如何在D3中画棋盘?
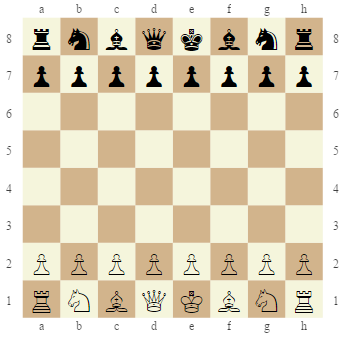
我想在D3画一个棋盘:

我会对能够绘制初始比赛位置感到满意(如上所述)。
可能是一个人不需要国王,王后,骑士等的图像文件(有12个不同的部分),因为它们都是Unicode的一部分,作为代码点2654-265F:

Unicode字符出现在任何现代浏览器中:
♔♕♖♗♘♙
♚♛♜♝♞♟
维基百科上的Unicode国际象棋符号:here
使用Unicode字符在终端中显示国际象棋棋盘的Python脚本:here。结果如下:
非常感谢任何指针或帮助。
2 个答案:
答案 0 :(得分:2)
以下是解决方案的codepen。

CODE WALKTROUGH
所有国际象棋棋子的枚举类型的定义:
var pieces = {
NONE : {name: "None", code: " "},
WHITE_KING : {name: "White King", code: "\u2654"},
WHITE_QUEEN : {name: "White Queen", code: "\u2655"},
WHITE_ROOK : {name: "White Rook", code: "\u2656"},
WHITE_BISHOP : {name: "White Bishop", code: "\u2657"},
WHITE_KNIGHT : {name: "White Knight", code: "\u2658"},
WHITE_POWN : {name: "White Pown", code: "\u2659"},
BLACK_KING : {name: "Black King", code: "\u265A"},
BLACK_QUEEN : {name: "Black Queen", code: "\u265B"},
BLACK_ROOK : {name: "Black Rook", code: "\u265C"},
BLACK_BISHOP : {name: "Black Bishop", code: "\u265D"},
BLACK_KNIGHT : {name: "Black Knight", code: "\u265E"},
BLACK_POWN : {name: "Black Pown", code: "\u265F"},
};
电路板初始化:
var board =[];
for(var i = 0; i < boardDimension*boardDimension; i++) {
board.push({
x: i % boardDimension,
y: Math.floor(i / boardDimension),
piece: pieces.NONE
});
};
board[0].piece = pieces.BLACK_ROOK
board[1].piece = pieces.BLACK_KNIGHT
board[2].piece = pieces.BLACK_BISHOP
board[3].piece = pieces.BLACK_QUEEN
board[4].piece = pieces.BLACK_KING
board[5].piece = pieces.BLACK_BISHOP
board[6].piece = pieces.BLACK_KNIGHT
board[7].piece = pieces.BLACK_ROOK
board[8].piece = pieces.BLACK_POWN
board[9].piece = pieces.BLACK_POWN
board[10].piece = pieces.BLACK_POWN
board[11].piece = pieces.BLACK_POWN
board[12].piece = pieces.BLACK_POWN
board[13].piece = pieces.BLACK_POWN
board[14].piece = pieces.BLACK_POWN
board[15].piece = pieces.BLACK_POWN
board[6*8 + 0].piece = pieces.WHITE_POWN
board[6*8 + 1].piece = pieces.WHITE_POWN
board[6*8 + 2].piece = pieces.WHITE_POWN
board[6*8 + 3].piece = pieces.WHITE_POWN
board[6*8 + 4].piece = pieces.WHITE_POWN
board[6*8 + 5].piece = pieces.WHITE_POWN
board[6*8 + 6].piece = pieces.WHITE_POWN
board[6*8 + 7].piece = pieces.WHITE_POWN
board[7*8 + 0].piece = pieces.WHITE_ROOK
board[7*8 + 1].piece = pieces.WHITE_KNIGHT
board[7*8 + 2].piece = pieces.WHITE_BISHOP
board[7*8 + 3].piece = pieces.WHITE_QUEEN
board[7*8 + 4].piece = pieces.WHITE_KING
board[7*8 + 5].piece = pieces.WHITE_BISHOP
board[7*8 + 6].piece = pieces.WHITE_KNIGHT
board[7*8 + 7].piece = pieces.WHITE_ROOK
绘制正方形:
svg.append("rect")
.style("class", "fields")
.style("class", "rects")
.attr("x", function (d) {
return d.x*fieldSize;
})
.attr("y", function (d) {
return d.y*fieldSize;
})
.attr("width", fieldSize + "px")
.attr("height", fieldSize + "px")
.style("fill", function (d) {
if ( ((d.x%2 == 0) && (d.y%2 == 0)) ||
((d.x%2 == 1) && (d.y%2 == 1)) )
return "beige";
else
return "tan";
});
使用Unicode字符绘制片段:
svg.append("text")
.attr("x", function (d) {
return d.x*fieldSize;
})
.attr("y", function (d) {
return d.y*fieldSize;
})
.style("font-size", "40")
.attr("text-anchor", "middle")
.attr("dy", "35px")
.attr("dx", "20px")
.text(function (d) {
return d.piece.code;
})
.append("title")
.text(function(d) {
return d.piece.name;
});
答案 1 :(得分:1)
为了公众所知,我制作了一个迷你插件,用于通过d3绘制棋盘。
您可以在https://github.com/jbkunst/d3-chessboard中看到它。
工作原理:
var sel = d3.select("#chess-container");
var board = d3chessboard();
sel.call(board);

相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
