如何查看给定npm模块的依赖关系树?
如何将模块树提供给npm,但不能在本地安装?
npm ll为本地安装的软件包完成工作。但它不适用于未安装的模块或全局安装的模块。
我试过了npm list bower,但事实并非如此。
11 个答案:
答案 0 :(得分:94)
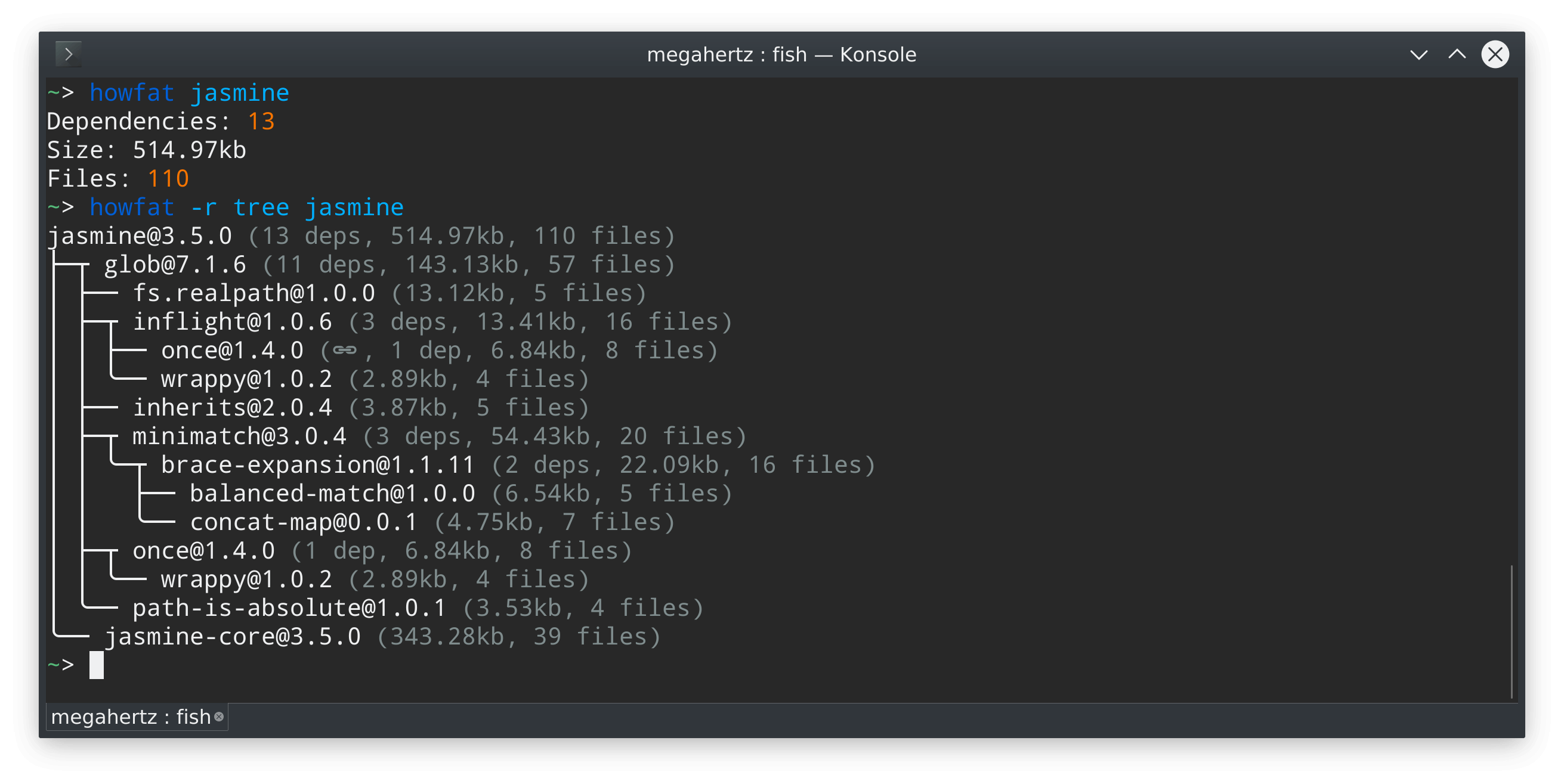
您可以使用npm-remote-ls模块。您可以在全球范围内安装它:
npm install -g npm-remote-ls
然后致电:
npm-remote-ls bower
或者,安装npm@5.2.0然后您可以使用npx并避免全局安装命令 - 只需调用:
npx npm-remote-ls bower
答案 1 :(得分:73)
您无需安装即可生成NPM依赖关系树 使用命令
的依赖关系npm list
这将为当前目录中的项目生成依赖关系树,并将其打印到控制台。
您可以获取特定依赖关系的依赖关系树,如下所示:
npm list [dependency]
您也可以通过
设置最大深度级别npm list --depth=[depth]
请注意,您只能查看已在全局或本地安装到NPM项目的依赖项的依赖关系树。
答案 2 :(得分:63)
答案 3 :(得分:19)
这是无用的官方命令:
npm view <PACKAGE> dependencies
它只打印直接依赖,而不是整个树。
答案 4 :(得分:3)
答案 5 :(得分:2)
如果要获取特定程序包的实际依赖路径,并想知道为什么要使用它,则只需询问yarn why <MODULE>。
例如:
$> yarn why mime-db
yarn why v1.5.1
[1/4] Why do we have the module "mime-db"...?
