е¶ВдљХеЬ®HTMLдЄ≠еИЫеїЇеПѓзЉЦиЊСзЪДдЄЛжЛЙеИЧи°®пЉЯ
жИСжГ≥еИЫеїЇдЄАдЄ™еЄ¶жЬЙдЄЛжЛЙеИЧи°®зЪДжЦЗжЬђе≠ЧжЃµпЉМиѓ•еИЧи°®еЕБиЃЄзФ®жИЈйАЙжЛ©дЄАдЇЫйҐДеЃЪдєЙзЪДеАЉгАВзФ®жИЈињШеЇФиѓ•иГље§ЯйФЃеЕ•жЦ∞еАЉжИЦдїОдЄЛжЛЙеИЧи°®дЄ≠йАЙжЛ©йҐДеЃЪдєЙеАЉгАВжИСзЯ•йБУжИСеПѓдї•дљњзФ®дЄ§дЄ™е∞ПйГ®дїґпЉМдљЖжШѓеЬ®жИСзЪДеЇФзФ®з®ЛеЇПдЄ≠пЉМе¶ВжЮЬеЃГеЬ®дЄАдЄ™е∞ПйГ®дїґдЄ≠зїЯдЄАпЉМеИЩдЉЪжЫізђ¶еРИдЇЇдљУеЈ•з®Ле≠¶гАВ
жШѓеР¶жЬЙж†ЗеЗЖе∞ПйГ®дїґжИЦжИСжШѓеР¶ењЕй°їдљњзФ®зђђдЄЙжЦєJavaScriptпЉЯ
жµПиІИеЩ®еПѓзІїж§НжАІе¶ВдљХпЉЯ
11 дЄ™з≠Фж°И:
з≠Фж°И 0 :(еЊЧеИЖпЉЪ93)
жВ®еПѓдї•дљњзФ®HTML5дЄ≠зЪД<datalist>ж†ЗиЃ∞жЭ•еЃМжИРж≠§жУНдљЬгАВ
<input type="text" name="product" list="productName"/>
<datalist id="productName">
<option value="Pen">Pen</option>
<option value="Pencil">Pencil</option>
<option value="Paper">Paper</option>
</datalist>
е¶ВжЮЬеПМеЗїжµПиІИеЩ®дЄ≠зЪДиЊУеЕ•жЦЗжЬђпЉМе∞ЖжШЊз§ЇеЄ¶жЬЙеЈ≤еЃЪдєЙйАЙй°єзЪДеИЧи°®гАВ
з≠Фж°И 1 :(еЊЧеИЖпЉЪ20)
ињЩеПѓдї•йАЪињЗзЇѓHTMLпЉМCSSеТМJQueryжЭ•еЃЮзО∞гАВжИСеИЫеїЇдЇЖдЄАдЄ™з§ЇдЊЛй°µйЭҐпЉЪ
$(document).ready(function(){
$(".editableBox").change(function(){
$(".timeTextBox").val($(".editableBox option:selected").html());
});
});.editableBox {
width: 75px;
height: 30px;
}
.timeTextBox {
width: 54px;
margin-left: -78px;
height: 25px;
border: none;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="wrapper">
<select class="editableBox">
<option value="1">01:00</option>
<option value="2">02:00</option>
<option value="3">03:00</option>
<option value="4">04:00</option>
<option value="5">05:00</option>
<option value="6">06:00</option>
<option value="7">07:00</option>
<option value="8">08:00</option>
<option value="9">09:00</option>
<option value="10">10:00</option>
<option value="11">11:00</option>
