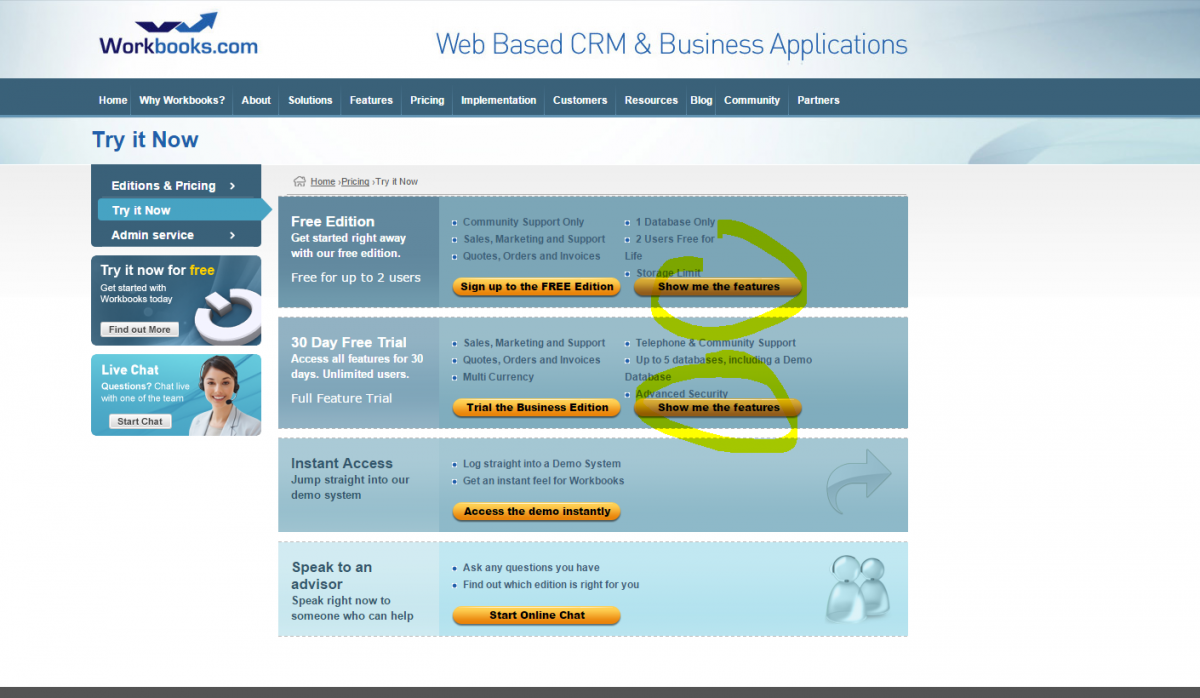
文本行流到第二行(html div和项目符号)?
两个子弹点不必要地流入第二条线。
“2个免费终身用户”和“最多5个数据库,包括一个演示数据库”都进入了第二行看起来很难看,并且意味着最后几个点上的“显示功能”按钮。< / p>
您可以访问该网站:http://www.workbooks.com/workbooks-instant-access
请参阅:

代码如下:
<div id="pricing-list">
<div class="pricing-item" id="free-item">
<div class="h-line at-top">
</div>
<div class="left-part">
<h3>
Free Edition</h3>
<p class="desc-1">Get started right away with our free edition.</p>
<p class="desc-2">Free for up to 2 users</p>
</div>
<div class="right-part">
<div class="l-col">
<ul class="features-list">
<li>
Community Support Only</li>
<li>
Sales, Marketing and Support</li>
<li>
Quotes, Orders and Invoices</li>
</ul>
<p><a class="do-btn" href="/sign-up/workbooks-free-edition">Sign up to the FREE Edition</a></p>
</div>
<div class="r-col">
<ul class="features-list">
<li>
1 Database Only</li>
<li>
2 Users Free for Life</li>
<li>
Storage Limit</li>
</ul>
<br />
<br />
<a class="do-btn" href="/pricing">Show me the features</a></div>
</div>
<div class="h-line at-bottom">
</div>
</div>
<div class="pricing-item" id="trial-item">
<div class="h-line at-top">
</div>
<div class="left-part">
<h3>
30 Day Free Trial</h3>
<p class="desc-1">Access all features for 30 days. Unlimited users.</p>
<p class="desc-2">Full Feature Trial</p>
</div>
<div class="right-part">
<div class="l-col">
<ul class="features-list">
<li>
Sales, Marketing and Support</li>
<li>
Quotes, Orders and Invoices</li>
<li>
Multi Currency</li>
</ul>
<a class="do-btn" href="/sign-up/workbooks-trial-edition">Trial the Business Edition</a></div>
<div class="r-col">
<ul class="features-list">
<li>
Telephone & Community Support</li>
<li>
Up to 5 databases, including a Demo Database</li>
<li>
Advanced Security</li>
</ul>
<br />
<a class="do-btn" href="/pricing">Show me the features</a></div>
</div>
<div class="h-line at-bottom">
</div>
</div>
<div class="pricing-item" id="instant-item">
<div class="h-line at-top">
</div>
<div class="left-part">
<h3>
Instant Access</h3>
<p class="desc-1">Jump straight into our demo system</p>
</div>
<div class="right-part">
<div class="instant-access-bg">
<div class="l-col">
<ul class="features-list">
<li>
Log straight into a Demo System</li>
<li>
Get an instant feel for Workbooks</li>
</ul>
<a class="do-btn" href="http://content.workbooks.com/workbooks-instant-access">Access the demo instantly</a></div>
</div>
</div>
</div>
<div class="pricing-item" id="adv-item">
<div class="h-line at-top">
</div>
<div class="left-part">
<h3>
Speak to an advisor</h3>
<p class="desc-1">Speak right now to someone who can help</p>
</div>
<div class="right-part">
<div class="speak-to-an-advisor-bg">
<div class="l-col">
<ul class="features-list">
<li>
Ask any questions you have</li>
<li>
Find out which edition is right for you</li>
</ul>
<a class="do-btn" href="https://server.iad.liveperson.net/hc/31900811/?cmd=file&file=visitorWantsToChat&site=31900811&byhref=1" onclick="javascript:window.open('https://server.iad.liveperson.net/hc/31900811/?cmd=file&file=visitorWantsToChat&site=31900811&byhref=1','new_win','width=484,height=361');return false;" target="_blank">Start Online Chat</a></div>
</div>
</div>
<div class="h-line at-bottom">
</div>
</div>
</div>
<p> </p>
任何人都知道发生了什么事吗?
1 个答案:
答案 0 :(得分:1)
您可以通过将white-space: nowrap;添加到.pricing-item .features-list li css类来解决此问题。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?