iOS模拟器/界面生成器偏离中心
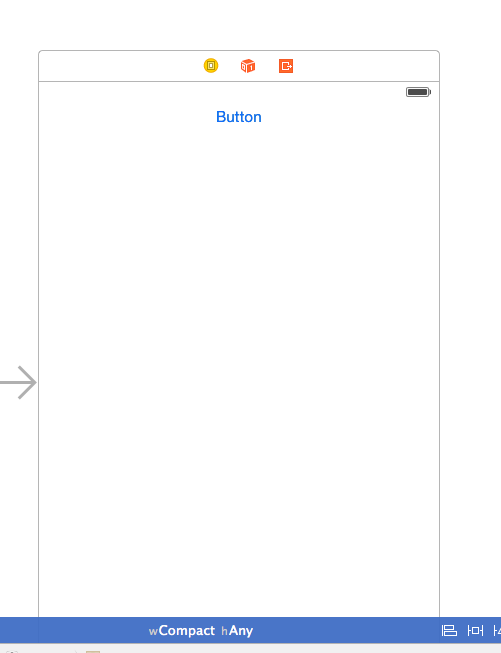
在界面构建器中,我在此处放置了一个按钮:

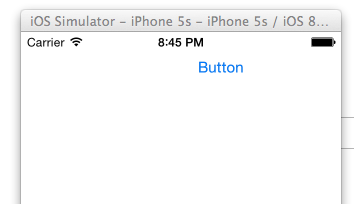
然而,当我运行iOS模拟器(设备:iPhone 5s)时,它出现在这里:

我正在使用Xcode 6 Beta 4
4 个答案:
答案 0 :(得分:3)
我建议您使用尺寸类,因为新的iOS屏幕尺寸,但您仍然可以在文件检查器中的界面构建器上禁用尺寸类,如图所示:

如果您想使用Autolayout,您可以在相应的视图中添加下一个约束(请参阅第一张图像)。在第二步中,您应该使用与View相对应的宽度和高度。在第二张图片中,您可以看到所有约束的重演和模拟器截图。 图像:


答案 1 :(得分:0)
这实际上与尺寸类无关。这是因为它假设您已将其放置在约。距离左边缘200点。
你还没有做的是添加AutoLayout约束来表示你实际上是指中心。
按住CTRL键从按钮拖动到视图并添加...
Center X values
Top space to superview
(或类似的东西)
Tha会让它发挥作用。
答案 2 :(得分:0)
答案 3 :(得分:0)
(Xcode 10.1) 在小的三角菜单中:选择“清除约束”

然后选择“添加缺少的约束”

您还可以通过在场景中选择一个约束来手动调整约束。

然后抓住约束句柄。

相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
