我的桌子为什么要这样做?
我已经做了一切尝试解决这个问题,但这是我的问题:

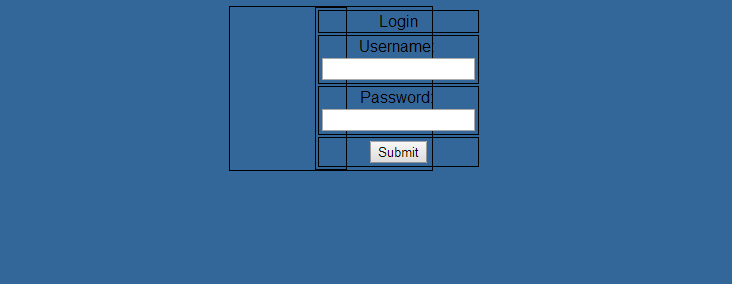
在将表格包裹在表格中之后发生了,无论如何,如果可能的话,我需要这个中心,除非我的居中是正确的。请告诉我我做错了什么以及下次应该做些什么!
HTML:
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
<meta charset="UTF-8">
<title>Game</title>
</head>
<body bgcolor="#336699">
<div id="login">
<form id="login" action="login.php" method="post">
<table>
<tr><td>Login</td></tr>
<tr><td>Username: <input type="text"></td></tr>
<tr><td>Password: <input type="password"></td></tr>
<tr><td><input type="submit"></td></tr>
</table>
</form>
</div>
</body>
</html>
CSS:
#header{
text-align: center;
}
#login{
font-family: "Arial", "serif";
margin-right: auto;
margin-left: auto;
width: 15%;
text-align: center;
border: solid 1px;
}
#table,th,td{
border: solid 1px;
}
3 个答案:
答案 0 :(得分:1)
由于登录ID,你给它15%的宽度。将它增加到50%或60%,它将起作用。
#login{
font-family: "Arial", "serif";
margin-right: auto;
margin-left: auto;
width: 15%;
text-align: center;
border: solid 1px;
}
工作示例:
http://jsfiddle.net/vcz72sxy/1/
修改
我更改了上一张海报中的一些代码,在表格中添加了对齐值以使其居中。
答案 1 :(得分:0)
你走了。使用这个,你就会被设定!演示:http://jsfiddle.net/hfnqbboj/2
HTML
<body bgcolor="#336699">
<div id="login">
<form id="login" action="login.php" method="post">
<table align="center">
<tr><td>Login</td></tr>
<tr><td>Username: <input type="text"></td></tr>
<tr><td>Password: <input type="password"></td></tr>
<tr><td><input type="submit"></td></tr>
</table>
</form>
</div>
</body>
CSS
#header{
text-align: center;
}
#login{
font-family: "Arial", "serif";
margin-right: auto;
margin-left: auto;
text-align: center;
border: solid 1px;
}
#table,th,td{
border: solid 1px;
}
答案 2 :(得分:0)
有两个问题:
-
您已拨打过id =&#34;登录&#34;两次,你只能叫它一次。所以#login的规则被应用了两次。如果这是故意的,您想将其更改为类(.login)
-
第二个,直接处理问题(正如@Dan和@JSG所说) - 改变你的宽度。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?