需要帮助调整表单元素

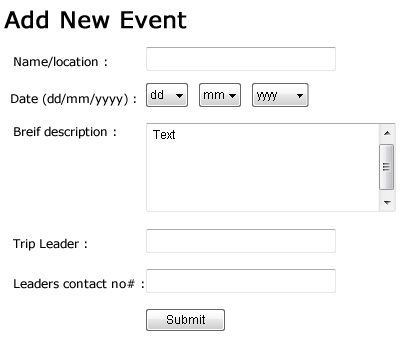
我想创建一个像附加图像一样对齐的表单。我不希望文本字段与输入标记内联,并且将一个Verticle中的所有字段对齐到表单的右侧。 [(见图))[2]
我有这个HTML:
#form_container {
width: 300px;
clear: both;
margin-left: 50px;
color: #FFFFFF;
margin-top: 10px;
margin-bottom: 10px;
}
#form_container input {
width: 60%;
clear: both;
margin-left: 40%;
}
#form_container textarea {
width: 60%;
clear: both;
max-width: 300px;
margin-left: 40%;
}
#form_container label {
display: block;
width: 38%;
}<div id="form_container">
<h1>Add Event</h1>
<form method="post" enctype="multipart/form-data" name="form1" id="event_form">
<label for="textfield">Name/location:</label>
<input name="textfield" type="text" required id="location">
<p>
<label for="date">Date:</label>
<input type="date" name="date" id="date">
</p>
<p>
<label for="textarea">Brief description:</label>
<textarea name="textarea" cols="40" rows="4" required id="description"></textarea>
</p>
<p>
<label for="textfield2">Trip leader:</label>
<input name="textfield2" type="text" required id="leader">
</p>
<p>
<label for="tel">Leaders contact #:</label>
<input name="tel" type="tel" required id="leader_phone" maxlength="10">
</p>
<p>
<input type="submit" name="submit" id="submit" value="Submit">
</form>
</div>
3 个答案:
答案 0 :(得分:0)
从此课程color:#000000;
#form_container
将float:left提供给此课程#form_container label
从此类margin-left:40%;,#form_container input
#form_container textarea
答案 1 :(得分:0)
这是你想要实现的目标吗?
#form_container{
width: 300px;
clear: both;
margin-left:50px;
color:#000;
margin-top:10px;
margin-bottom:10px;
float: left;
}
#form_container p{float: left; width: 100%; margin:5px 0;}
#form_container input, #form_container textarea{
width: 60%;
float: left;
}
#form_container textarea{
width: 60%;
max-width:300px;
}
#form_container label{
display:block;
font: normal 12px Arial;
color: #000;
float: left; width: 38%; line-height: 20px;
}
#form_container .button{margin-left: 38%;}
答案 2 :(得分:0)
复制将此代码粘贴到您的html中并与您的图片匹配...
您的HTML代码
<body>
<h1>Add New Event</h1>
<div id="form_container">
<form method="post" enctype="multipart/form-data" name="form1" id="event_form">
<table>
<tr>
<td>
<label for="textfield">Name/location:</label>
</td>
<td>
<input name="textfield" type="text" required id="location">
</td>
</tr>
<tr>
<td>
<label for="date">Date:</label>
</td>
<td>
<select>
<option>dd</option>
<option>01</option>
<option>02</option>
</select> :
<select>
<option>mm</option>
<option>01</option>
<option>02</option>
</select> :
<select>
<option>yy</option>
<option>2013</option>
<option>2014</option>
</select>
</td>
</tr>
<tr>
<td>
<label for="textarea">Brief description:</label>
</td>
<td>
<textarea name="textarea" cols="40" rows="4" required id="description"></textarea>
</td>
</tr>
<tr>
<td>
<label for="textfield2">Trip leader:</label>
</td>
<td>
<input name="textfield2" type="text" required id="leader">
</td>
</tr>
<tr>
<td>
<label for="tel">Leaders contact #:</label>
</td>
<td>
<input name="tel" type="tel" required id="leader_phone" maxlength="10">
</td>
</tr>
<tr>
<td>
</td>
<td>
<input type="submit" name="submit" id="submit" value="Submit" style="width:20%">
</td>
</tr>
</table>
</form>
</div>
</body>
您的CSS:
#form_container{
float:left;
clear: both;
color:#FFFFFF;
font-family: "Calibri";
}
h1{
font-family: "Calibri";
}
#form_container input{
width: 60%;
clear: both;
}
#btn_submit{
width: 20%;
clear: both;
}
#form_container textarea{
width: 60%;
clear: both;
max-width:300px;
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?