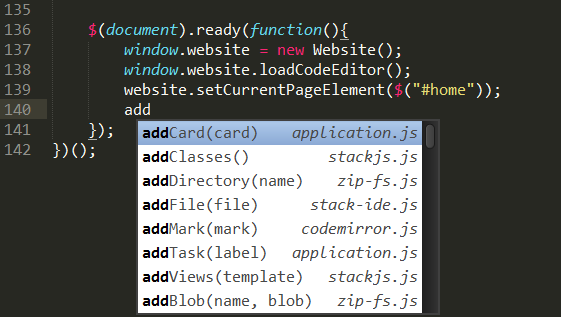
еғҸSublimeзҡ„JS / jQuery / CSSдёӢжӢүе»әи®®жЎҶ
жҲ‘зӣ®еүҚжӯЈеңЁеҲ¶дҪңдёҖдёӘзҪ‘з»ңеә”з”Ёзј–иҫ‘еҷЁпјҢжҲ‘е·Із»Ҹе®һж–ҪдәҶе»әи®®жЎҶгҖӮзҺ°еңЁпјҢжӯӨе»әи®®жЎҶе·Іеӣәе®ҡеңЁйЎөйқўйЎ¶йғЁпјҢдҪҶжҲ‘жғіеңЁжҲ‘жӯЈеңЁй”®е…Ҙзҡ„ж–Үжң¬дёӢж–№еј№еҮәдёҖдёӘе»әи®®жЎҶгҖӮ Sublimeзҡ„е»әи®®жЎҶжӯЈжҳҜжҲ‘жӯЈеңЁеҜ»жүҫзҡ„пјҡ

жҲ‘е·Іе°қиҜ•жҗңзҙўжңүе…іеҰӮдҪ•е®һзҺ°жӯӨзұ»еҠҹиғҪзҡ„жҸҗзӨәпјҢдҪҶжҲ‘д»ҺжҗңзҙўдёӯиҺ·еҫ—зҡ„жүҖжңүеҶ…е®№йғҪжҳҜйқҷжҖҒеӯ—ж®өпјҲеҰӮдёҚ移еҠЁзҡ„жҗңзҙўжЎҶпјүжҲ–дёӢжӢүиҸңеҚ•гҖӮжҲ‘жғіеңЁжҲ‘жӯЈеңЁй”®е…Ҙзҡ„еҪ“еүҚеҚ•иҜҚдёӢж–№еј№еҮәе»әи®®жЎҶпјҢиҝҷж„Ҹе‘ізқҖе®ғж— жі•еӣәе®ҡеҲ°зү№е®ҡдҪҚзҪ®гҖӮ
жңүе…ід»ҺдҪ•еӨ„ејҖе§Ӣзҡ„д»»дҪ•жҸҗзӨәпјҹи°ўи°ўпјҒ
2 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ1)
jQueryжңүдёҖдёӘжҸ’е…ҘжҸ’件пјҢдҪ еҸҜд»ҘиҺ·еҫ—жҸ’е…Ҙз¬ҰеҸ·зҡ„дҪҚзҪ®гҖӮ然еҗҺдҪ еҸҜд»ҘеҺ»$(textarea).caret();пјҢ然еҗҺи°ғж•ҙжЎҶзҡ„дҪҚзҪ®дҪҺеҮ дёӘеғҸзҙ гҖӮ
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ0)
жңүи¶Јзҡ„жғіжі•пјҢжҲ‘еҲ°зӣ®еүҚдёәжӯўзҡ„жғіжі•пјҲжңӘе°қиҜ•з»„еҗҲпјүеҰӮдёӢжүҖеҲ—гҖӮеҫҲжҠұжӯүжІЎжңүжҸҗдҫӣеҫҲеӨҡй“ҫжҺҘпјҢдҪҶжҲ‘и®ӨдёәжҜҸдёӘйғЁеҲҶйғҪи¶іеӨҹе°ҸпјҢеҸҜд»ҘжҢүйңҖжҹҘжүҫгҖӮ
иЈ…з®ұжң¬иә«
еҸҜд»ҘйҖҡиҝҮж— еәҸеҲ—иЎЁulжһ„е»әжӯӨзұ»е»әи®®жЎҶгҖӮеҸӘйңҖе°Ҷе…¶ж јејҸеҢ–дёәжңҖеӨ§е°әеҜёпјҢеҚіеҸҜдҪҝз”ЁгҖӮ
<ејә>е®ҡдҪҚ
