在IE7 / 8中模拟CSS3 border-radius和box-shadow
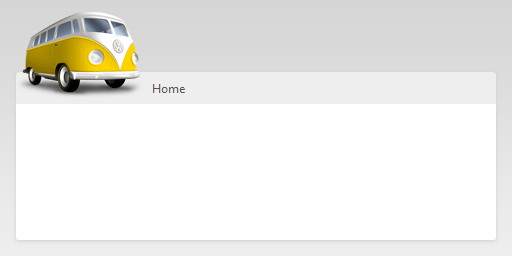
我正在为一个小型Web应用程序开发HTML;该设计需要一个带圆角和阴影的内容区域。我已经能够用CSS3制作它,它在Firefox和Chrome上运行得非常完美:

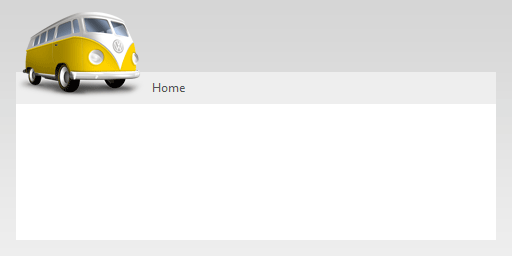
但是,Internet Explorer 7和8(不支持CSS3)是另一回事:

是否有一个简单,轻量级的JavaScript解决方案,允许我1)使用IE特定的功能来实现这一点,或者2)以这样的方式修改DOM(以编程方式),在内容区域周围添加自定义图像模仿效果?
10 个答案:
答案 0 :(得分:30)
查看此帖子:http://www.smashingmagazine.com/2010/04/28/css3-solutions-for-internet-explorer/
它涵盖了IE7 / 8中CSS3的特殊圆角和方框阴影。
答案 1 :(得分:27)
这是我的方法,我使用条件将CSS文件定位到IE浏览器。
假设您的 div 的ID为#page_container。在常规的master.css或css3.css文件中,您可以使用样式为其指定宽度,高度,圆角和阴影。
现在,当IE点击你的页面时,它会拉入你设置的条件css。对于同一个div#page_container,你可以改变宽度,高度,可能是一些填充,然后给它一个背景图像,使它看起来像阴影,圆角版本。
所以你的头会有这个:
<head>
<link rel="stylesheet" type="text/css" href="master.css" />
<!--[if lte IE 8]> <link rel="stylesheet" type="text/css" href="ie.css" /> <![endif]-->
</head>
在master.css文件中,您将拥有主div的定义:
div#page_container {
width: 960px;
height: auto;
padding: 10px 10px 10px 10px;
background: #ccc;
drop-shadow: whatever...
rounded-corner: whatever...
}
现在,在你的ie.css文件中,并且因为它在你的第二个文件中被引用,定义将级联,所以你可以改变它:
div#page_container {
width: 960px;
height: auto;
padding: 15px 15px 15px 15px; /* this is key */
background: #ccc url(/path/to/image.file) no-repeat top left;
}
添加足够的额外填充,以使阴影适合您的背景图像。因为它会向下级联,它会覆盖你原来的10px填充,扩展盒子模型以适应你额外的阴影图形。
这种方法的好处包括:
- 只有IE才会看到此定义和对图像的调用。如果这是一个高容量的应用程序,这将节省带宽和与呼叫相关的任何延迟。
- 同样,由于您没有在每个浏览器都会看到的圆角图形中进行硬编码,因此您的Firefox和Safari用户无需使用额外的图像调用来访问服务器。
- 无需添加另一个检查IE的javascript插件,创建新的标记,时间等...
