еҰӮдҪ•дҪҝз”Ёи·Ёи¶ҠеӨҡеҲ—зҡ„еҚ•дёӘеҲ—дёәиЎЁиЎҢи®ҫзҪ®еҠЁз”»пјҹ
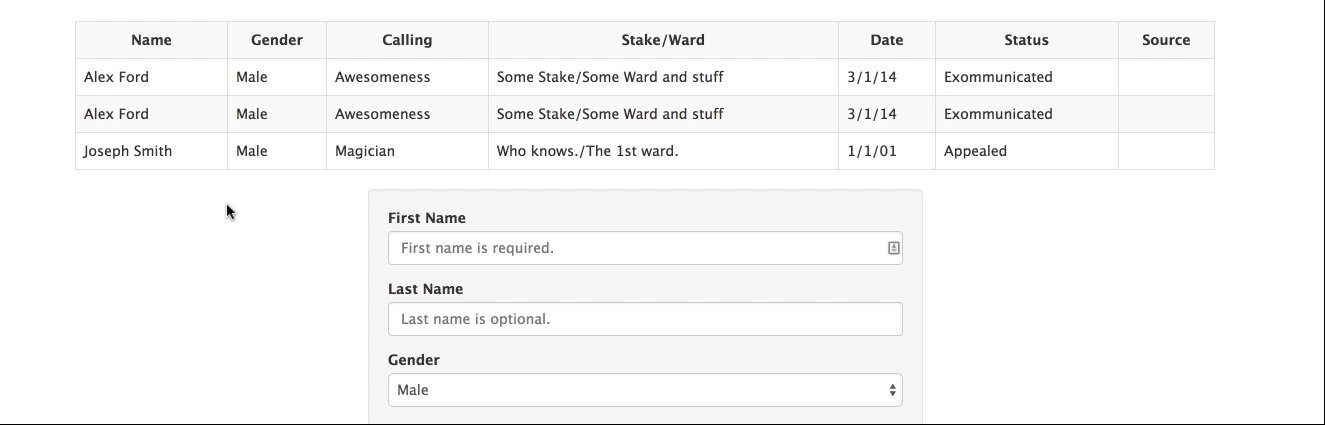
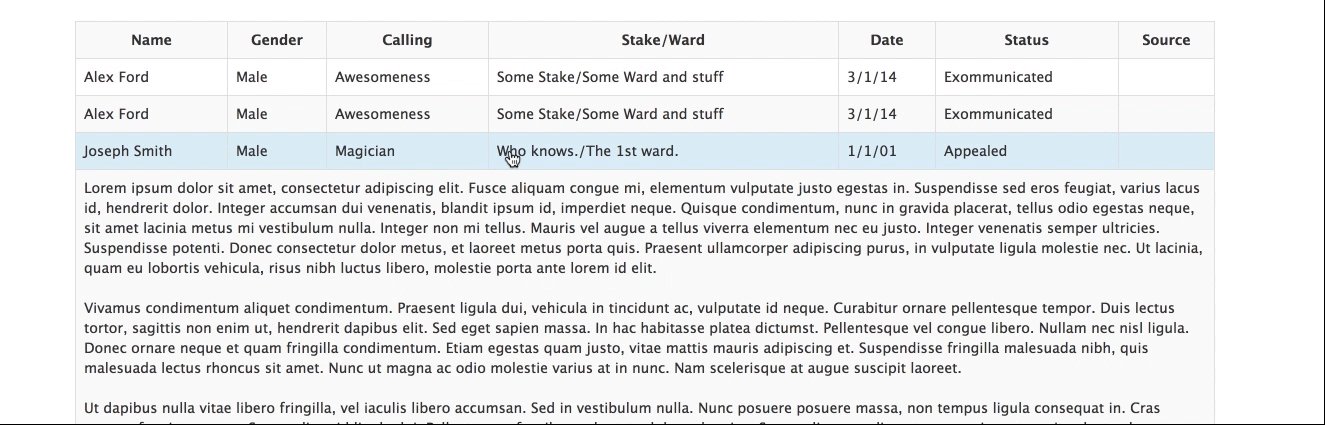
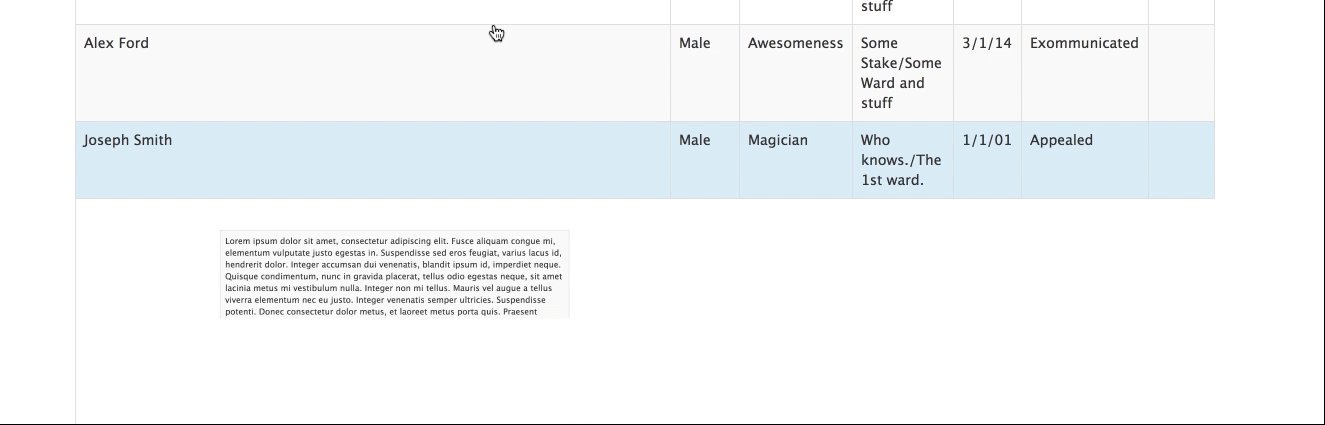
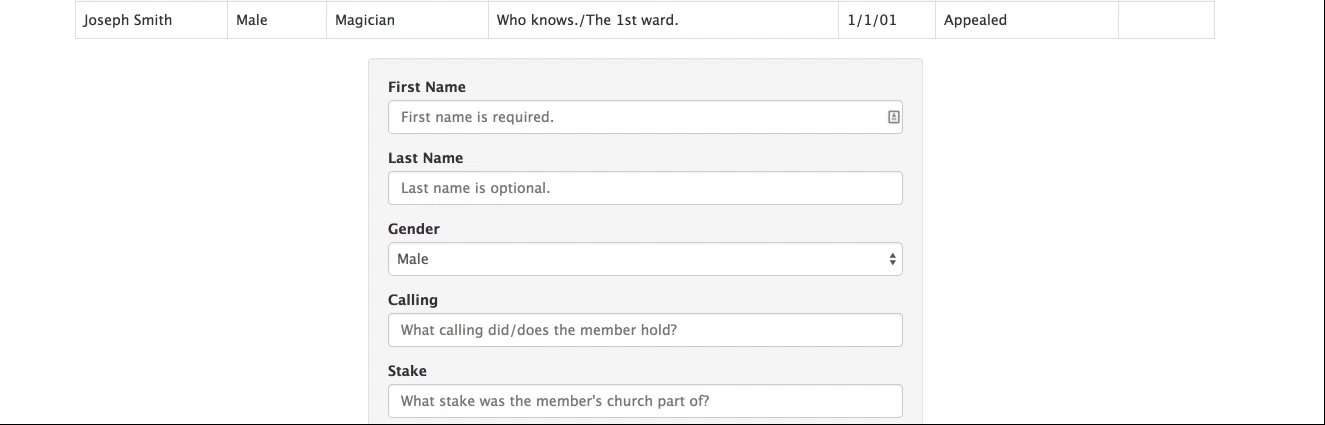
жҲ‘жӯЈеңЁдҪҝз”ЁAngularзҡ„ngAnimateе°ҶCSSеҠЁз”»еә”з”ЁдәҺиЎЁж јгҖӮеҪ“еҚ•еҮ»иЎЁж јдёҠзҡ„дёҖиЎҢж—¶пјҢжҲ‘еёҢжңӣжҸҸиҝ°еҠЁз”»жү“ејҖгҖӮиҜҘжҸҸиҝ°жҳҜ第дәҢдёӘиЎЁж јиЎҢпјҢе…¶дёӯдёҖдёӘtdе…·жңүcolspan="7"гҖӮдҪҶжҳҜпјҢеңЁеҠЁз”»жңҹй—ҙпјҢе®ғеҸӘдјҡеҠЁз”»еҲ°иЎЁж јзҡ„第дёҖеҲ—гҖӮеҠЁз”»е®ҢжҲҗеҗҺпјҢе®ғдјҡеұ•ејҖд»ҘеҚ жҚ®ж•ҙдёӘе®ҪеәҰгҖӮдёӢйқўжҳҜдёҖдёӘжҳҫзӨәиЎҢдёәзҡ„еҠЁз”»gifгҖӮ

жңүе…іеҰӮдҪ•и§ЈеҶіжӯӨй—®йўҳзҡ„д»»дҪ•жғіжі•пјҹжҲ‘е°қиҜ•дәҶеҫҲеӨҡдёҚеҗҢзҡ„дәӢжғ…пјҢеҢ…жӢ¬дҝқжҢҒtrе’ҢtdеҸҜи§ҒдҪҶжІЎжңүеҶ…е®№пјҢ然еҗҺеңЁtdеҶ…и®ҫзҪ®еҠЁз”»е…ғзҙ гҖӮдҪҶжҳҜпјҢеҪ“жҲ‘иҝҷж ·еҒҡж—¶пјҢеҠЁз”»ж №жң¬дёҚдјҡеҸ‘з”ҹ;иҜҘиЎҢеҸӘжҳҜз«ӢеҚіеј№еҮәжү“ејҖе’Ңе…ій—ӯпјҢе°ұеғҸж №жң¬жІЎжңүеҠЁз”»дёҖж ·гҖӮ
иҝҷжҳҜеә”з”ЁдәҺиЎЁж јиЎҢзҡ„еҠЁз”»CSSгҖӮ
.animate-slide-down.ng-hide-add,
