如何从srcset属性中提取图像集?
使用HTML5 srcset image candidate string的官方规范,我创建了以下正则表达式:
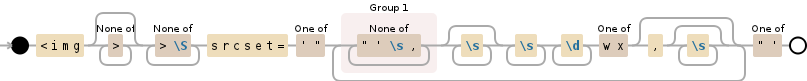
/<img[^\>]*[^\>\S]+srcset=['"](?:([^"'\s,]+)\s*(?:\s+\d+[wx])(?:,\s*)?)+["']/gm
...哪个匹配以下标记:
<img srcset="image@2x.png 2x, image@4x.png 4x, image@6x.png 6x">
...并返回指定的三个文件名(image@2x.png,image@4x.png,image@6x.png)。
然而,即使它匹配,它也只返回最后一个。请参阅此Regex101 demo。
我做错了什么?
1 个答案:
答案 0 :(得分:6)
正如您在此可视化中所看到的,捕获组括号位于重复模式内。这导致正则表达式只返回最后一个。
<img[^\>]*[^\>\S]+srcset=['"](?:([^"'\s,]+)\s*(?:\s+\d+[wx])(?:,\s*)?)+["']

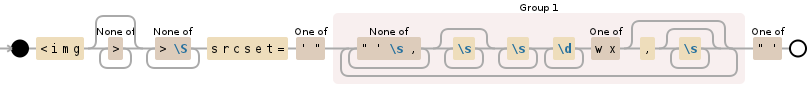
正则表达式无法返回相同捕获组的多个实例。您需要做的是捕获整个事物,然后进一步检查以获取单个文件名:
<img[^\>]*[^\>\S]+srcset=['"]((?:[^"'\s,]+\s*(?:\s+\d+[wx])(?:,\s*)?)+)["']

相关问题
- 如何从DotNetOpenID AX属性中提取数据?
- 如何使用srcset图像属性?
- 如何使用PHP从XML标记中提取“href”属性?
- 如何从srcset属性中提取图像集?
- &#39; srcset&#39; PhantomJS中的属性
- 如何按属性从XMLTYPE字段提取数据?
- 如何提取&#34;提取物&#34;来自JSON的属性?
- 使用Xpath,如何从srcset中提取1个图像?
- HTML 5:srcset-attribute,imageset-property和sizes-attribute混淆 - 如何正确使用它?
- 如何使用Xidel从具有@srcset属性的图像中提取所有@srcset宽度字符串?
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?