жӯЈеҲҷиЎЁиҫҫејҸжҳҫзӨәзҡ„з”өиҜқеҸ·з ҒеҜ№9пјҶamp;еҪ“е®ғеә”иҜҘд»…жҳҫзӨә10дҪҚжңүж•Ҳж—¶пјҢжҖ»е…ұ10дҪҚж•°
жҲ‘з”Ёе®ғжқҘйӘҢиҜҒз”өиҜқеҸ·з Ғ.....е®ғеә”иҜҘжҳҜ10дҪҚж•°еӯ—пјҢдёҖж—ҰжҳҜ10дҪҚж•°еӯ—пјҢеҲ йҷӨзәўиүІжіўжөӘзәҝ并еңЁжӯӨжЁЎејҸдёӯе°Ҷе…¶ж јејҸеҢ–дёәпјҲxxxпјүxxx-xxxxгҖӮдҪҶжҳҜпјҢж №жҚ®иҝҷдёӘйӘҢиҜҒпјҢеҪ“жҲ‘еҶҷе®Ң9дҪҚж•°еӯ—ж—¶пјҢе®ғдјҡе°Ҷж•°еӯ—жҳҫзӨәдёәжңүж•Ҳж•°еӯ—并еҲ йҷӨзәўиүІжіўжөӘзәҝпјҢ然еҗҺеҪ“жҲ‘еҶҷ第10дҪҚж—¶пјҢе®ғдјҡжҢүдёҠиҝ°жЁЎејҸж јејҸеҢ–гҖӮ
// custom Vtype for vtype:'phone'
// Vtype for phone number validation
Ext.apply(Ext.form.VTypes, {
'phoneText': i18n.validation.phonetext,
'phoneMask': /[\-\+0-9\(\)\s\.Ext]/,
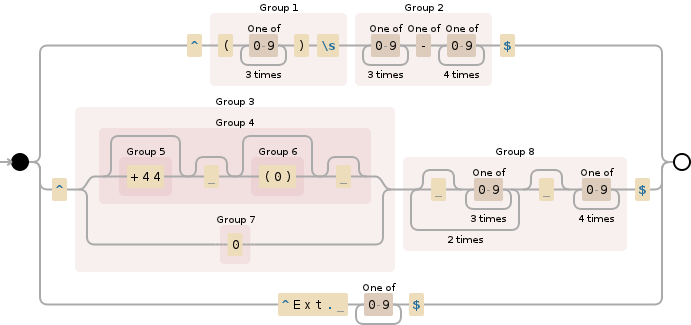
'phoneRe': /^(\({1}[0-9]{3}\){1}\s{1})([0-9]{3}[-]{1}[0-9]{4})$|^(((\+44)? ?(\(0\))? ?)|(0))( ?[0-9]{3,4}){3}$|^Ext. [0-9]+$/,
'phone': function (v) {
return this.phoneRe.test(v);
}
});
// Function to format a phone number
Ext.apply(Ext.util.Format, {
phoneNumber: function(value) {
var phoneNumber = value.replace(/\./g, '').replace(/-/g, '').replace(/[^0-9]/g, '');
if (phoneNumber != '' && phoneNumber.length == 10) {
return '(' + phoneNumber.substr(0, 3) + ') ' + phoneNumber.substr(3, 3) + '-' + phoneNumber.substr(6, 4);
} else {
return value;
}
}
});
Ext.namespace('Ext.ux.plugin');
// Plugin to format a phone number on value change
Ext.ux.plugin.FormatPhoneNumber = Ext.extend(Ext.form.TextField, {
init: function(c) {
debugger;
c.on('change', this.onChange, this);
},
onChange: function(c) {
debugger;
c.setValue(Ext.util.Format.phoneNumber(c.getValue()));
}});
this.phone = {
xtype: 'textfield',
country: Bedbath.registry.params.country,
labelSeparator: "",
fieldLabel: i18n.label.phone+": <span style='color:red'>*</span>",
