VerticalLayout中的多个CssLayout
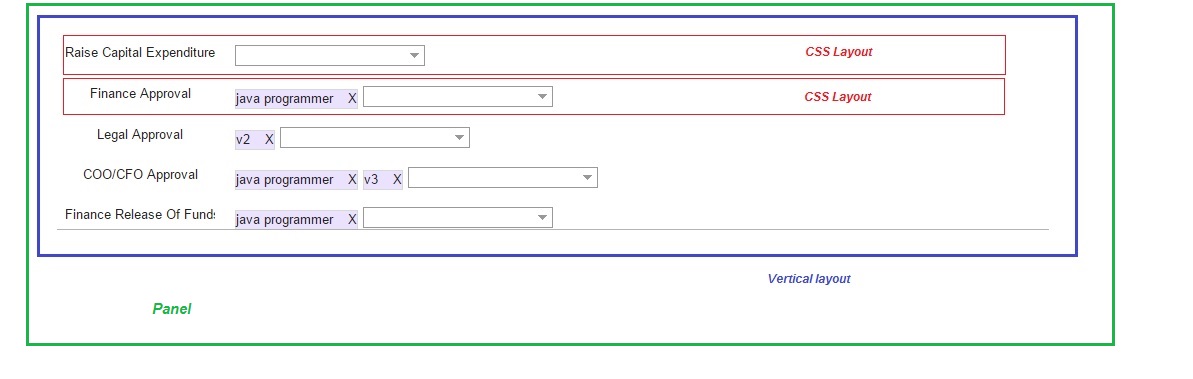
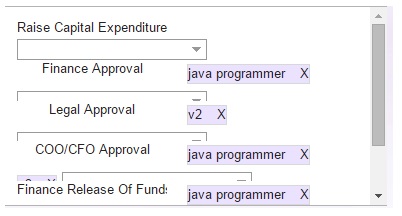
我附加了两个我的屏幕视图,一个是普通视图,另一个是我调整浏览器窗口大小时(或者当进行换行时)。我正在使用Vaadin,我在VerticalLayout中有多个CssLayout。


我实际上在做的是我有一个UI类扩展CssLayout提供一般功能,我在下拉列表中有一些项目。当选择任何项目时,会添加一个标签,显示该项目已被选中,具有删除标签的十字按钮意味着取消选择。当到达宽度的末端时,物品将被包裹。
我需要多次上述功能,所以我将这些CssLayouts放置在Panel内部的Vertical布局中,因此,当垂直布局的高度超出面板的高度时,滚动条会出现,这很好。
现在的问题是包装,如视图所示。由于存在多个CssLayouts。所需要的是当任何css布局包装时,下面的布局向下移动,这样它们就不会重叠,因为它们是现在就做。
我正在添加这些Css布局的代码
public class ProcessUserSelectionPanel extends Panel
{
private List<SelectorUI> processUserSelectors = new ArrayList<SelectorUI>();
private static int SELECTION_LAYOUT_HEIGHT = 38;
private static int MAX_PANEL_HEIGHT = 200;
private VerticalLayout innerLayout ;
protected void initUI()
{
addStyleName("u-proc-user-panel");
setHeight(MAX_PANEL_HEIGHT,Component.UNITS_PIXELS);
innerLayout = new VerticalLayout();
innerLayout.addStyleName("u-proc-user-panel");
innerLayout.setWidth(100, Component.UNITS_PERCENTAGE);
innerLayout.setMargin(true);
setContent(innerLayout);
}
public void updateSelectorPanels(){
innerLayout.removeAllComponents();
processUserSelectors.clear();
int task = 0;
for(int i = 0 ; i < 5 ; i++){
SelectorUI processUserSelector = new SelectorUI();
processUserSelectors.add(processUserSelector);
innerLayout.addComponent(processUserSelector);
task++;
}
}
innerLayout.setHeight((task+1)*SELECTION_LAYOUT_HEIGHT,Component.UNITS_PIXELS );
if((task+1)*SELECTION_LAYOUT_HEIGHT < MAX_PANEL_HEIGHT){
setHeight((task+1)*SELECTION_LAYOUT_HEIGHT+5, Component.UNITS_PIXELS);
}
else{
setHeight(MAX_PANEL_HEIGHT,Component.UNITS_PIXELS);
}
}
Css类我用于Css布局中的标签(有文本和十字图标)
.U-选择器面板的大标签{ 保证金右:5px的; 边距:5px的; 显示:内联块; 边界:固体; 边框宽度:薄; border-color:rgb(216,216,216); background-color:#EBE2FF; / *#D0C4F0; * / pointer-events:none; }
.u-selector-panel-heading{
margin-right:20px;
text-align: center;
white-space:nowrap;
display:inline-block;
/* pointer-events: none; */
width:150px;
}
.u-selector-panel-text-label{
margin-right:15px;
text-align: center;
white-space:nowrap;
display:inline-block;
background-color: #EBE2FF;/*#D0C4F0; */
pointer-events: none;
}
.u-selector-panel-icon-label{
text-align: center;
white-space:nowrap;
display:inline-block;
background-color: #EBE2FF;
pointer-events: all;
}
.v-csslayout-container .v-filterselect {
margin-top: 2px;
display:inline-flex;
height: 1.49em;
}
可能是我遗漏了某些东西或者没有正确使用这些东西。非常感谢您帮助解决这个问题。 干杯
2 个答案:
答案 0 :(得分:1)
尝试以百分比而不是像素为单位给出宽度。
答案 1 :(得分:1)
有一个名为Tokenfield的插件可以解决您正在查看的功能。你为什么不看看它?它非常棒,非常棒。如果没有解决您的问题,请尝试一下,让我来看看。
- Flex VerticalLayout基于状态的HorizontalLayout元素顺序
- VerticalLayout与页脚?
- 添加id VerticalLayout SapUi5
- VerticalLayout中的多个CssLayout
- 如何使用vaadin使VerticalLayout可滚动?
- css v-verticallayout,如何设置高度
- VerticalLayout动态隐藏可见性
- 未解决的参考:Anko 0.10.6中的verticalLayout的lparams
- PyQT5中的GridLayout和VerticalLayout
- Vaadin-ConcurrentModificationException,同时将组件添加到VerticalLayout
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?