<option value="12">12:00</option>
<option value="13">13:00</option>
<option value="14">14:00</option>
<option value="15">15:00</option>
<option value="16">16:00</option>
<option value="17">17:00</option>
<option value="18">18:00</option>
<option value="19">19:00</option>
<option value="20">20:00</option>
<option value="21">21:00</option>
<option value="22">22:00</option>
<option value="23">23:00</option>
<option value="24">24:00</option>
</select>
<input class="timeTextBox" name="timebox" maxlength="5"/>
</div>
з≠Фж°И 2 :(еЊЧеИЖпЉЪ15)
жЬАе•љзЪДжЦєж≥ХжШѓдљњзФ®зђђдЄЙжЦєеЇУгАВ
жВ®еПѓдї•еЬ®jQuery UIеТМdojoдЄ≠еЃЮзО∞жЙАйЬАзЪДеЖЕеЃєгАВ jQueryжЫіеПЧ搥ињОпЉМдљЖжШѓdojoеЕБиЃЄжВ®дї•е£∞жШОжЦєеЉПеЃЪдєЙHTMLдЄ≠зЪДе∞ПйГ®дїґпЉМињЩеРђиµЈжЭ•жЫіеГПжВ®ж≠£еЬ®еѓїжЙЊзЪДеЖЕеЃєгАВ
жВ®дљњзФ®еУ™дЄАдЄ™еПЦеЖ≥дЇОжВ®зЪДй£Ож†ЉпЉМдљЖдЄ§иАЕйГљжШѓдЄЇиЈ®жµПиІИеЩ®еЈ•дљЬиАМеЉАеПСзЪДпЉМеєґдЄФдЄ§иАЕйГљдЉЪжѓФе§НеИґеТМз≤Шиіідї£з†БжЫійҐСзєБеЬ∞жЫіжЦ∞гАВ
з≠Фж°И 3 :(еЊЧеИЖпЉЪ8)
<select>ж†ЗиЃ∞дїЕеЕБиЃЄдљњзФ®йҐДеЃЪдєЙзЪДжЭ°зЫЃгАВжВ®йЧЃйҐШзЪДеЕЄеЮЛиІ£еЖ≥жЦєж°ИжШѓе∞ЖдЄАдЄ™ж†ЗиЃ∞дЄЇвАЬеЕґдїЦвАЭзЪДжЭ°зЫЃеТМдЄАдЄ™з¶БзФ®зЪДзЉЦиЊСе≠ЧжЃµпЉИ<input type="text"пЉЙгАВжЈїеК†дЄАдЇЫJavaScriptдї•дїЕеЬ®йАЙжЛ©вАЬеЕґдїЦвАЭжЧґеРѓзФ®зЉЦиЊСе≠ЧжЃµгАВ
жЬЙеПѓиГљдї•жЯРзІНжЦєеЉПеИЫеїЇдЄАдЄ™еЕБиЃЄзЫіжО•зЉЦиЊСзЪДдЄЛжЛЙеИЧи°®пЉМдљЖIMOдЄНеАЉеЊЧдїШеЗЇеК™еКЫгАВе¶ВжЮЬжШѓињЩж†ЈпЉМдЇЪй©ђйАКпЉМи∞Јж≠МжИЦеЊЃиљѓйГљдЉЪињЩж†ЈеБЪ;-)еП™йЬАзФ®жЬАзЃАеНХзЪДиІ£еЖ≥жЦєж°ИеЃМжИРеЈ•дљЬгАВеЃГжЫіењЂпЉИдљ†зЪДиАБжЭњеПѓиГљдЉЪеЦЬ搥пЉЙеєґдЄФйАЪеЄЄжЫіеЃєжШУзїіжК§пЉИдљ†еПѓиГљдЉЪеЦЬ搥пЉЙгАВ
з≠Фж°И 4 :(еЊЧеИЖпЉЪ6)
еЯЇдЇОCSSеТМдЄАи°МJSдї£з†БзЪДйЭЮеЄЄзЃАеНХзЪДеЃЮзО∞пЉИдїЕеЯЇжЬђеКЯиГљпЉЙ
<div class="dropdown">
<input type="text" />
<select onchange="this.previousElementSibling.value=this.value; this.previousElementSibling.focus()">
