PHP - 需要动态导航栏帮助
我尝试使用php为我的网站制作动态导航栏,并且它有效
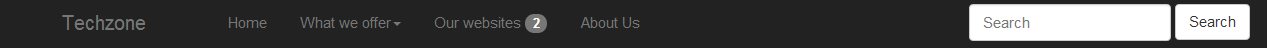
这就是现在的
这就是我想让它看起来像我正在选择的页面

我的导航条代码:
<?php
echo "<nav class=\"navbar navbar-inverse\" role=\"navigation\">
<div class=\"container\">
<div class=\"navbar-header\">
<a href=\"#\" class=\"navbar-brand\">
Techzone
</div>
<div class=\"collapse navbar-collapse\">
<ul class=\"nav navbar-nav\">
<li><a href=\"/index.php\">Home</a></li>
<li class=\"dropdown\"> <a href=\"#\" class=\"dropdown-toggle\" data-toggle=\"dropdown\">What we offer<b class=\"caret\"></b></a>
<ul class=\"dropdown-menu\">
<li><a href=\"/offers/websites.php\" class=\"glyphicon glyphicon-book\"> Websites</a></li>
<li><a href=\"/offers/translations.php\" class=\"glyphicon glyphicon-font\"> Translations</a></li>
<li><a href=\"/offers/programs.php\" class=\"glyphicon glyphicon-pencil\"> Programs</a></li>
</ul>
</li>
<li><a href=\"/websitesMade.php\">Our websites <span class=\"badge\">2</span></a></li>
<li><a href=\"/aboutus.php\">About Us</a></li>
</ul>
<form class=\"navbar-form navbar-right\" role=\"search\">
<div class=\"form-group\">
<input type=\"text\" class=\"form-control\" placeholder=\"Search\">
</div>
<button type=\"submit\" class=\"btn btn-default\">Search</button>
</form>
</div>
</div>
</nav>";
}
echo "</ul>
<ul class=\"nav navbar-nav navbar-right\">
<li class=\"dropdown\">
<a href=\"#\" class=\"dropdown-toggle\" data-toggle=\"dropdown\">Language <span class=\"caret\"></span></a>
<ul class=\"dropdown-menu\" role=\"menu\">
<li><a href=\"../nl/index.php\">Nederlands</a></li>
<li class=\"divider\"></li>
<li class=\"active\"><a href=\"#\">English</a></li>
</ul>
</li>
</ul>
<form class=\"navbar-form navbar-right\" role=\"search\">
<div class=\"form-group\">
<input type=\"text\" class=\"form-control\" placeholder=\"Search\">
</div>
<button type=\"submit\" class=\"btn btn-default\">Search</button>
</form>
</div>
</div>
</nav>
";
?>
在我的HTML页面中,我正在使用此代码让navBar显示:
<?php include '../navbar.php' ?>
BTW,我正在使用Twitter-Bootstrap作为导航栏
提前致谢,
1 个答案:
答案 0 :(得分:0)
当然不是最好的解决方案,但你可以得到网页的名称:
$bn = basename($_SERVER['PHP_SELF']); /* Returns The Current PHP File Name */
然后在你去展示它时运行检查(或者更好的方法)
if($bn == "index.php") {
$str += '<li><a class="current" href=\"/index.php\">Home</a></li>'
} else {
$str += '<li><a href=\"/index.php\">Home</a></li>'
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?