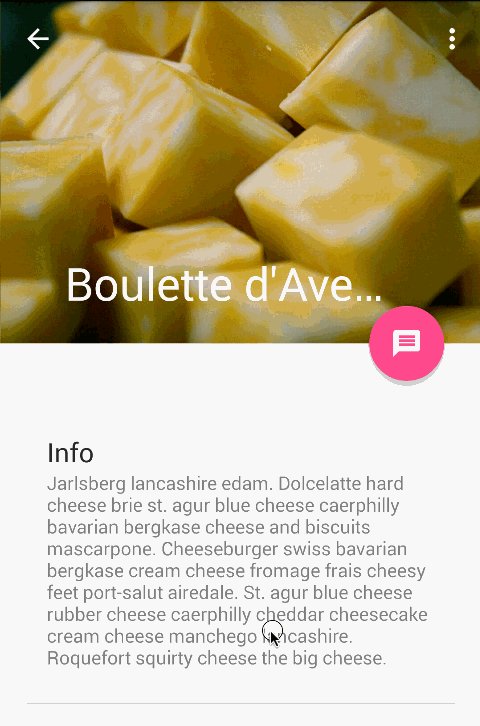
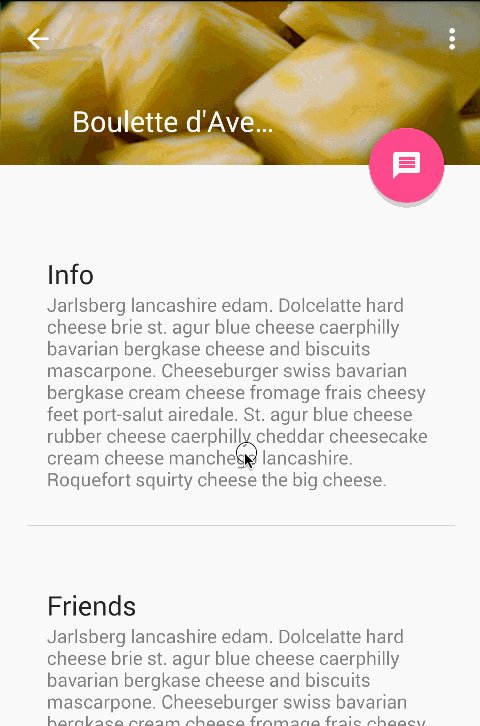
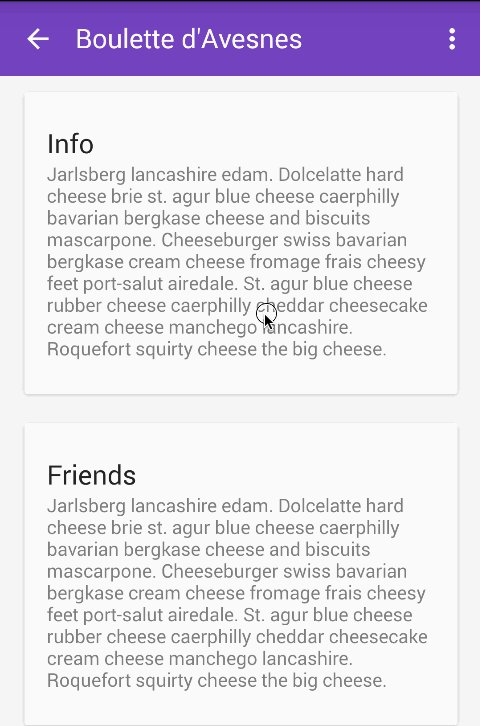
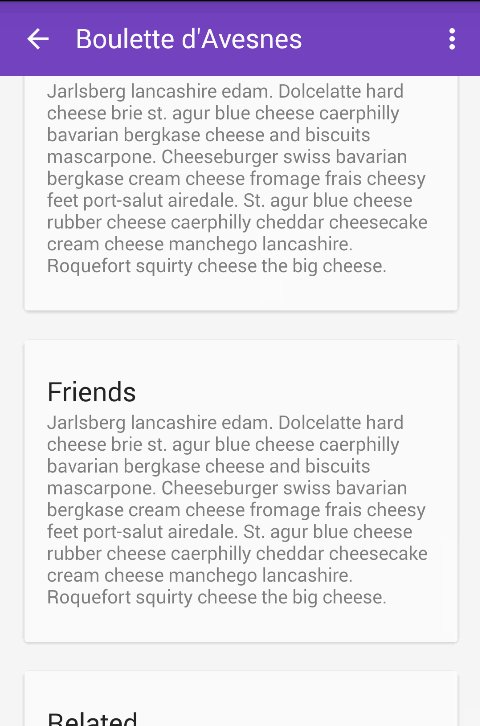
如何制作像Google Play一样的ActionBar,在滚动时淡入淡出
8 个答案:
答案 0 :(得分:31)
以下是我在我正在使用的应用程序中使用的代码
您必须使用OnScrollChanged中的ScrollView功能。 ActionBar不允许您设置不透明度,因此在操作栏上设置背景可绘制,您可以根据滚动视图中的滚动量更改其不透明度。我给出了一个示例工作流程
函数集根据其位置WRT窗口为视图locationImage提供适当的alpha。
this.getScrollY()为您提供scrollView滚动了多少
public void OnScrollChanged(int l, int t, int oldl, int oldt) {
// Code ...
locationImage.setAlpha(getAlphaForView(locationImageInitialLocation- this.getScrollY()));
}
private float getAlphaForView(int position) {
int diff = 0;
float minAlpha = 0.4f, maxAlpha = 1.f;
float alpha = minAlpha; // min alpha
if (position > screenHeight)
alpha = minAlpha;
else if (position + locationImageHeight < screenHeight)
alpha = maxAlpha;
else {
diff = screenHeight - position;
alpha += ((diff * 1f) / locationImageHeight)* (maxAlpha - minAlpha); // 1f and 0.4f are maximum and min
// alpha
// this will return a number betn 0f and 0.6f
}
// System.out.println(alpha+" "+screenHeight +" "+locationImageInitialLocation+" "+position+" "+diff);
return alpha;
}
编辑:我在https://github.com/ramanadv/fadingActionBar添加了一个示例工作示例,您可以查看它。