<option>This is option 1</option>
<option>Option 2</option>
</select>
</div>
иѓЈж≥®жДПпЉЪеЃГдљњзФ®дЄНеПЧжФѓжМБзЪДpreviousElementSibling in older browsers (below IE9)
.dropdown {
position: relative;
width: 200px;
}
.dropdown select
{
width: 100%;
}
.dropdown > * {
box-sizing: border-box;
height: 1.5em;
}
.dropdown select {
}
.dropdown input {
position: absolute;
width: calc(100% - 20px);
}
ињЩжШѓеЃГ JSFiddle
з≠Фж°И 5 :(еЊЧеИЖпЉЪ3)
еЄ¶жЬЙTextBoxзЪДComboBoxпЉИзФ®дЇОйҐДеЃЪдєЙеАЉдї•еПКзФ®жИЈеЃЪдєЙзЪДеАЉгАВпЉЙ
з≠Фж°И 6 :(еЊЧеИЖпЉЪ1)
жИСдЄНз°ЃеЃЪжЬЙж≤°жЬЙеКЮж≥ХеЬ®ж≤°жЬЙjavascriptзЪДжГЕеЖµдЄЛиЗ™еК®жЙІи°Мж≠§жУНдљЬгАВ
жВ®йЬАи¶БзЪДжШѓеЬ®жµПиІИеЩ®зЂѓињРи°Мдї•еЬ®зФ®жИЈињЫи°МйАЙжЛ©жЧґе∞Жи°®еНХжПРдЇ§еЫЮжЬНеК°еЩ®зЪДеЖЕеЃє - еЫ†ж≠§пЉМjavascriptгАВ
ж≠§е§ЦпЉМиѓЈз°ЃдњЭдЄЇеЈ≤еЕ≥йЧ≠javascriptзЪДзФ®жИЈжПРдЊЫе§ЗзФ®жЦєеЉПпЉИеН≥жПРдЇ§жМЙйТЃпЉЙгАВ
дЄАдЄ™еЊИе•љзЪДдЊЛе≠РпЉЪCombo-Box Viewer
жИСжخ姩зФЪиЗ≥жЬЙдЄАдЄ™жЫіе§НжЭВзЪДзїДеРИж°ЖпЉМдљњзФ®ињЩдЄ™dhtmlxCombo пЉМдљњзФ®ajaxеЬ®е§ІйЗПжХ∞жНЃдЄ≠ж£А糥зЫЄеЕ≥еАЉгАВ
з≠Фж°И 7 :(еЊЧеИЖпЉЪ1)
йБЧжЖЊзЪДжШѓпЉМзїДеРИж°ЖдЄНзђ¶еРИHTMLиІДиМГгАВ
зЃ°зРЖеЃГзЪДеФѓдЄАжЦєж≥ХпЉМдЄНеєЄзЪДжШѓпЉМиЗ™еЈ±жїЪеК®жИЦдљњзФ®йҐДеЕИжЮДеїЇзЪДгАВ This oneзЬЛиµЈжЭ•еЊИзЃАеНХгАВжИСдљњзФ®this oneдљЬдЄЇеЉАжЇРеЇФзФ®з®ЛеЇПпЉМдљЖдЄНеєЄзЪДжШѓпЉМжВ®ењЕй°їдЄЇеХЖдЄЪзФ®йАФдїШиієгАВ
з≠Фж°И 8 :(еЊЧеИЖпЉЪ1)
дЄАзВєзВєCSSпЉМдљ†е∞±еЃМжИРдЇЖ fiddle
<div style="position: absolute;top: 32px; left: 430px;" id="outerFilterDiv">
<input name="filterTextField" type="text" id="filterTextField" tabindex="2" style="width: 140px;
position: absolute; top: 1px; left: 1px; z-index: 2;border:none;" />
<div style="position: absolute;" id="filterDropdownDiv">