.animate-slide-down.ng-hide-remove.ng-hide-remove-active {
transition: 1s ease-out all;
transform: scale(1);
transform-origin: right;
line-height: 1.42857;
display: block !important;
}
.animate-slide-down.ng-hide-remove,
.animate-slide-down.ng-hide-add.ng-hide-add-active {
transition: 1s ease-out all;
transform: scale(0);
transform-origin: left;
line-height: 0;
display: block !important;
}
1 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ1)
жІЎе…ізі»гҖӮжҲ‘жғіеҲ°дәҶгҖӮе®ғдёҺdisplay CSSеұһжҖ§жңүе…ігҖӮ Angularзҡ„ngShowжҢҮд»ӨеңЁйҡҗи—Ҹе®ғж—¶е°Ҷdisplay: noneеә”з”ЁдәҺиҜҘе…ғзҙ гҖӮжӯӨеұһжҖ§е°ҶдҪҝжҠҳеҸ еҠЁз”»е®Ңе…ЁдёҚиө·дҪңз”ЁгҖӮдёәдәҶи§ЈеҶіиҝҷдёӘй—®йўҳпјҢжҲ‘е°Ҷdisplay: block !importantеә”з”ЁдәҺеҠЁз”»йҖүжӢ©еҷЁпјҲиҝҮеҺ»жҲ‘жӣҫеӨҡж¬Ўиҝҷж ·еҒҡиҝҮпјҢжүҖд»ҘжҲ‘жІЎжңүдёүжҖқиҖҢеҗҺиЎҢпјүгҖӮиЎЁж јиЎҢдёҚдјҡдёҺdisplay: blockдёҖеҗҢжҳҫзӨәпјҢйңҖиҰҒе°Ҷе…¶и®ҫзҪ®дёәdisplay: table-row !importantгҖӮ
жҲ‘е°ҶеҠЁз”»и§„еҲҷжӣҙж”№дёәпјҡ
.animate-slide-down.ng-hide-add,
