列出网页中目录的文件
有没有办法列出网页中目录的文件以及查看该文件的链接。
我想将一些PDF文件上传到我的静态网站(html + js)的某个目录,并希望在页面中显示文件列表,其中包含查看pdf文件的链接,这样如果我上传新文件文件我不必每次修改html页面,有没有办法做到这一点?
7 个答案:
答案 0 :(得分:4)
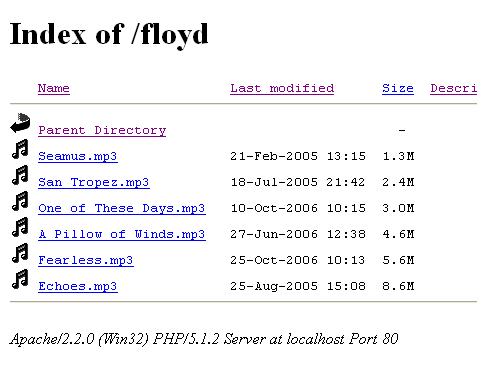
如果你使用Apache作为网络服务器并为你上传pdf文件的目录配置了mod-autoindex那么你应该在导航到该网址时看到这样的想法:

这个自动生成的页面可以通过js使用jquery:
轻松解析var pdfFilesDirectory = '/uploads/pdf/';
// get auto-generated page
$.ajax({url: pdfFilesDirectory}).then(function(html) {
// create temporary DOM element
var document = $(html);
// find all links ending with .pdf
document.find('a[href$=.pdf]').each(function() {
var pdfName = $(this).text();
var pdfUrl = $(this).attr('href');
// do what you want here
})
});
答案 1 :(得分:1)
你需要有一个服务器端实现,你可以通过使用PHP来做到这一点。您无法使用JavaScript执行此操作,因为它在客户端运行,无法访问服务器上的文件。
答案 2 :(得分:1)
您需要结合使用javascript和PHP。您可以通过使用AJAX调用通过Javascript调用PHP文件。 尝试这个应该返回Json对象的PHP文件:
$directory = "/directory/path";
$pdffiles = glob($directory . "*.pdf");
$files = array();
foreach($pdffiles as $pdffile)
{
$files[] = "<a href=$pdffile>".basename($pdffile)."</a>";
}
echo json_encode($files);
现在你只需要遍历Json对象来列出Url's。
类似的东西:
$.getJSON( "file.php", function( data ) {
var items = [];
$.each( data, function(val ) {
items.push(val);
});
$( "body" ).append( items );
});
没有测试过,但是这样的事情应该有效。
答案 3 :(得分:1)
简单。将所有文件放在目录中,不要创建该目录的主页。然后,在您想要的页面中,添加一个显示该目录的Iframe。然后,您将看到您上传的文件列表,所有这些都在超链接中。当您单击链接时,Iframe将显示PDF文件。
答案 4 :(得分:1)
我创建了一个节点模块来自动执行获取所有文件和文件夹的任务:mddir
用法
node mddir“../ relative / path /”
安装:npm install mddir -g
为当前目录生成markdown:mddir
为任何绝对路径生成:mddir / absolute / path
为相对路径生成:mddir~ / Documents / whatever。
md文件在您的工作目录中生成。
目前忽略node_modules和.git文件夹。
故障排除
如果收到错误'node \ r \ n:没有这样的文件或目录',问题是您的操作系统使用不同的行结尾,并且mddir无法在不明确将行结束样式设置为Unix的情况下解析它们。这通常会影响Windows,但也会影响某些版本的Linux。必须在mddir npm全局bin文件夹中执行将行结尾设置为Unix样式。
行结尾修复
获取npm bin文件夹路径:
npm config get prefix
cd进入该文件夹
brew install dos2unix
dos2unix lib / node_modules / mddir / src / mddir.js
这会将行结尾转换为Unix而不是Dos
然后正常运行:node mddir“../ relative / path /".
我做了另一个节点模块调用agd,根据另一个模块生成树视图:https://github.com/JohnByrneRepo/agd。
自动生成的文档(Alpha)
到目前为止的功能:
在节点中生成树文件夹结构,在浏览器中呈现为treegrid。单击文件(非根级别)以填充主视图。
即将推出:
生成文档指南,包括函数名称和参数,函数依赖性等。最初与jQuery和普通JavaScript函数命名空间兼容,很快就可以根据请求与React,Redux,Angular 1,Angular 2和其他框架兼容。
用法
node agd relativePath
e.g。节点agd'../../'
生成的code.json。
运行'node http-server'然后打开浏览器以查看侧栏中呈现的文件结构。较大的项目可能需要一两分钟才能渲染。
请参阅code.json以获取示例生成的数据。
待办事项:为顶级文件添加代码内容。将树html生成移动到节点中。
联系html5css3@outlook.com
麻省理工学院许可证
示例生成的树结构
答案 5 :(得分:0)
您应该考虑使用PHP或其他服务器语言来抓取您的文件目录并将其列在HTML文件/模板中,而不是仅在客户端运行的JavaScript。例如,PHP有scandir函数,它可以列出文章中的文件
答案 6 :(得分:0)
- 打开浏览器
- 导航到要列出的文件夹
- 如果您看到文件列表,请继续
- 如果您没有查看文件列表,请查看以下内容:Is it possible to get a list of files under a directory of a website? How?以了解如何执行此操作。
- 对该文件夹进行ajax调用(下面的示例)
-
response将是列表页面的html - 您可以解析出来以获取文件列表
示例:
// This is in angular, but you can use whatever
$http.get('folder_to_list/').success(function(response) {
console.log(response);
});
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
