内联块无法正常工作?
我有一个图像旁边有一个容器,我遇到了让它们正确对齐的问题。我在网站的其余部分使用了inline-block,并且没有任何问题。
如果有人知道如何解决这个问题,那就太棒了。
这是我的代码:




.talentcontainer {
width: 960px;
height: auto;
margin: 0 auto;
background-color: #fff;
}
.talentimg {
width: 250px;
height: 280px;
max-width: 80%;
text-align: center;
display: inline-block;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
/* future proofing */
-khtml-border-radius: 10px;
/* for old Konqueror browsers */
overflow: hidden;
margin: 0 auto;
}
.talentcontent {
width: 450px;
height: auto;
max-width: 80%;
text-align: center;
display: inline-block;
background-color: #000;
margin: 0 auto;
min-height: 280px;
margin: 0 auto;
}<div class="talentcontainer">
<div class="talentimg">
<img src="http://i.gyazo.com/1d998394554d8c58d5b504ff959c3528.png">
</div>
<div class="talentcontent">
<h8>NAME HERE</h8>
</div>
</div>
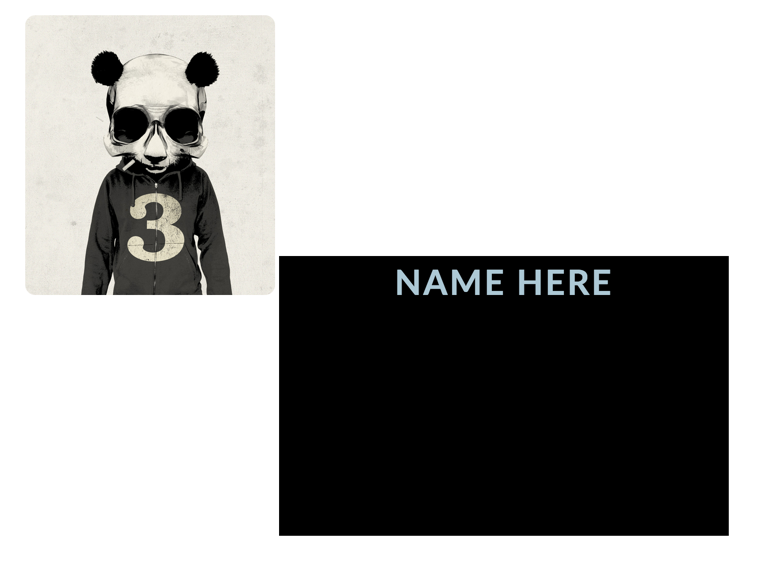
h是我所遇到的问题的图像:

2 个答案:
答案 0 :(得分:1)
vertical-align: top与display: inline-block一起使用。
.talentcontainer {
width: 960px;
height: auto;
margin: 0 auto;
background-color: #fff;
}
.talentimg {
width: 250px;
height: 280px;
max-width: 80%;
text-align: center;
display: inline-block;
vertical-align: top;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
/* future proofing */
-khtml-border-radius: 10px;
/* for old Konqueror browsers */
overflow: hidden;
margin: 0 auto;
}
.talentcontent {
width: 450px;
height: auto;
max-width: 80%;
text-align: center;
display: inline-block;
vertical-align: top;
background-color: #000;
margin: 0 auto;
min-height: 280px;
margin: 0 auto;
}<div class="talentcontainer">
<div class="talentimg">
<img src="http://i.gyazo.com/1d998394554d8c58d5b504ff959c3528.png">
</div>
<div class="talentcontent">
<h8>NAME HERE</h8>
</div>
</div>
答案 1 :(得分:0)
您也可以通过浮动元素来完成此操作。 为这两个元素添加左浮动。
.talentimg{
float:left;
}
.talentcontent{
float:left;
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?