.animate-slide-down.ng-hide-remove.ng-hide-remove-active {
transition: 1s ease-out all;
transform: scale(1);
transform-origin: right;
line-height: 1.42857;
display: table-row !important;
}
.animate-slide-down.ng-hide-remove,
.animate-slide-down.ng-hide-add.ng-hide-add-active {
transition: 1s ease-out all;
transform: scale(0);
transform-origin: left;
line-height: 0;
display: table-row !important;
}
и§ЈеҶідәҶиҝҷдёӘй—®йўҳпјҡпјү

- еҰӮдҪ•е°ҶеҚ•еҲ—иЎЁеҲҶйҡ”дёәе…·жңүеӨҡеҲ—зҡ„иЎЁпјҹ
- и·Ёи¶ҠжүҖжңүеҲ—зҡ„jqgridеҠЁжҖҒиЎҢпјҹ
- е°Ҷе…·жңүеӨҡиЎҢзҡ„еҚ•еҲ—иҪ¬жҚўдёәе…·жңүеӨҡеҲ—зҡ„еҚ•иЎҢ
- еҰӮдҪ•жӣҙж–°иЎЁж јжЁЎеһӢеӨҡиЎҢеҲ—пјҹ
- еҰӮдҪ•дҪҝз”Ёи·Ёи¶ҠеӨҡеҲ—зҡ„еҚ•дёӘеҲ—дёәиЎЁиЎҢи®ҫзҪ®еҠЁз”»пјҹ
- дҪҝз”ЁеҢ…еҗ«иЎҢе’ҢеҲ—и·ЁеәҰзҡ„иЎЁзӘҒеҮәжҳҫзӨәеҚ•еҮ»дәӢ件
- 第дёҖиЎҢдёӯзҡ„еҚ•е…ғж ји·Ёи¶ҠеӨҡеҲ—ж—¶зҡ„еҲ—е®Ҫ
- SSRSпјҲVS 2013пјүпјҡеҰӮдҪ•жӢҘжңүи·Ёи¶ҠеӨҡеҲ—зҡ„иЎҢз»„пјҹ
- иЎЁдёҺи·Ёи¶ҠеӨҡеҲ—
- еҰӮдҪ•д»ҺеӨҡеҲ—дёӯиҺ·еҸ–еҚ•еҲ—пјҹ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