Rails 3 - 预编译文件夹中的所有css,sass和scss文件
所以我有一个具有页面特定样式和css的项目。我已将这些文件放入他们自己的目录assets/#{type}/page-specific/中,并且我正在尝试编写正则表达式规则以通知预编译器对它们执行此操作。
这对于房子的JS方面来说非常有用,但css证明更加困难。
# page specific style files:
app/assets/stylesheets/page-specific/something.css.sass
app/assets/stylesheets/page-specific/default.css
app/assets/stylesheets/page-specific/home.css.scss
我正在config/initializers/assets.rb文件中使用此正则表达式:
Rails.application.config.assets.precompile << /(page-specific\/[^(css)]+.css)/
问题是[^(css)]部分没有达到我想要的效果,因为它会过滤掉其中包含c或s的任何内容。我真正想要的是一种匹配整个字符串“css”并停在那里的方法。
此外,我知道传统的智慧是简单地编写样式,使得您不需要特定于页面的样式表,而是支持包含整个样式表的application.css。我同意。然而,这是一个非常大的代码库,并且将这个Rails升级带回家有很多时间压力,而且没有时间花费分析和重构这种性质的东西。
我试过让分隔符指令[^\.]停在第一个点,但是这会在一些使用点作为分隔符(例如jquery.treeview.css.sass)的供应商样式表上爆炸。显然我可以改变文件名,但我们是一个正在成长的大型团队,我想让规则尽可能灵活,所以我们没有潜入的文件,当它们没有得到时会在生产中爆炸预编译。
2 个答案:
答案 0 :(得分:3)
这个答案专门用于正则表达式。您正在寻找“缺少字符序列css”来代替[^(css)]。
此正则表达式采用与您类似的方法:
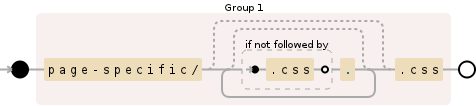
/(page-specific\/(?:(?!\.css).)++\.css)/
说明:
-
page-specific\/字面上匹配字符序列“页面特定/ ”。 -
(?:打开一个非捕获组。 -
-
(?!\.css)断言当前索引不是字符序列“ .css ”。
-
如果此断言在第一次匹配时失败,则当前部分将无法匹配(页面特定/ .css不合适),否则这将终止组量化,因为我们已经匹配 .css ,并返回
\.css)/完成。
-
-
.匹配除换行符之外的任何内容。
-
-
)++关闭群组,并且无限制地量化为无限次(无需回馈)。
注意:Ruby支持从Ruby 1.9开始的所有格量词。 -
\.css字面上匹配字符序列“ .css ”。
了解详情:
但是如果没有,这个正则表达式使用一个nongreedy修饰符:
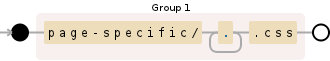
/(page-specific\/.+?\.css)/
当.+?匹配尽可能少的时候,结果捕获将保证在第一个.css结束。
了解详情:
PS:您可能忘记在.css/的正则表达式末尾附近逃脱一个点。
指定人:
http://www.tutorialspoint.com/ruby/ruby_regular_expressions.htm
答案 1 :(得分:1)
好的,我想我现在明白了。假设您有这两个文件:
app/assets/stylesheets/page-specific/default.css
app/assets/stylesheets/page-specific/more-specific/home.css.scss
将其添加到config / initializers / assets.rb
之后Rails.application.config.assets.paths << Rails.root.join('app', 'assets', 'stylesheets', 'page-specific')
Rails.application.config.assets.precompile << /.+\.css$/
请注意,这甚至适用于“app / assets”之外的目录(当然,您需要修改添加到config.assets.paths的路径)。
您应该可以在ERB页面中引用它们,如下所示:
<%= stylesheet_link_tag 'default', media: 'all' %>
<%= stylesheet_link_tag 'more-specific/home', media: 'all' %>
我希望这会有所帮助。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?