使用UIWebView时奇怪的填充/边距
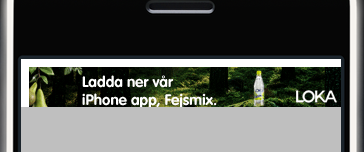
我正在创建一个包含广告的UIWebView应用。视图的大小与广告(图像)本身相同。尽管如此,在UIWebView内部还有一些白色边缘/填充在图像的左上方。查看链接的图片:

实际上,由于这种填充,图像也被向下推并向右推。
知道我应该如何删除白色填充物吗?
提前致谢!
3 个答案:
答案 0 :(得分:51)
基本上,所有浏览器都会在页面边缘添加空白,以便向后兼容Netscape 1.在HTML中加载到Web视图中,您可以使用CSS删除它:
body { margin: 0; padding: 0; }
如果您没有将HTML加载到Web视图中,而只是加载图像文件的直接URL,我建议a)将其包装在一些基本的HTML(head,body,img标记中),或b)自己下载图像(比如NSURLConnection),并直接在UIImageView中显示。
答案 1 :(得分:39)
我知道这是一个旧帖子,但万一有人遇到同样的问题。通过在webViewDidFinishLoad委托方法中添加以下代码,我能够解决同样的问题。
- (void)webViewDidFinishLoad:(UIWebView *)webView
{
NSString *padding = @"document.body.style.margin='0';document.body.style.padding = '0'";
[webView stringByEvaluatingJavaScriptFromString:padding];
}
查看添加了上述代码的第一个横幅。而没有代码的底部。

答案 2 :(得分:3)
作为@thenextmillionair精彩回答的修正案,请将代码放入:
- (void)webViewDidStartLoad:(UIWebView *)webView
{
NSString *padding = @"document.body.style.margin='0';document.body.style.padding = '0'";
[webView stringByEvaluatingJavaScriptFromString:padding];
}
而不是webViewDidFinishLoad。当代码位于webViewDidFinishLoad时,您会在屏幕上显示填充后看到UIWebView重新定位。把它放在webViewDidStartLoad中,就可以消除这种丑陋。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?