<select name="filterDropDown" id="filterDropDown" tabindex="1000"
onchange="DropDownTextToBox(this,'filterTextField');" style="position: absolute;
top: 0px; left: 0px; z-index: 1; width: 165px;">
<option value="-1" selected="selected" disabled="disabled">-- Select Column Name --</option>
</select>
        
з≠Фж°И 9 :(еЊЧеИЖпЉЪ0)
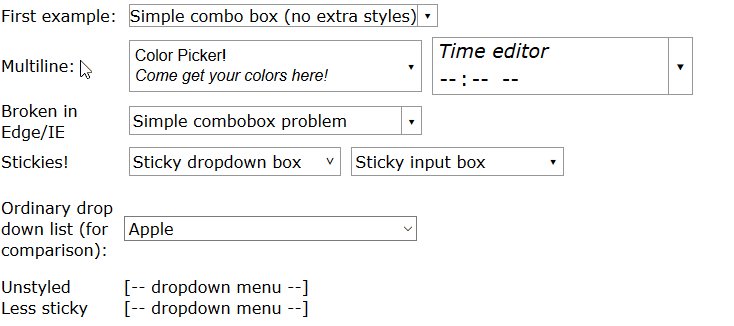
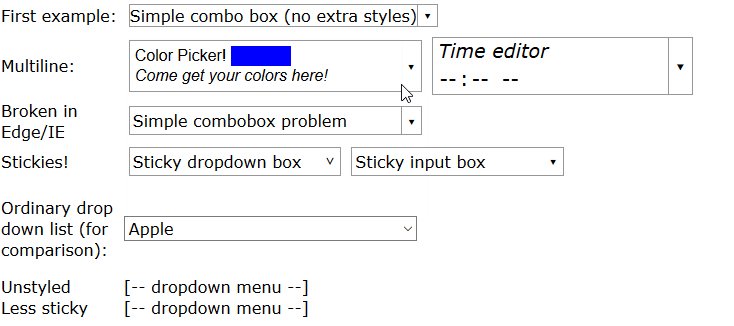
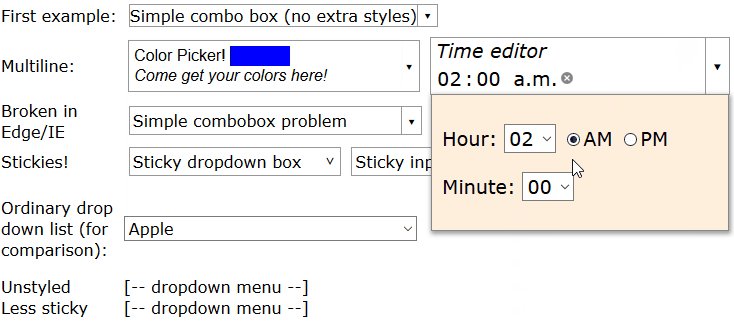
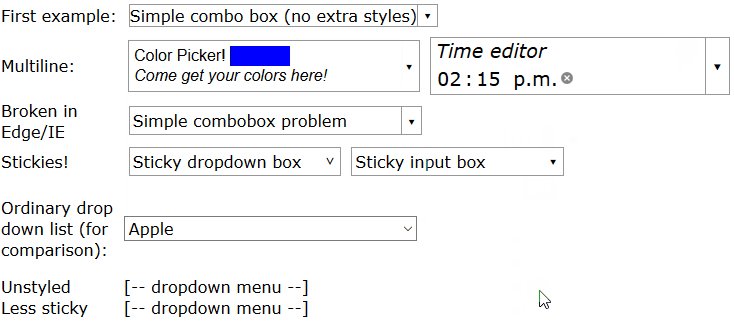
HTMLж≤°жЬЙеЖЕзљЃзЪДеПѓзЉЦиЊСдЄЛжЛЙеИЧи°®жИЦзїДеРИж°ЖпЉМдљЖжШѓжИСеЬ®an articleдЄ≠еЃЮзО∞дЇЖе§Іе§ЪжХ∞CSSиІ£еЖ≥жЦєж°ИгАВ

жВ®еПѓдї•зЬЛеИ∞еЃМжХізЪДжЉФз§ЇhereпЉМдљЖжАїиАМи®АдєЛпЉМиѓЈеГПињЩж†ЈзЉЦеЖЩHTMLпЉЪ
<span class="combobox withtextlist">
<input value="Fruit">
<span tabindex="-1" class="downarrow"></span>
<select size="10" class="sticky">
<option>Apple</option>
<option>Banana</option>
<option>Cherry</option>
<option>Dewberry</option>
</select>
</span>
еєґдљњзФ®еГПињЩж†ЈзЪДCSSеѓєеЕґињЫи°Мж†ЈеЉПиЃЊзљЃпЉИињЩжШѓдЄЇеЕЈжЬЙдЄЛжЛЙзЃ≠е§івЦЊжМЙйТЃзЪДзїДеРИж°ЖеТМеНХеЗїжЧґжЙУеЉАдЄФеПѓиГљеЕЈжЬЙдЄНеРМж†ЈеЉПзЪДдЄЛжЛЙиПЬеНХиАМиЃЊиЃ°зЪДпЉЙпЉЪ
/* ------------------------------------------ */
/* ----- combobox / dropdown list styling */
/* ------------------------------------------ */
.combobox {
/* Border slightly darker than Chrome's <select>, slightly lighter than FireFox's */
border: 1px solid #999;
padding-right: 1.25em; /* leave room for вЦЊ */
}
.dropdown, .combobox {
/* "relative" and "inline-block" (or just "block") are needed
here so that "absolute" works correctly in children */
position: relative;
display: inline-block;
}
.combobox > .downarrow, .dropdown > .downarrow {
/* вЦЊ Outside normal flow, relative to container */