答案 1 :(得分:8)
请检查此库https://github.com/ManuelPeinado/FadingActionBar,它实现了您想要的炫酷动作条效果
答案 2 :(得分:8)
答案 3 :(得分:7)
Official Google DeveloperDocumentation

叠加模式下的操作栏。
启用叠加模式
要为操作栏启用叠加模式,您需要创建一个扩展现有操作栏主题的自定义主题,并将android:windowActionBarOverlay属性设置为true。
仅适用于Android 3.0及更高版本
如果您的minSdkVersion设置为11或更高,则您的自定义主题应使用Theme.Holo主题(或其后代之一)作为您的父主题。例如:
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@android:style/Theme.Holo">
<item name="android:windowActionBarOverlay">true</item>
</style>
</resources>
适用于Android 2.1及更高版本
如果您的应用使用支持库在运行低于Android 3.0的版本的设备上兼容,则您的自定义主题应使用Theme.AppCompat主题(或其后代之一)作为您的父主题。例如:
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@android:style/Theme.AppCompat">
<item name="android:windowActionBarOverlay">true</item>
<!-- Support library compatibility -->
<item name="windowActionBarOverlay">true</item>
</style>
</resources>
指定布局上边距
当操作栏处于叠加模式时,它可能会遮挡一些应保持可见的布局。要确保此类项始终保持在操作栏下方,请使用actionBarSize指定的高度在视图顶部添加边距或填充。例如:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?android:attr/actionBarSize">
...
</RelativeLayout>
答案 4 :(得分:3)
有关于如何实现此效果的官方文档: https://developer.android.com/training/basics/actionbar/overlaying.html
编辑: 有一个开源库ObservableScrollView,有很多带有不同ActionBar效果的开源演示,包括你提到的那些。这是一个很好的资源:https://github.com/ksoichiro/Android-ObservableScrollView。
答案 5 :(得分:3)
如果您在布局xml中使用CoordinatorLayout,则应该签出this article来描述如何处理滚动并让其他视图对它们作出反应。
有一个例子可以完成您的要求,如果您将您的imageview添加为CollapsingToolbarLayout的子项,则所有魔法都会自动处理,您甚至可以使用一些参数,如稀松布颜色,开始折叠的最小高度等等: / p>

答案 6 :(得分:0)
使用AbsListView滚动侦听器我们可以在不使用其他复杂库或ScrollView的情况下实现listview
将滚动侦听器设置为列表视图
class Super {
public:
Super()
{
std::cout << __FUNCTION__ << std::endl;
};
virtual ~Super()
{
std::cout << __FUNCTION__ << std::endl;
}
virtual void func() = 0;
};
class Sub : public Super
{
public:
Sub(char* name) :
name_(name)
{
std::cout << __FUNCTION__ << std::endl;
};
virtual ~Sub()
{
std::cout << __FUNCTION__ << std::endl;
}
virtual void func()
{
std::cout << __FUNCTION__ << std::endl;
}
char* name_;
};
class User
{
public:
User(Super& s) :
super_(s)
{
std::cout << __FUNCTION__ << std::endl;
}
~User()
{
std::cout << __FUNCTION__ << std::endl;
}
void work()
{
std::cout << __FUNCTION__ << std::endl;
super_.func();
}
Super& super_;
};
int main()
{
User u( Sub("") );
u.work();
return 0;
}
// 注意:请勿忘记调用自定义侦听器的** setActionBarRefernce方法**
答案 7 :(得分:-6)
在webView上:
@JavascriptInterface
public void showToolbar(String scrollY, String imgWidth) {
int int_scrollY = Integer.valueOf(scrollY);
int int_imgWidth = Integer.valueOf(imgWidth);
String clr;
if (int_scrollY<=int_imgWidth-actionBarHeight) {
clr = Integer.toHexString(int_scrollY * 255 / (int_imgWidth-actionBarHeight));
}else{
clr = Integer.toHexString(255);
}
toolbar.setBackgroundDrawable(new ColorDrawable(Color.parseColor("#"+clr+"9CCC65")));
}
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
