HighCharts Highstock每日垂直网格线在周末显示
我需要在图表中为每个数据点(日)显示一条垂直网格线。在下面的jsfiddle中,您可以看到每天的垂直网格线,但问题是周末/假日显示的行(即使那些天没有数据,我使用的是有序的x轴)。有没有人知道如何在非交易日(周末/假日)禁用网格线?
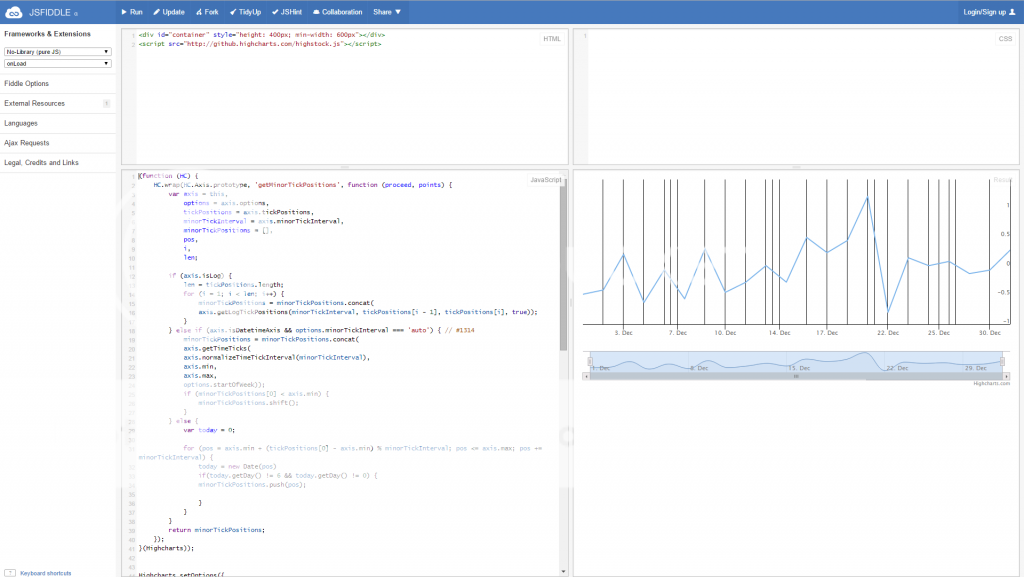
http://jsfiddle.net/kngz3exf/4/
Highcharts.setOptions({
global: {
useUTC: true
}
});
$(function () {
$('#container').highcharts('StockChart', {
rangeSelector: {
enabled: false
},
yAxis: {
gridLineWidth: 0
},
xAxis: {
gridLineColor: '#000000',
gridLineWidth: 1,
lineColor: '#000000',
tickColor: '#000000',
minorGridLineColor: '#000000',
minorGridLineWidth: 1,
minorTickColor: '#000000',
ordinal: true,
tickInterval: 86400000,
minorTickInterval: 86400000
},
series: [{
data:[
[Date.UTC(2014,11,1), -0.4818850000000001],
[Date.UTC(2014,11,2), -0.40866199999999997],
[Date.UTC(2014,11,3), 0.20889499999999994],
[Date.UTC(2014,11,4), -0.623542],
[Date.UTC(2014,11,5), -0.060399999999999995],
[Date.UTC(2014,11,8), -0.56108],
[Date.UTC(2014,11,9), 0.30852700000000005],
[Date.UTC(2014,11,10), -0.4492829999999999],
[Date.UTC(2014,11,11), -0.275211],
[Date.UTC(2014,11,12), 0.013063999999999965],
[Date.UTC(2014,11,15), -0.27293900000000004],
[Date.UTC(2014,11,16), 0.49981200000000003],
[Date.UTC(2014,11,17), 0.2362090000000001],
[Date.UTC(2014,11,18), 0.4464490000000003],
[Date.UTC(2014,11,19), 1.2100639999999998],
[Date.UTC(2014,11,22), -0.792635],
[Date.UTC(2014,11,23), 0.14788899999999994],
[Date.UTC(2014,11,24), 0.011684],
[Date.UTC(2014,11,26), 0.08526699999999998],
[Date.UTC(2014,11,29), -0.12494599999999997],
[Date.UTC(2014,11,30), -0.06489100000000003],
[Date.UTC(2014,11,31), 0.279632]
]
}]
});
});
From Sebastian's fiddle update


1 个答案:
答案 0 :(得分:0)
你可以包装getMinorTick函数并添加条件以检查周末是否是白天。
包装:
(function (HC) {
HC.wrap(HC.Axis.prototype, 'getMinorTickPositions', function (proceed, points) {
var axis = this,
options = axis.options,
tickPositions = axis.tickPositions,
minorTickInterval = axis.minorTickInterval,
minorTickPositions = [],
pos,
i,
len;
if (axis.isLog) {
len = tickPositions.length;
for (i = 1; i < len; i++) {
minorTickPositions = minorTickPositions.concat(
axis.getLogTickPositions(minorTickInterval, tickPositions[i - 1], tickPositions[i], true));
}
} else if (axis.isDatetimeAxis && options.minorTickInterval === 'auto') { // #1314
minorTickPositions = minorTickPositions.concat(
axis.getTimeTicks(
axis.normalizeTimeTickInterval(minorTickInterval),
axis.min,
axis.max,
options.startOfWeek));
if (minorTickPositions[0] < axis.min) {
minorTickPositions.shift();
}
} else {
var today = 0;
for (pos = axis.min + (tickPositions[0] - axis.min) % minorTickInterval; pos <= axis.max; pos += minorTickInterval) {
today = new Date(pos)
if(today.getDay() != 6 && today.getDay() != 0) {
minorTickPositions.push(pos);
}
}
}
return minorTickPositions;
});
}(Highcharts));
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?