display: inline-block;
position: absolute;
top: 0;
bottom: 0;
right: 0;
width: 1.25em;
cursor: default;
nav-index: -1; /* nonfunctional in most browsers */
border-width: 0px; /* disable by default */
border-style: inherit; /* copy parent border */
border-color: inherit; /* copy parent border */
}
/* Add a divider before the вЦЊ down arrow in non-dropdown comboboxes */
.combobox:not(.dropdown) > .downarrow {
border-left-width: 1px;
}
/* Auto-down-arrow if one is not provided */
.downarrow:empty::before {
content: 'вЦЊ';
}
.downarrow::before, .downarrow > *:only-child {
text-align: center;
/* vertical centering trick */
position: relative;
top: 50%;
display: block; /* transform requires block/inline-block */
transform: translateY(-50%);
}
.combobox > input {
border: 0
}
.dropdown > *:last-child,
.combobox > *:last-child {
/* Using `display:block` here has two desirable effects:
(1) Accessibility: it lets input widgets in the dropdown to
be selected with the tab key when the dropdown is closed.
(2) It lets the opacity transition work.
But it also makes the contents visible, which is undesirable
before the list drops down. To compensate, use `opacity: 0`
and disable mouse pointer events. Another side effect is that
the user can select and copy the contents of the hidden list,
but don't worry, the selected content is invisible. */
display: block;
opacity: 0;
pointer-events: none;
transition: 0.4s; /* fade out */
position: absolute;
left: 0;
top: 100%;
border: 1px solid #888;
background-color: #fff;
box-shadow: 1px 2px 4px 1px #666;
box-shadow: 1px 2px 4px 1px #4448;
z-index: 9999;
min-width: 100%;
box-sizing: border-box;
}
/* List of situations in which to show the dropdown list.