name: "phone1RE",
ref: 'phone1RE',
id: 'phone1RE',
allowBlank: false,
vtype:'phone',
plugins: new Ext.ux.plugin.FormatPhoneNumber()
};
жҲ‘дёҚзҹҘйҒ“е®ғеҰӮдҪ•жҳҫзӨәе®ғеҜ№9дҪҚжңүж•ҲпјҹжңүдәәеҸҜд»Ҙеё®жҲ‘еҗ—пјҹи°ўи°ўгҖӮ
1 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ3)
жӮЁзҡ„дёӯй—ҙйҖүйЎ№е…Ғи®ё9дҪҚж•°гҖӮ
^(((\+44)? ?(\(0\))? ?)|(0))( ?[0-9]{3,4}){3}$
дёҖеҲҮйғҪжҳҜеҸҜйҖүзҡ„пјҢйҷӨдәҶжңҖеҗҺдёҖйғЁеҲҶпјҢеҸҜд»ҘжҳҜ3-4ж¬ЎйҮҚеӨҚ4ж¬ЎпјҲиҝҷжҳҜ9-12дҪҚж•°пјү
еҰӮжһңдҪ жғізЎ®е®ҡе®ғзҡ„10дёӘеӯ—з¬Ұ并且дҪ жӯЈеңЁдҪҝз”ЁзҫҺеӣҪзҡ„зұ»еһӢеҸ·з ҒпјҲдҪ зңӢиө·жқҘжҳҜиҝҷж ·пјүпјҢйӮЈд№ҲиҝҷеҸҜд»ҘдҪҝеҫ—10дёӘж•°еӯ—еңЁжӯЈзЎ®зҡ„зӮ№д№Ӣй—ҙжңүеҸҜиғҪзҡ„з©әй—ҙпјҢдҪ еҸҜд»Ҙе°ҶжңҖеҗҺдёҖйғЁеҲҶж”№дёәпјҡ
((?: ?[0-9]{3}){2} ?[0-9]{4})
жҖ»зҡ„жқҘиҜҙе°ұжҳҜиҝҷж ·пјҡ
^(\({1}[0-9]{3}\){1}\s{1})([0-9]{3}[-]{1}[0-9]{4})$|^(((\+44)? ?(\(0\))? ?)|(0))((?: ?[0-9]{3}){2} ?[0-9]{4})$|^Ext. [0-9]+$

- йӘҢиҜҒеҚ°еәҰз”өиҜқеҸ·з ҒпјҢеҸҜйҖү+91жҲ–0еүҚ10дҪҚж•°еӯ—
- е°ҸдәҺжҲ–еӨ§дәҺ9дҪҚзҡ„жӯЈеҲҷиЎЁиҫҫејҸеүҚ5дҪҚжҲ–жүҖжңү9дҪҚж•°еӯ—зҡ„йҮҚеӨҚж•°еӯ—еҸӘжңүж•°еӯ—пјҹ
- жӯЈеҲҷиЎЁиҫҫејҸжҳҫзӨәзҡ„з”өиҜқеҸ·з ҒеҜ№9пјҶamp;еҪ“е®ғеә”иҜҘд»…жҳҫзӨә10дҪҚжңүж•Ҳж—¶пјҢжҖ»е…ұ10дҪҚж•°
- жӯЈеҲҷиЎЁиҫҫејҸпјҡйӮ®ж”ҝзј–з ҒеҸӘжңү9жҲ–10дёӘж•°еӯ—дёҺзҹӯеҲ’зәҝ
- жүӢжңәеҸ·з ҒйӘҢиҜҒе®ғеә”иҜҘеҸӘйңҖ10дҪҚж•°пјҢе®ғдёҚеә”жҺҘеҸ—еӯ—з¬Ұ
- еҰӮдҪ•дҪҝз”Ё10дҪҚж•°йҷҗеҲ¶ж•°еӯ—еӯ—ж®ө
- жӯЈеҲҷиЎЁиҫҫејҸ - иҺ·еҸ–д»…10жҲ–11дҪҚж•°зҡ„ж•°еӯ—
- иҫ“е…Ҙзҡ„жүӢжңәеҸ·з Ғзҡ„еҖјжҳҫзӨәвҖңйқһжңүж•ҲеҸ·з ҒвҖқпјҢе°Ҫз®Ўиҫ“е…Ҙ10дҪҚж•°зҡ„жӯЈеҲҷиЎЁиҫҫејҸ
- жӯЈеҲҷиЎЁиҫҫејҸпјҡжҹҘжүҫж•°еӯ—зҡ„жңҖеҗҺ9дҪҚж•°пјҢеҰӮжһңж•°еӯ—е°ҸдәҺ9дҪҚж•°пјҢеҲҷеҸ–ж•ҙж•°
- Reg exпјҡд»…жЈҖжҹҘж•°еӯ—зҡ„еӯ—з¬ҰдёІпјҢ并且еҸӘиғҪеҢ…еҗ«10жҲ–12дҪҚж•°еӯ—
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