处理"后端拒绝了提交,因为它无效"在测试期间
我有一个使用Ember Data的ember-cli应用程序,我正在尝试编写一个验收测试,其中包含提交表单以提问的失败案例。在测试中,我正在使用Pretender模拟响应以返回错误对象,然后断言用户会看到一条消息,让他们知道他们的提交失败。
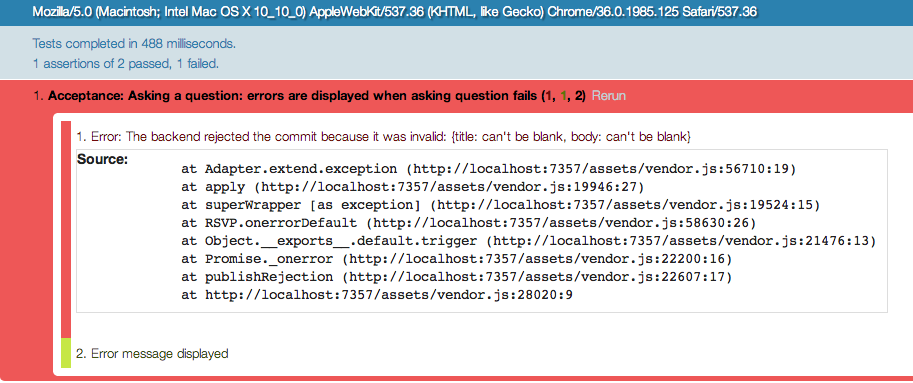
我写的实际断言正在传递,它会检查要显示的错误消息。问题是我也收到了Error: The backend rejected the commit because it was invalid: {title: can't be blank, body: can't be blank}的失败。
有没有办法在测试期间消除此错误?我接近这个错误吗?在这种情况下,这实际上不是错误。后端应该拒绝提交,因为这就是我要覆盖的内容。
以下是测试:
test('errors are displayed when asking question fails', function() {
server.post('/api/v1/questions', function(request) {
var errors = {
title: ["can't be blank"],
body: ["can't be blank"],
};
return jsonResponse(422, { errors: errors });
});
authenticateSession();
visit('/questions/new');
click('button:contains("Ask")');
andThen(function() {
ok(hasContent('There were some errors with your question.'),
'Error message displayed');
});
});
正在触发的相关行动:
save: function(model) {
var _this = this;
model.save().then(function() {
_this.transitionTo('questions.show', model);
}, function() {
_this.wuphf.danger('There were some errors with your question.');
});
},
突然出现的失败:

0 个答案:
没有答案
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?