多个ModalPopup,ValidationSummary和UpdatePanels的问题
当页面包含多个包含ValidationSummary控件的ModalPopup时,我遇到了问题。
以下是我需要的功能:
- 用户单击某个按钮,会根据单击的按钮显示带有动态内容的“模态弹出窗口”。 (此功能正常工作。按钮包含在UpdatePanels中,部分页面回发调用ModalPopup上的.Show())
- ModalPopup中的“保存”按钮会导致客户端验证,然后导致整页回发,因此整个ModalPopup消失。 (ModalPopup可能会以另一种方式消失 - ModalPopup只需在成功保存操作后消失)
- 如果在保存操作期间代码隐藏中发生错误,则会将消息添加到ValidationSummary(包含在ModalPopup中)中,并再次显示ModalPopup。
当将ValidationSummary添加到PopupPanel时,在第二个PopupPanel中的“保存”按钮导致整页回发后,ModalPopups不再正确显示。 (第一个面板继续正常工作)两个PopupPanel都显示,并且两个都不是“弹出”,它们以串联方式显示。
关于如何解决这个问题的任何想法?
编辑:每个弹出窗口的功能都不同 - 这就是为什么必须有两个不同的ModalPopup。编辑2:我收到的Javascript错误:
function(){ Array.remove(Page_ValidationSummaries,document.getElementById(VALIDATION_SUMMARY_ID)); } (function(){ var fn = function(){ AjaxControlToolkit.ModalPopupBehavior.invokeViaServer(“MODAL_POPUP_ID”,true); Sys.Application.remove_load(FN); }; Sys.Application.add_load(FN); })不是函数
缺少“;”在注入的JavaScript中。见下面的答案
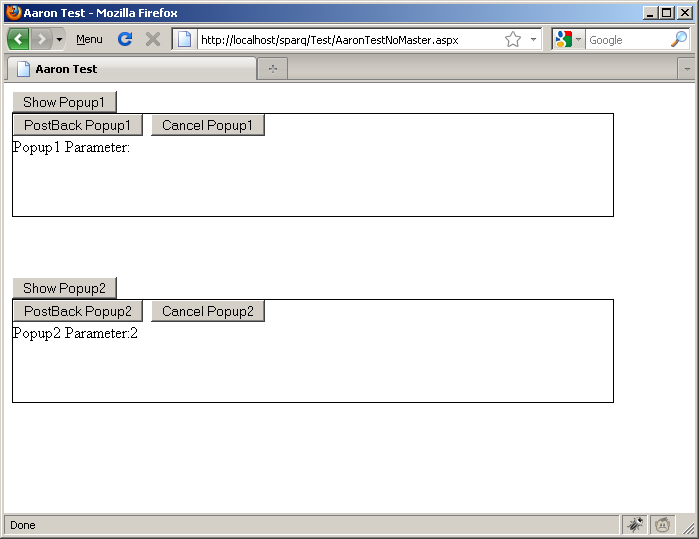
错误状态图像(单击“PostBack Popup2”按钮后)

ASPX标记
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<%--*********************************************************************
Popup1
*********************************************************************--%>
<asp:UpdatePanel ID="Popup1ShowButtonUpdatePanel" runat="server">
<ContentTemplate>
<%--This button will cause a partial page postback and pass a parameter to the Popup1ModalPopup in code behind
and call its .Show() method to make it visible--%>
<asp:Button ID="Popup1ShowButton" runat="server" Text="Show Popup1" OnClick="Popup1ShowButton_Click"
CommandArgument="1" />
</ContentTemplate>
</asp:UpdatePanel>
<%--Hidden Control is used as ModalPopup's TargetControlID .Usually this is the ID of control that causes the Popup,
but we want to control the modal popup from code behind --%>
<asp:HiddenField ID="Popup1ModalPopupTargetControl" runat="server" />
<ajax:ModalPopupExtender ID="Popup1ModalPopup" runat="server" TargetControlID="Popup1ModalPopupTargetControl"
PopupControlID="Popup1PopupControl" CancelControlID="Popup1CancelButton">
</ajax:ModalPopupExtender>
<asp:Panel ID="Popup1PopupControl" runat="server" CssClass="ModalPopup" Style="width: 600px;
background-color: #FFFFFF; border: solid 1px #000000;">
<%--This button causes validation and a full-page post back. Full page postback will causes the ModalPopup to be Hid.
If there are errors in code behind, the code behind will add a message to the ValidationSummary,
and make the ModalPopup visible again--%>
<asp:Button ID="Popup1PostBackButton" runat="server" Text="PostBack Popup1" OnClick="Popup1PostBackButton_Click" />
<asp:Button ID="Popup1CancelButton" runat="server" Text="Cancel Popup1" />
<asp:UpdatePanel ID="Popup1UpdatePanel" runat="server">
<ContentTemplate>
<%--*************ISSUE HERE***************
The two ValidationSummary's are causing an issue. When the second ModalPopup's PostBack button is clicked,
Both ModalPopup's become visible, but neither are "Popped-Up".