- Focus dropdown or non-last child of it => show last-child
- Focus .downarrow of combobox => show last-child
- Stay open for focus in last child, unless .less-sticky
- .sticky last child stays open on hover
- .less-sticky stays open on hover, ignores focus in last-child */
.dropdown:focus > *:last-child,
.dropdown > *:focus ~ *:last-child,
.combobox > .downarrow:focus ~ *:last-child,
.combobox > .sticky:last-child:hover,
.dropdown > .sticky:last-child:hover,
.combobox > .less-sticky:last-child:hover,
.dropdown > .less-sticky:last-child:hover,
.combobox > *:last-child:focus:not(.less-sticky),
.dropdown > *:last-child:focus:not(.less-sticky) {
display: block;
opacity: 1;
transition: 0.15s;
pointer-events: auto;
}
/* focus-within not supported by Edge/IE. Unsupported selectors cause
the entire block to be ignored, so we must repeat all styles for
focus-within separately. */
.combobox > *:last-child:focus-within:not(.less-sticky),
.dropdown > *:last-child:focus-within:not(.less-sticky) {
display: block;
opacity: 1;
transition: 0.15s;
pointer-events: auto;
}
/* detect Edge/IE and behave if though less-sticky is on for all
dropdowns (otherwise links won't be clickable) */
@supports (-ms-ime-align:auto) {
.dropdown > *:last-child:hover {
display: block;
opacity: 1;
pointer-events: auto;
}
}
/* detect IE and do the same thing. */
@media all and (-ms-high-contrast: none), (-ms-high-contrast: active) {
.dropdown > *:last-child:hover {
display: block;
opacity: 1;
pointer-events: auto;
}
}
.dropdown:not(.sticky) > *:not(:last-child):focus,
.downarrow:focus, .dropdown:focus {
pointer-events: none; /* Causes second click to close */
}
.downarrow:focus {
outline: 2px solid #8BF; /* Edge/IE can't do outline transparency */
outline: 2px solid #48F8;
}
/* ---------------------------------------------- */
/* Optional extra styling for combobox / dropdown */
/* ---------------------------------------------- */
*, *:before, *:after {
/* See https://css-tricks.com/international-box-sizing-awareness-day/ */
box-sizing: border-box;
}
.combobox > *:first-child {
display: inline-block;
width: 100%;
box-sizing: border-box; /* so 100% includes border & padding */
}
/* `.combobox:focus-within { outline:...}` doesn't work properly
in Firefox because the focus box is expanded to include the
(possibly hidden) drop list. As a workaround, put focus box on
the focused child. It is barely-visible so that it doesn't look
TOO ugly if the child isn't the same size as the parent. It
may be uglier if the first child is not styled as width:100% */
.combobox > *:not(:last-child):focus {
outline: 2px solid #48F8;
}
.combobox {
margin: 5px;
}
жВ®ињШйЬАи¶БдЄАдЇЫJavaScriptжЙНиГље∞ЖеИЧи°®дЄОжЦЗжЬђж°ЖеРМж≠•пЉЪ
function parentComboBox(el) {
for (el = el.parentNode; el != null && Array.prototype.indexOf.call(el.classList, "combobox") <= -1;)
el = el.parentNode;
return el;
}
// Uses jQuery
$(".combobox.withtextlist > select").change(function() {
var textbox = parentComboBox(this).firstElementChild;
textbox.value = this[this.selectedIndex].text;
});
$(".combobox.withtextlist > select").keypress(function(e) {
if (e.keyCode == 13) // Enter pressed
