
我正在尝试构建一个图表,根据您放大的距离来更改分辨率。这是完全缩小后的样子。
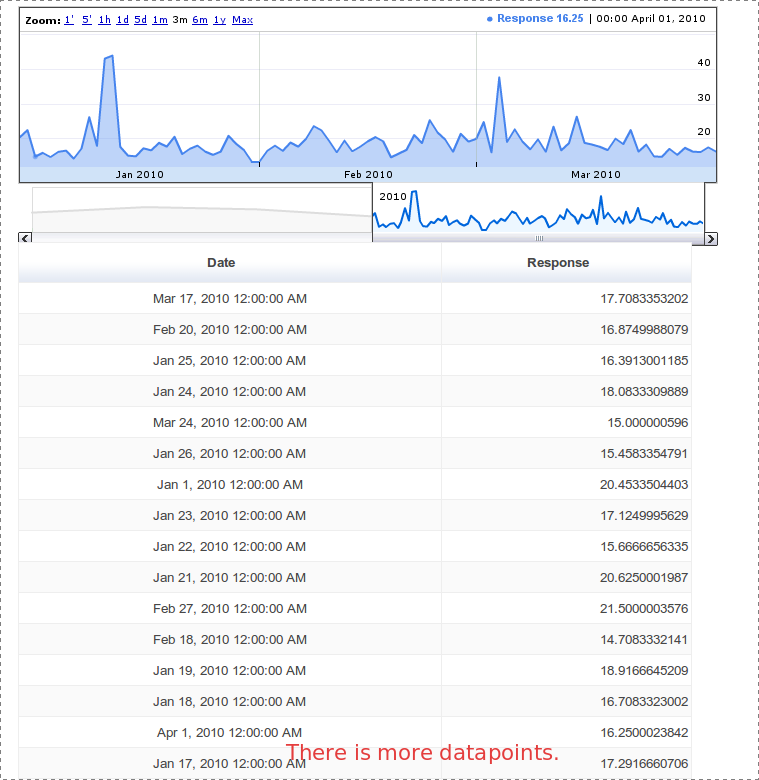
 所以这看起来不错,所以当我放大时,我得到更高分辨率的数据,我的图形看起来像这样:
所以这看起来不错,所以当我放大时,我得到更高分辨率的数据,我的图形看起来像这样:
 问题是当我缩小时,较高分辨率的数据不会被清除出图表:
问题是当我缩小时,较高分辨率的数据不会被清除出图表:

图表下方的表格显示了DataTable中的内容。这就是绘图代码的样子。
var g_graph = new google.visualization.AnnotatedTimeLine(document.getElementById('graph_div_json'));
var table = new google.visualization.Table(document.getElementById('table_div_json'));
function handleQueryResponse(response){
log("Drawing graph")
var data = response.getDataTable()
g_graph.draw(data, {allowRedraw:true, thickness:2, fill:50, scaleType:'maximized'})
table.draw(data, {allowRedraw:true})
}
我试图找到一种方法,只显示DataTable中的数据。我已经尝试删除allowRedraw标志,但随后它会中断缩放操作。
非常感谢任何帮助。
谢谢
另见
2 个答案:
答案 0 :(得分:0)
您可以删除允许重绘标记。 在这种情况下,您必须手动将数据点放在数据表中
- 实际整数数据的最新日期
- 实际整个数据中过时的日期。
这将保留您的缩放操作。 我认为你已经看到删除了allowRedraw标志,但有一个小问题,闪烁整个图表。
答案 1 :(得分:0)
在我看来,最好的解决方案是绘制每个 nth 数据点,具体取决于您的缩放级别。在Google财经图表中,缩放级别预先确定在顶部:1分钟,5分钟,1小时,1天,5天等。很明显,这正是Google正在做的事情。在最大视图级别,他们会绘制月份上的点数。如果你每天轮询1000次(每次轮询产生一个点),那么你将每个 30,000 点(第一个点是本月的第一个点,并且第30,000个是最后一点。)
这些缩放级别中的每一个都将实现数据点的不同图。每个点都应该有一个精确到时间戳的时间戳,因此您可以轻松地根据细节水平缩放绘图。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?