If ValidationSummary's are removed, both ModalPopups Function Correctly--%>
<asp:ValidationSummary ID="Popup1ValidationSummary" runat="server" />
<%--Will display dynamically passed paramter during partial page post-back--%>
Popup1 Parameter:<asp:Literal ID="Popup1Parameter" runat="server"></asp:Literal><br />
</ContentTemplate>
</asp:UpdatePanel>
<br />
<br />
<br />
</asp:Panel>
<br />
<br />
<br />
<%--*********************************************************************
Popup2
*********************************************************************--%>
<asp:UpdatePanel ID="Popup2ShowButtonUpdatePanel" runat="server">
<ContentTemplate>
<%--This button will cause a partial page postback and pass a parameter to the Popup2ModalPopup in code behind
and call its .Show() method to make it visible--%>
<asp:Button ID="Popup2ShowButton" runat="server" Text="Show Popup2" OnClick="Popup2ShowButton_Click"
CommandArgument="2" />
</ContentTemplate>
</asp:UpdatePanel>
<%--Hidden Control is used as ModalPopup's TargetControlID .Usually this is the ID of control that causes the Popup,
but we want to control the modal popup from code behind --%>
<asp:HiddenField ID="Popup2ModalPopupTargetControl" runat="server" />
<ajax:ModalPopupExtender ID="Popup2ModalPopup" runat="server" TargetControlID="Popup2ModalPopupTargetControl"
PopupControlID="Popup2PopupControl" CancelControlID="Popup2CancelButton">
</ajax:ModalPopupExtender>
<asp:Panel ID="Popup2PopupControl" runat="server" CssClass="ModalPopup" Style="width: 600px;
background-color: #FFFFFF; border: solid 1px #000000;">
<%--This button causes validation and a full-page post back. Full page postback will causes the ModalPopup to be Hid.
If there are errors in code behind, the code behind will add a message to the ValidationSummary,
and make the ModalPopup visible again--%>
<asp:Button ID="Popup2PostBackButton" runat="server" Text="PostBack Popup2" OnClick="Popup2PostBackButton_Click" />
<asp:Button ID="Popup2CancelButton" runat="server" Text="Cancel Popup2" />
<asp:UpdatePanel ID="Popup2UpdatePanel" runat="server">
<ContentTemplate>
<%--*************ISSUE HERE***************
The two ValidationSummary's are causing an issue. When the second ModalPopup's PostBack button is clicked,
Both ModalPopup's become visible, but neither are "Popped-Up".
If ValidationSummary's are removed, both ModalPopups Function Correctly--%>
<asp:ValidationSummary ID="Popup2ValidationSummary" runat="server" />
<%--Will display dynamically passed paramter during partial page post-back--%>
Popup2 Parameter:<asp:Literal ID="Popup2Parameter" runat="server"></asp:Literal><br />
</ContentTemplate>
</asp:UpdatePanel>
<br />
<br />
<br />
</asp:Panel>
背后的代码
protected void Popup1ShowButton_Click(object sender, EventArgs e)
{
Button btn = sender as Button;
//Dynamically pass parameter to ModalPopup during partial page postback
Popup1Parameter.Text = btn.CommandArgument;
Popup1ModalPopup.Show();
}
protected void Popup1PostBackButton_Click(object sender, EventArgs e)
{
//if there is an error, add a message to the validation summary and
//show the ModalPopup again
//TODO: add message to validation summary
//show ModalPopup after page refresh (request/response)
Popup1ModalPopup.Show();
}
protected void Popup2ShowButton_Click(object sender, EventArgs e)
{
Button btn = sender as Button;
//Dynamically pass parameter to ModalPopup during partial page postback
Popup2Parameter.Text = btn.CommandArgument;
Popup2ModalPopup.Show();
}
protected void Popup2PostBackButton_Click(object sender, EventArgs e)
{
//***********After This is when the issue appears**********************
//if there is an error, add a message to the validation summary and
//show the ModalPopup again
//TODO: add message to validation summary
//show ModalPopup after page refresh (request/response)
Popup2ModalPopup.Show();
}
4 个答案:
答案 0 :(得分:4)
这是使用ValidationSummary和ModalPopup的问题。
见这里:http://ajaxcontroltoolkit.codeplex.com/WorkItem/View.aspx?WorkItemId=12835
问题在于缺少“;”在两个注入的脚本之间。
他们的解决方案是创建/使用从ValidationSummary继承的自定义服务器控件,该控件注入“;”进入页面启动脚本来修复错误:
[ToolboxData("")]
public class AjaxValidationSummary : ValidationSummary
{
protected override void OnPreRender(EventArgs e)
{
base.OnPreRender(e);
ScriptManager.RegisterStartupScript(this.Page, this.Page.GetType(), this.ClientID, ";", true);
}
}
答案 1 :(得分:1)
将所有<asp:ValidationSummary控件放在文档的末尾。
错误将被解决。
答案 2 :(得分:0)
您是否选择了每个弹出窗口的不同“ValidationGroup”(ValidationSummary +验证器)?
答案 3 :(得分:0)
似乎在模板弹出扩展器中有错误,在面板中有验证摘要。为了避免这种情况总是将验证摘要模式弹出扩展器和面板放在代码的底部。 在页面底部添加相应的代码
&lt;% - 此按钮会导致验证并返回整页回复。全页回发将导致ModalPopup成为Hid。
如果后面的代码有错误,后面的代码会向ValidationSummary添加一条消息,
并使ModalPopup再次可见 - %&gt;
&lt;% - *************在这里发表***************
两个ValidationSummary正在引发一个问题。当单击第二个ModalPopup的PostBack按钮时,
两个ModalPopup都可见,但两者都不是“Popped-Up”。
如果删除了ValidationSummary,则两个ModalPopups功能正确 - %&gt;
&lt;% - 在部分页面回发期间将显示动态传递的参数 - %&gt;
Popup1参数:
- 多个UpdatePanel和状态
- 多个UpdatePanel和onload
- ASP.NET - Multiple ValidationSummary
- 具有多个Updatepanel的ASP.NET AJAX pageLoad()
- 多个ModalPopup,ValidationSummary和UpdatePanels的问题
- icefaces模态弹出超时问题
- 使用2个UpdatePanel时出现问题
- 动态UpdatePanels和UserControls问题
- 与2个updatepanels的ModalPopup(ModalPopupExtender)问题
- Multiple ValidationSummary和RequiredFieldValidators
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?