parentComboBox(this).firstElementChild.focus(); // Closes the popup
});
з≠Фж°И 10 :(еЊЧеИЖпЉЪ0)
ж≤°жЬЙCSSзЪДзЃАеНХHTML + JavascriptжЦєж≥Х
function editDropBox() {
var cSelect = document.getElementById('changingList');
var optionsSavehouse = [];
if(cSelect != null) {
var optionsArray = Array.from(cSelect.options);
var arrayLength = optionsArray.length;
for (var o = 0; o < arrayLength; o++) {
var option = optionsArray[o];
var oVal = option.value;
if(oVal > 0) {
var localParams = [];
localParams.push(option.text);
localParams.push(option.value);
//localParams.push(option.selected); // if needed
optionsSavehouse.push(localParams);
}
}
}
var hidden = ("<input id='hidden_select_options' type='hidden' value='" + JSON.stringify(optionsSavehouse) + "' />");
var cSpan = document.getElementById('changingSpan');
if(cSpan != null) {
cSpan.innerHTML = (hidden + "<input size='2' type='text' id='tempInput' name='fname' onchange='restoreDropBox()'>");
}
}
function restoreDropBox() {
var cSpan = document.getElementById('changingSpan');
var cInput = document.getElementById('tempInput');
var hOptions = document.getElementById('hidden_select_options');
if(cSpan != null) {
var optionsArray = [];
if(hOptions != null) {
optionsArray = JSON.parse(hOptions.value);
}
var selectList = "<select id='changingList'>\n";
var arrayLength = optionsArray.length;
for (var o = 0; o < arrayLength; o++) {
var option = optionsArray[o];
selectList += ("<option value='" + option[1] + "'>" + option[0] + "</option>\n");
}
if(cInput != null) {
selectList += ("<option value='-1' selected>" + cInput.value + "</option>\n");
}
selectList += ("<option value='-2' onclick='editDropBox()'>- Edit -</option>\n</select>");
cSpan.innerHTML = selectList;
}
}<span id="changingSpan">
<select id="changingList">
<option value="1">Apple</option>
<option value="2">Banana</option>
<option value="3">Cherry</option>
<option value="4">Dewberry</option>
<option onclick="editDropBox()" value="-2">- Edit -</option>
</select>
</span>
- еЬ®ASP.NETдЄ≠еЃЮзО∞еПѓзЉЦиЊСзЪДDropDownList
- е¶ВдљХеЬ®HTMLдЄ≠еИЫеїЇеПѓзЉЦиЊСзЪДдЄЛжЛЙеИЧи°®пЉЯ
- е¶ВдљХеЬ®HTML / JavascriptдЄ≠еИЫеїЇеПѓзЉЦиЊСзЪДзїДеРИж°ЖпЉЯ
- е¶ВдљХеИЫеїЇеПѓзЉЦиЊСзЪДзїДеРИж°ЖпЉЯ
- mvc razorеПѓзЉЦиЊСзЪДDropDownList
- е¶ВдљХеЬ®mvc4 razorдЄ≠еИЫеїЇеПѓзЉЦиЊСзЪДдЄЛжЛЙеИЧи°®пЉЯ
- MVCдЄ≠зЪДеПѓзЉЦиЊСDropDownList
- еПѓзЉЦиЊСзЪДDropDownList
- е¶ВдљХеЬ®jqueryдЄ≠еИЫеїЇеПѓзЉЦиЊСзЪДи°®еИЧ
- е¶ВдљХеИЫеїЇеПѓзЉЦиЊСзЪДжЦЗжЬђж°ЖпЉЯ
- жИСеЖЩдЇЖињЩжЃµдї£з†БпЉМдљЖжИСжЧ†ж≥ХзРЖиІ£жИСзЪДйФЩиѓѓ
- жИСжЧ†ж≥ХдїОдЄАдЄ™дї£з†БеЃЮдЊЛзЪДеИЧи°®дЄ≠еИ†йЩ§ None еАЉпЉМдљЖжИСеПѓдї•еЬ®еП¶дЄАдЄ™еЃЮдЊЛдЄ≠гАВдЄЇдїАдєИеЃГйАВзФ®дЇОдЄАдЄ™зїЖеИЖеЄВеЬЇиАМдЄНйАВзФ®дЇОеП¶дЄАдЄ™зїЖеИЖеЄВеЬЇпЉЯ
- жШѓеР¶жЬЙеПѓиГљдљњ loadstring дЄНеПѓиГљз≠ЙдЇОжЙУеН∞пЉЯеНҐйШњ
- javaдЄ≠зЪДrandom.expovariate()
- Appscript йАЪињЗдЉЪиЃЃеЬ® Google жЧ•еОЖдЄ≠еПСйАБзФµе≠РйВЃдїґеТМеИЫеїЇжіїеК®
- дЄЇдїАдєИжИСзЪД Onclick зЃ≠е§іеКЯиГљеЬ® React дЄ≠дЄНиµЈдљЬзФ®пЉЯ
- еЬ®ж≠§дї£з†БдЄ≠жШѓеР¶жЬЙдљњзФ®вАЬthisвАЭзЪДжЫњдї£жЦєж≥ХпЉЯ
- еЬ® SQL Server еТМ PostgreSQL дЄКжߕ胥пЉМжИСе¶ВдљХдїОзђђдЄАдЄ™и°®иОЈеЊЧзђђдЇМдЄ™и°®зЪДеПѓиІЖеМЦ
- жѓПеНГдЄ™жХ∞е≠ЧеЊЧеИ∞
- жЫіжЦ∞дЇЖеЯОеЄВиЊєзХМ KML жЦЗдїґзЪДжЭ•жЇРпЉЯ