IE8定位,噩梦!
嗨嗨,猜猜看,我有一个IE定位问题!这是8,所以上帝知道其他版本中发生了什么(稍后检查)
两个盒子都叫同一个类,为什么IE这么难?
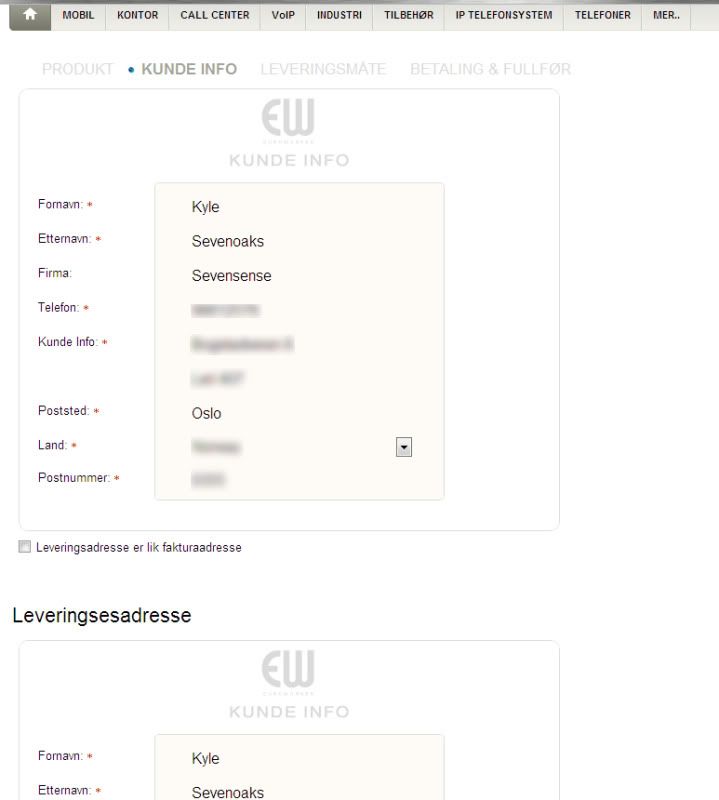
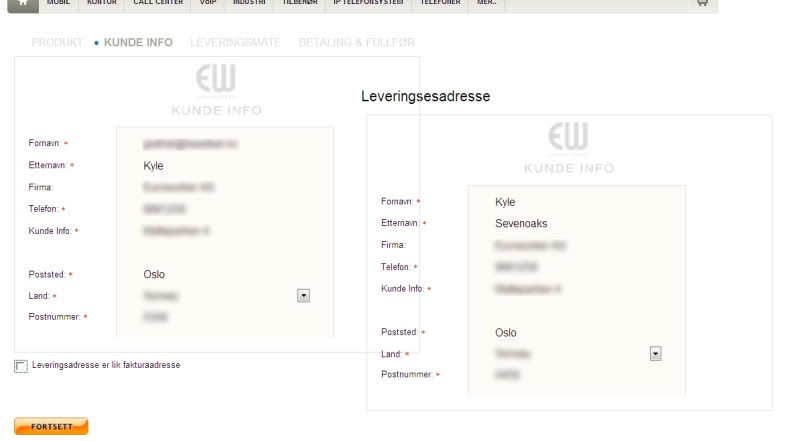
以下是它的意思:

以下是它的外观:

CSS :(删除评论以方便阅读)
div .roundbigboxkunde {
background-image:url(../../upload/EW_kunde_info.png);
background-position:top center;
padding:10px;
padding-top:10px;
padding-bottom:20px;
width:560px;
height:1%;
border-width:1px;
border-color:#dddddd;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
z-index:1;
position:relative;
overflow:hidden;
}
div .roundbigboxkundei {
margin-top:10px;
padding:10px;
padding-top:10px;
padding-bottom:10px;
width:760px;
height:1%;
position:relative;
overflow:hidden;
和HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<div class="roundbigboxkunde">
<div class="roundbigboxkundei">
<p id="nyk"> </p>
<div id="bg_box2"></div>
<p class="required">
<label for="billing_firstName"><span class="label">Fornavn:</span></label>
<fieldset class="error"><input name="billing_firstName" class="text" type="text" value="Kyle"/>
<div class="errorText hidden"></div>
</fieldset>
</p>
CONTENT CONTINUES
</fieldset>
2 个答案:
答案 0 :(得分:0)
鉴于你有一些看起来像是出现在其他内容中的内容,如果我是你,我会先仔细检查你的所有标签是否已关闭(即你没有<div>它错过了</div>)。
但是很难说你发布了什么。 。 。如果页面托管在某个地方并且您可以链接到该页面,则可以更容易地进行调试。
答案 1 :(得分:0)
我补充说:
<div class="clear"></div>
使用css:
.clear
{
clear: both;
width: 100%;
height: 0;
overflow: hidden;
float: none !important;
}
两个盒子之间。修正了它:)
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?