如何使这些部分适合div的大小
我有一个带有一组部分的容器div。这些部分显示为带有链接列表的框
<div class="section-tree">
<section class="section">
<h3>
<a href="something"> header </a>
</h3>
<ul>
<li> <a href="something"> bla bla</a> </li>
<li> <a href="something"> bla bla</a> </li>
</ul>
</section>
等等......让我们说9个这样的部分,不同的li数量。
.section-tree的css代码.section {
display: inline-block;
margin: 0 0 30px;
vertical-align: top;
width: 49%;
border: 1px solid #D1D3D7;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
margin: 0 0 10px 5px;
padding: 0px 0px 20px 25px;
现在看起来像这样:

我希望它符合这样的大小:

我不知道如何实现它。我试图合并FlexBox,但我没有工作或我没有正确使用它。我不熟悉CSS最佳实践,这可能很常见。请给我一些建议,谢谢!
4 个答案:
答案 0 :(得分:1)
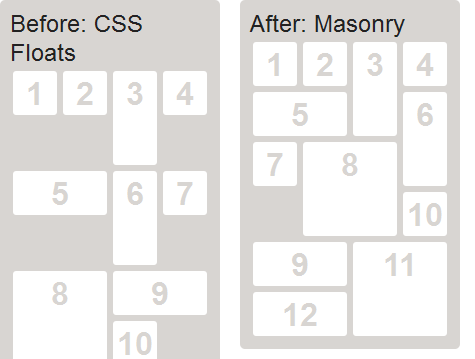
此布局称为Masonry!
Masonry是一个JavaScript网格布局库。它的工作原理是根据可用的垂直空间将元素放置在最佳位置,有点像石膏在墙上贴合石头。你可能已经在互联网上看到过它。

CSS Floats vs. Masonry
http://www.redbourn.org.uk/pub/System/JQueryMasonry/jQuery-Masonry.jpg
答案 1 :(得分:0)
尝试使用css中的样式,如
float:right;
float:left;
固定宽度。希望它有所帮助
答案 2 :(得分:0)
将div分隔为列并尝试使用:
<强> HTML
<div class="column1">
<section class="section">
<h3>
<a href="something"> header </a>
</h3>
<ul>
<li> <a href="something"> bla bla</a> </li>
<li> <a href="something"> bla bla</a> </li>
</ul>
</section>
<section class="section">
<h3>
<a href="something"> header </a>
</h3>
<ul>
<li> <a href="something"> bla bla</a> </li>
<li> <a href="something"> bla bla</a> </li>
<li> <a href="something"> bla bla</a> </li>
<li> <a href="something"> bla bla</a> </li>
</ul>
</section>
<section class="section">
<h3>
<a href="something"> header </a>
</h3>
<ul>
<li> <a href="something"> bla bla</a> </li>
<li> <a href="something"> bla bla</a> </li>
</ul>
</section>
</div>
<div class="column2">
<section class="section">
<h3>
<a href="something"> header </a>
</h3>
<ul>
<li> <a href="something"> bla bla</a> </li>
<li> <a href="something"> bla bla</a> </li>
<li> <a href="something"> bla bla</a> </li>
<li> <a href="something"> bla bla</a> </li>
</ul>
</section>
<section class="section">
<h3>
<a href="something"> header </a>
</h3>
<ul>
<li> <a href="something"> bla bla</a> </li>
<li> <a href="something"> bla bla</a> </li>
<li> <a href="something"> bla bla</a> </li>
<li> <a href="something"> bla bla</a> </li>
</ul>
</section>
<section class="section">
<h3>
<a href="something"> header </a>
</h3>
<ul>
<li> <a href="something"> bla bla</a> </li>
<li> <a href="something"> bla bla</a> </li>
</ul>
</section>
</div>
<强> CSS
.column1{
width: 50%;
float:left;
}
.column2{
width: 50%;
float:left;
}
.section {
display: block;
border: solid 1px #ccc;
border-radius:3px;
padding: 0px 0px 20px 25px;
}
此处的解决方案:Fiddle
答案 3 :(得分:0)
<div class="section-tree">
<section class="section">
<h3>
<a href="something"> header </a>
<a href="something"> header </a>
</h3>
<ul>
<li> <a href="something"> bla bla</a> </li>
<li> <a href="something"> bla bla</a> </li>
</ul>
<div class="clear"></div>
</section>
</div>
CSS
.section-tree{
border:1px solid #000;
padding:5px;
}
section h3,
section ul{
display:block;
float:left;
width:30%;
position:relative;
}
.clear{
clear:both;
}
section h3 a,
section li a{
border:1px solid #000;
width:100%;
display:block;
margin-bottom:10px;
}
有jsfiddle工作示例http://jsfiddle.net/Prasadau/az4dpjnq/的链接,或者你使用这个很酷的插件http://gridster.net/
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?