答案 2 :(得分:24)
首先,我想提到没有完美的解决方案,直到IE9,CSS边界半径将被实现。
以下是您在此之前的不同解决方案:
您可以使用许多模拟圆角的JS脚本之一。但它们都没有正确实现阴影。这是我尝试的脚本列表和我的结论。 所有这些脚本都有一些共同之处,它们在HTML中放置了额外的元素,让您产生圆角的错觉。
-
DD Roundies:这个脚本非常轻量级,效果非常好。它没有任何框架工作,并与jQuery和amp;原型(我认为它与其他人一起工作得很好,但我无法确定)。它在支持CSS3的浏览器上使用CSS3属性。并使用与IE所有其他人相同的黑客攻击。对这个的反击是非常好的。 编辑我必须在这里纠正自己。这个适用于HTC文件。它不会在HTML中添加其他元素。
-
Curvy Corners和jQuery Plugin Curvy Corners:我喜欢这个。 antialiazing工作非常好。它与背景图像很好玩。但它与CSS3阴影效果不佳。它不会检查您的浏览器是否支持CSS3,并且总是使用向您的dom添加元素的丑陋解决方案。
- Nifty Corners&amp; jquery Corner:两者都有不良的反击,角落看起来非常前卫。 jQuery角落无法处理背景图像。
这就是为什么在我看来这些都不是一个合适的解决方案:
curvy corners dom messing screenshot http://meodai.ch/stackoverflow/curvy.png 弯曲的混乱
nifty dom mess http://meodai.ch/stackoverflow/nifty.png 漂亮的混乱
还有其他一些,但我认为在这个地方不会提及它们。
正如您所看到的,他们正在为您的dom添加许多元素。如果要为大量元素添加圆角,这可能会造成麻烦。它可以使一些旧的浏览器/计算机崩溃。对于阴影,它几乎是同样的问题。有一个jQuery插件可以处理盒子和字体上的阴影: http://dropshadow.webvex.limebits.com/
我的结论:如果我正在做一个小预算工作,IE用户只有边缘而没有阴影。如果客户有一些钱可以花,所以我只用CSS做它,我为每个角落制作图像。如果他们绝对必须在那里,但没有时间或没有钱去做,我使用一个提到的JS Scripts DD_roundies优先。现在取决于你。
PS:IE用户习惯于丑陋的界面,他们不会发现角落和阴影无论如何都会丢失:P答案 3 :(得分:22)
它刚刚发布并且处于测试阶段,但请查看:http://css3pie.com/
答案 4 :(得分:8)
我已经开始使用此处找到的.htc脚本: CSS3 support for Internet Explorer 6, 7, and 8
这是我见过的最简单的IE3 + CSS3实现。
.box {
-moz-border-radius: 15px; /* Firefox */
-webkit-border-radius: 15px; /* Safari and Chrome */
border-radius: 15px; /* Opera 10.5+, future browsers, and now also Internet Explorer 6+ using IE-CSS3 */
-moz-box-shadow: 10px 10px 20px #000; /* Firefox */
-webkit-box-shadow: 10px 10px 20px #000; /* Safari and Chrome */
box-shadow: 10px 10px 20px #000; /* Opera 10.5+, future browsers and IE6+ using IE-CSS3 */
behavior: url(ie-css3.htc); /* This lets IE know to call the script on all elements which get the 'box' class */
}
答案 5 :(得分:6)
我一直在使用CSS3PIE,这很容易实现,只需添加一个行为:url(pie.htc);到css标签,你很高兴..为你做的一切,还包括对边框图像,渐变,盒子阴影,rgba和其他一些的支持......来源是:{{3} }
答案 6 :(得分:4)
用于IE使用中的阴影:
.shadow {
background-color: #fff;
zoom: 1;
filter: progid:DXImageTransform.Microsoft.Shadow(color='#969696', Direction=135, Strength=3);
}
对于圆角使用DD_roundies,只需 9Kb 就可以在一秒钟内获得圆角! ; - )
当然programmatically IE-specific features使用conditional comments! ; - )
答案 7 :(得分:3)
为了让优雅的降级,我打赌你应该使用这个名为CssUserAgent的脚本来自http://www.cssuseragent.org/
答案 8 :(得分:2)
Nifty Corners Cube产生了不错的结果,并且应该向下兼容到IE5.5。
答案 9 :(得分:1)
有一个jquery插件可以修改DOM以产生圆角。在这里查看:
http://blue-anvil.com/jquerycurvycorners/test.html
在IE,Chrome和FF中为我呈现的示例页面。使用Firebug,您可以看到插件引入了一堆1px xpx div来创建效果。
- 在IE7 / 8中模拟CSS3 border-radius和box-shadow
- Chrome中的box-shadow和border-radius错误
- Border-Radius&amp; Box-Shadow无法正确渲染
- border-radius和box-shadow在IE7中不起作用,我正在使用PIE.htc文件。
- 盒子影子&amp;边界半径虫铬
- Safari中的CSS border-radius + box-shadow
- IE11 Box-shadow spread和border-radius
- CSS3 Border-radius和Box-shadow有奇怪的角落
- 边框半径/边框/框阴影高级
- 弯曲效果使用border-radius和box-shadow
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?