使用Bootstrap停靠页脚
说我的页面应该是以下“模板”:

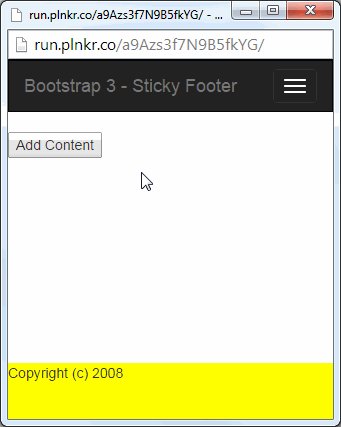
我的网页包含标题,内容部分(每页不同)和页脚。页面高度是标题高度+内容高度+页脚高度。注意页脚的高度;它很高/很健壮。我很好。
我不想要一个“粘性”页脚,而是寻找以下功能:
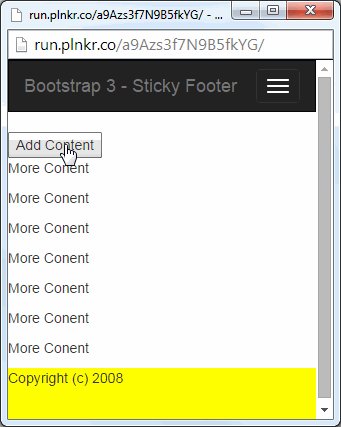
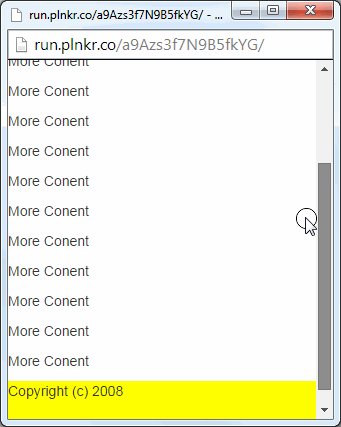
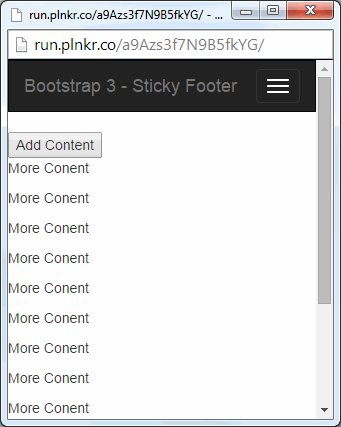
- 如果标题高度+内容高度大于视口/窗口高度,我不希望页脚在用户向下滚动到它之前可见(正常的页脚行为);但是...
- 如果页眉高度+内容高度+页脚高度小于视口/窗口高度,我希望页脚固定在视口底部。这意味着如果特定页面的内容非常小或者甚至是空的,我希望我的标题固定在窗口的顶部,页脚固定在底部。
Example in jsFiddle
我需要做些什么才能更改我的footer div以展示所需的行为?
<!-- What needs to change here? -->
<div class="footer ">
This should always be shown at the bottom if there isn't a lot of content to display below the header.
</div>
2 个答案:
答案 0 :(得分:5)
我认为粘性页脚完全你想要的东西(只是fixed页脚)
直接从维基获取sticky-footer:
Sticky Footer是一种CSS技术,用于将页脚部分锚定到页面底部,而不管页面的高度如何。当页面高度小于视口时,粘滞页脚将位于视口的底部,当页面高度超过视口时,粘滞页脚将位于页面的底部。
这是规范的粘性页脚实现:
http://ryanfait.com/html5-sticky-footer/
这是一个简单的例子:
<html>
<head>
<link rel="stylesheet" href="layout.css" ... />
</head>
<body>
<div class="wrapper">
<p>Your website content here.</p>
<div class="push"></div>
</div>
<div class="footer">
<p>Copyright (c) 2008</p>
</div>
</body>
</html>
* {
margin: 0;
}
html, body {
height: 100%;
}
.wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
margin: 0 auto -4em;
}
.footer, .push {
height: 4em;
}
.footer {
background: yellow;
}
如果你想使用bootstrap,只需添加bootstrap CSS和你想要的任何其他类
Simple Demo in Plunker
Bootstrap Demo in Plunker
答案 1 :(得分:1)
这是另一个简单的解决方案
<强> HTML
<body>
<header>
....
</header>
<div class="container" role="main">
....
</div>
<footer>
....
</footer>
</body>
<强> JS
(function ($) {
var height = $('footer').height();
//update the value when page is loaded
$(document).ready(function () {
$('body').css({"margin-bottom" : height });
});
//update the value when the browser is resized (useful for devices which switch from portrait to landscape)
$(window).resize(function () {
$('body').css({"margin-bottom" : height });
});
})(jQuery);
<强> CSS
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 100%;
}
footer {
position: absolute;
bottom: 0;
width: 100%;
}
[role="main"] {
padding-bottom:30px;
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?