角度$ timeout可以用作可靠的dom准备好吗?
使用需要在dom准备好后调用的库。我只是使用来自控制器init的$ timeout的init函数。
可以将$ timeout用作可靠的dom ready事件吗?
感谢。
1 个答案:
答案 0 :(得分:6)
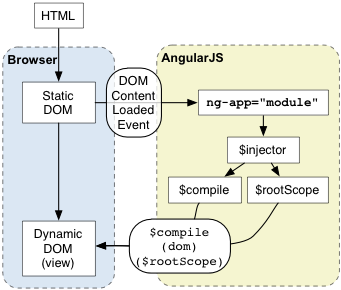
当加载静态DOM内容时,AngularJS将引导应用程序。从下图中可以看出,AngularJS还有一个动态DOM,它是在编译和链接指令时构建的。

你可以依赖从你的指令链接函数内部调用的$ timeout,在执行$ digest循环并且范围内的所有模型都已稳定后执行:
link: function() {
$timeout(function() {
// after $digest
// dynamic DOM ready
});
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?