[2/4] Initialising dependency graph...
[3/4] Finding dependency...
[4/4] Calculating file sizes...
=> Found "mime-db@1.37.0"
info Reasons this module exists
- "coveralls#request#mime-types" depends on it
- Hoisted from "coveralls#request#mime-types#mime-db"
info Disk size without dependencies: "196kB"
info Disk size with unique dependencies: "196kB"
info Disk size with transitive dependencies: "196kB"
info Number of shared dependencies: 0
Done in 0.65s.
答案 6 :(得分:2)
答案 7 :(得分:1)
查看有关npm模块的所有元数据
npm view mongoose(module name)
查看模块的所有依赖项
npm view mongoose dependencies
查看所有版本或版本模块
npm view mongoose version
npm view mongoose versions
查看所有关键字
npm view mongoose keywords
答案 8 :(得分:0)
不幸的是,npm仍然无法查看未安装软件包的依赖性。甚至package's page都没有正确列出依赖关系。
幸运地安装了yarn:
brew install yarn
允许一个人使用其info命令查看准确的依赖关系:
yarn info @angular/router@4.4.7 dependencies
yarn info @angular/router@4.4.7 peerDependencies
答案 9 :(得分:0)
以列表形式获取它:
% npx npm-remote-ls --flatten dugite -d false -o false
[
'dugite@1.91.3',
'checksum@0.1.1',
'progress@2.0.3',
'mkdirp@0.5.5',
'rimraf@2.7.1',
'tar@4.4.13',
'optimist@0.3.7',
'got@9.6.0',
'minimist@1.2.5',
'chownr@1.1.4',
'glob@7.1.6',
'fs-minipass@1.2.7',
'minizlib@1.3.3',
'minipass@2.9.0',
'safe-buffer@5.2.1',
'yallist@3.1.1',
'wordwrap@0.0.3',
'@szmarczak/http-timer@1.1.2',
'cacheable-request@6.1.0',
'@sindresorhus/is@0.14.0',
'decompress-response@3.3.0',
'duplexer3@0.1.4',
'lowercase-keys@1.0.1',
'mimic-response@1.0.1',
'get-stream@4.1.0',
'to-readable-stream@1.0.0',
'p-cancelable@1.1.0',
'url-parse-lax@3.0.0',
'fs.realpath@1.0.0',
'inflight@1.0.6',
'inherits@2.0.4',
'once@1.4.0',
'path-is-absolute@1.0.1',
'minimatch@3.0.4',
'defer-to-connect@1.1.3',
'clone-response@1.0.2',
'get-stream@5.2.0',
'http-cache-semantics@4.1.0',
'lowercase-keys@2.0.0',
'responselike@1.0.2',
'keyv@3.1.0',
'pump@3.0.0',
'prepend-http@2.0.0',
'normalize-url@4.5.0',
'wrappy@1.0.2',
'brace-expansion@1.1.11',
'json-buffer@3.0.0',
'end-of-stream@1.4.4',
'concat-map@0.0.1',
'balanced-match@1.0.0'
]
答案 10 :(得分:0)
如果您使用的是纱线,那么您可以使用项目根目录中的 yarn list。它会给你一个树状结构的所有传递依赖项,如下所示:
├─ @ampproject/toolbox-core@2.7.4
│ ├─ cross-fetch@3.0.6
│ └─ lru-cache@6.0.0
├─ @ampproject/toolbox-optimizer@2.7.0-alpha.1
│ ├─ @ampproject/toolbox-core@^2.6.0
│ ├─ @ampproject/toolbox-runtime-version@^2.7.0-alpha.1
│ ├─ @ampproject/toolbox-script-csp@^2.5.4
│ ├─ @ampproject/toolbox-validator-rules@^2.5.4
│ ├─ abort-controller@3.0.0
│ ├─ cross-fetch@3.0.5
│ ├─ cross-fetch@3.0.5
│ │ └─ node-fetch@2.6.0
│ ├─ cssnano-preset-simple@1.2.0
│ │ ├─ caniuse-lite@^1.0.30001093
│ │ ├─ postcss@^7.0.32
│ │ └─ postcss@7.0.35
│ │ ├─ chalk@^2.4.2
│ │ ├─ source-map@^0.6.1
│ │ └─ supports-color@^6.1.0
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?