дҪ жғіжҠҠе®ғж”ҫеңЁе…үж ҮдёӢпјҢжҲ‘жғідҪ жӯЈеңЁдҪҝз”ЁtextareaгҖӮд»Һеҝ«йҖҹжҗңзҙўдёӯпјҢжңүдёҖдёӘplugin on GitHubпјҢе®ғдёәжӮЁжҸҗдҫӣж–Үжң¬е…үж Үзҡ„зӘ—еҸЈеқҗж ҮгҖӮжүҖд»ҘжҲ‘们зҺ°еңЁжңүдёҖдёӘеҸҜд»Ҙз”ЁжқҘе®ҡдҪҚзӣ’еӯҗзҡ„дҪҚзҪ®пјҢеҫҲжЈ’гҖӮжҸҗзӨәпјҡиҝҷжҳҜдёҖдёӘеӣәе®ҡзҡ„е®ҡдҪҚпјҢеҸӘйңҖдёәжҜҸдёӘж–°и§’иүІжӣҙж–°е®ғгҖӮ
<ејә>зӣёдә’дҪңз”Ё
еҲ°зӣ®еүҚдёәжӯўпјҢжҲ‘们еёҢжңӣжңүдёҖдёӘйЈҺж је’Ңе®ҡдҪҚзҡ„ж„Ҹи§Ғз®ұгҖӮжҲ‘дјҡжҠ“дҪҸtextareaеҖје№¶е°Ҷе…¶дҝ®еүӘеҲ°е…үж ҮеүҚйқўзҡ„жңҖеҗҺдёҖдёӘеҚ•иҜҚгҖӮиҝҷдёӘеӯ—з¬ҰдёІеҸҜд»ҘйҖҡиҝҮAJAXпјҢжң¬ең°жҲ–д»»дҪ•дҪ е–ңж¬ўдҪҝз”Ёзҡ„ж–№ејҸжҹҘжүҫгҖӮ
дёҖж—ҰдҪ жңүдәҶдёҖеҘ—е»ә议并填еҶҷдәҶе»әи®®жЎҶпјҢиҮіе°‘жҲ‘еёҢжңӣеҫ—еҲ°й”®зӣҳж”ҜжҢҒгҖӮиҰҒжү§иЎҢжӯӨж“ҚдҪңпјҢеҸӘйңҖдёәеҗ‘дёҠ/еҗ‘дёӢз®ӯеӨҙж·»еҠ й”®зӣҳдҫҰеҗ¬еҷЁпјҢиҫ“е…Ҙе’ҢTabй”®гҖӮеҜ№дәҺжүҖжңүеӣӣдёӘпјҢжӮЁиҝҳйңҖиҰҒйҳ»жӯўtextareaй»ҳи®ӨеҜ№жӯӨй”®еҒҡеҮәеҸҚеә”гҖӮ
е»әи®®е…ғзҙ дёҠзҡ„зӮ№еҮ»зӣ‘еҗ¬еҷЁд№ҹеҫҲжңүз”ЁгҖӮеҚ•еҮ»жҲ–еҲ¶иЎЁз¬Ұ/иҫ“е…ҘеҗҺпјҢжӮЁеҸӘжғідҝ®ж”№е…үж ҮдҪҚзҪ®зҡ„textareaеҖјгҖӮ
- еӣәе®ҡе®ҡдҪҚжҗңзҙўжЎҶпјҢе…¶дёӯеҢ…еҗ«иҮӘеҠЁеЎ«е……е»әи®®
- йңҖиҰҒеё®еҠ©CSSпјҶamp; JQuery for Twitterе°ұеғҸдёӢжӢүзҷ»еҪ•жЎҶдёҖж ·
- ж ·ејҸе»әи®®дёӢжӢүеҲ—иЎЁ
- еғҸSublimeзҡ„JS / jQuery / CSSдёӢжӢүе»әи®®жЎҶ
- еҲ¶дҪңDropdown Boxе°ұеғҸи°·жӯҢдёҖж ·
- дҝқжҢҒдёӢжӢүжҗңзҙўжЎҶеҸҜи§ҒJS
- еғҸcssдёӯи®ҫи®Ўзҡ„и°·жӯҢжҗңзҙўжЎҶдёӢжӢүжЎҶ
- жңӘи°ғз”ЁonclickпјҲsearch-box-with-suggestions-dropdownпјү
- жҗңзҙўдёӢжӢүе»әи®®
- жңүе…іеҲӣе»әйҖүжӢ©жЎҶжҲ–дёӢжӢүиҸңеҚ•зҡ„е»әи®®
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