如何创建带标签的分隔符?
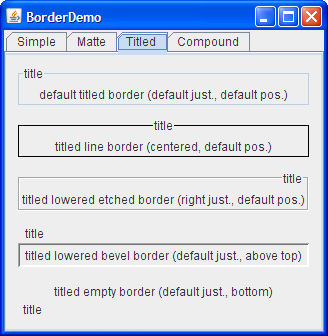
编辑:因为它似乎不清楚:我想要一个普通的JavaFx分隔符(如下面的第二张图片),但文本 它。这是一个如何在Swing中看起来的例子(尽管我不想要把整个盒子放在什么东西周围!):

这似乎应该非常简单,但JavaFX附带的Separator类无法标记。结果应该类似于“常规选项”或“特定选项”:

我找到http://tiwulfx.panemu.com/2013/01/02/creating-custom-menu-separator-in-javafx/并尝试将其应用于普通的分隔符,但由于您无法为该分区设置内容,因此无效(并且您无法在其他GUI中使用MenuItemSeparator部分然后菜单)。显示的选项将是TabPane中的Tab。
关于如何做到这一点的任何想法? :)
解:
HBox labeledSeparator = new HBox();
Label label = new Label(text);
Separator leftSeparator = new Separator();
Separator rightSeparator = new Separator();
labeledSeparator.getChildren().add(leftSeparator);
labeledSeparator.getChildren().add(label);
labeledSeparator.getChildren().add(rightSeparator);
labeledSeparator.setAlignment(Pos.CENTER);
2 个答案:
答案 0 :(得分:3)
为什么不使用包含分隔符和标签的AnchorPane?分隔符需要锚定到AnchorPane的两侧,而Label可以锚定在左侧的偏移处,比如大约20.0。然后,使Label的背景与程序的背景匹配,以便Label旁边的Separator部分不可见。
答案 1 :(得分:0)
看起来你想要一个带有自定义CSS和TabPane的菜单,下面我给你看一个用FXML制作的例子。

<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<Pane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="382.0" prefWidth="592.0" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1">
<children><MenuButton layoutX="0.37109375" layoutY="1.5" mnemonicParsing="false" text="MenuButton">
<items>
<MenuItem mnemonicParsing="false" text="Action 1" />
<MenuItem mnemonicParsing="false" text="Action 2" />
</items>
</MenuButton><MenuButton layoutX="99.0" layoutY="1.5" mnemonicParsing="false" text="MenuButton">
<items>
<MenuItem mnemonicParsing="false" text="Action 1" />
<MenuItem mnemonicParsing="false" text="Action 2" />
</items>
</MenuButton><MenuButton layoutX="197.62890625" layoutY="1.5" mnemonicParsing="false" text="MenuButton">
<items>
<MenuItem mnemonicParsing="false" text="Action 1" />
<MenuItem mnemonicParsing="false" text="Action 2" />
</items>
</MenuButton><Separator layoutX="2.0" layoutY="24.0" prefHeight="5.0" prefWidth="590.0" /><Pane layoutX="2.0" layoutY="33.0" prefHeight="350.0" prefWidth="590.0">
<children><TabPane layoutY="-8.0" prefHeight="350.0" prefWidth="590.0" tabClosingPolicy="UNAVAILABLE">
<tabs>
<Tab text="Start">
<content>
<AnchorPane minHeight="0.0" minWidth="0.0" prefHeight="180.0" prefWidth="200.0" />
</content>
</Tab>
<Tab text="ConvergenceRate1">
<content>
<AnchorPane minHeight="0.0" minWidth="0.0" prefHeight="180.0" prefWidth="200.0" />
</content>
</Tab><Tab text="FitneesFunction1">
<content>
<AnchorPane minHeight="0.0" minWidth="0.0" prefHeight="180.0" prefWidth="200.0" />
</content>
</Tab>
</tabs>
</TabPane>
</children></Pane>
</children></Pane>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?