Google Chromeж·»еҠ дәҶдёҚйңҖиҰҒзҡ„еҶ…е®№
жҲ‘жӯЈеңЁдҪҝз”Ёbootstrapж Үи®°йЎөйқўгҖӮеҶ…е®№дҪҝз”ЁajaxиҜ·жұӮеҠЁжҖҒеҠ иҪҪпјҢ然еҗҺжҸ’е…Ҙ#contentе…ғзҙ гҖӮжңүй—®йўҳзҡ„зү№е®ҡйЎөйқўдё»иҰҒеҢ…еҗ«ж®өиҗҪпјҢж ҮйўҳпјҢеқ—еј•з”Ёе’ҢдёҖдәӣyoutube / soundcloudеөҢе…ҘгҖӮжҲ‘йҒҮеҲ°зҡ„й—®йўҳжҳҜпјҢеҪ“жҲ‘еңЁGoogle ChromeдёӯеҠ иҪҪйЎөйқўж—¶пјҢжҸ’е…ҘжҚўиЎҢз¬Ұ<br>зҡ„жҜҸдёӘе…ғзҙ д№Ӣй—ҙйғҪдјҡжҸ’е…ҘгҖӮиҝҷдҪҝеҫ—е®ғзңӢиө·жқҘеҘҮжҖӘең°й—ҙйҡ”ејҖ并且еҜ№еёғеұҖе…·жңүдёҚеёҢжңӣзҡ„еҪұе“ҚгҖӮеҰӮжһңжҲ‘еңЁIEдёӯеҠ иҪҪжӯӨйЎөйқўпјҢе®ғзңӢиө·жқҘе®Ңе…Ёз¬ҰеҗҲйў„жңҹпјҲиҝҷжҳҜ第дёҖдёӘпјүпјҢ并且没жңүж·»еҠ жҚўиЎҢз¬ҰгҖӮ
зј–иҫ‘пјҡжҲ‘еҲ°зӣ®еүҚдёәжӯўе”ҜдёҖжғіеҲ°зҡ„и§ЈеҶіж–№жЎҲжҳҜе°Ҷ<br>ж Үзӯҫи®ҫзҪ®дёәдёҚеҚ з”Ёд»»дҪ•з©әй—ҙпјҢдҪҶйӮЈж ·е°ұжңүзӮ№еӨұиҙҘдәҶгҖӮ
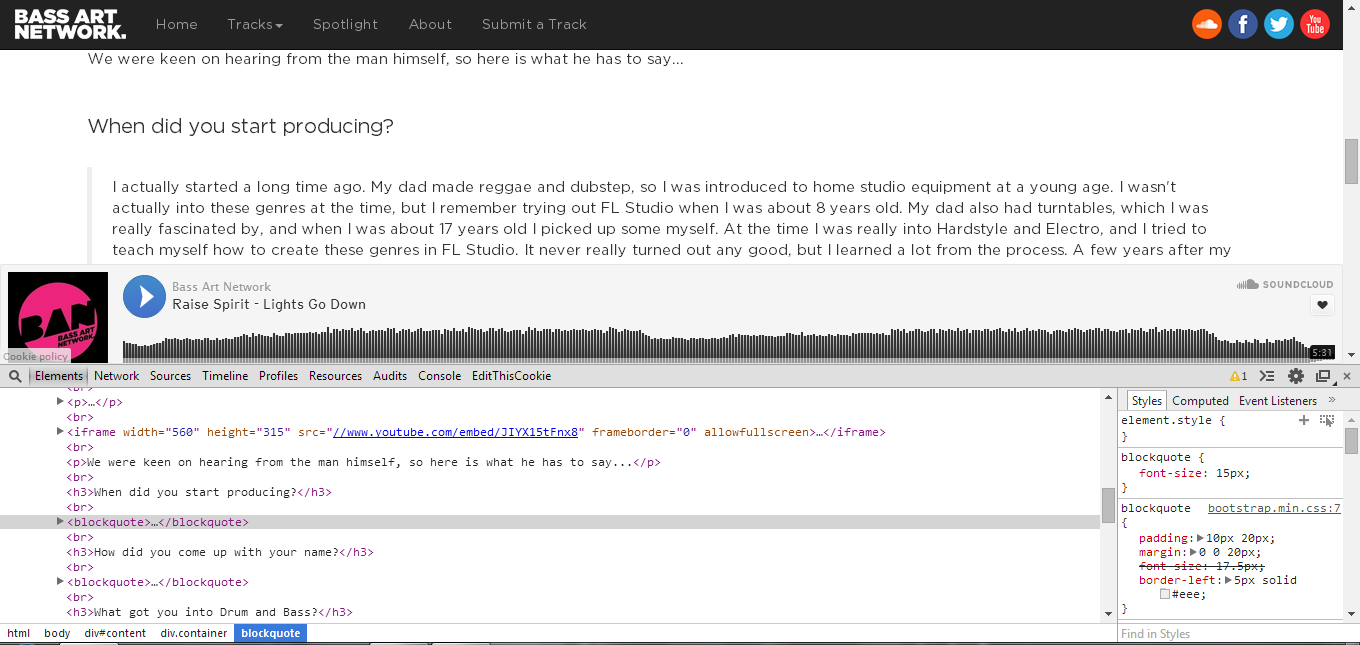
зј–иҫ‘пјғ2пјҡиҝҷжҳҜдёҖдёӘеұ•зӨәзҡ„еұҸ幕жҲӘеӣҫгҖӮ

зј–иҫ‘пјғ3пјҡеңЁиҝӣдёҖжӯҘжЈҖжҹҘж—¶пјҢиҝҷдјјд№Һд№ҹеҸ‘з”ҹеңЁIEдёҠгҖӮй—®йўҳ并йқһдёҺChromeйҡ”зҰ»гҖӮдёӢйқўжҳҜжҲ‘з”ЁжқҘеҠЁжҖҒиҺ·еҸ–еҶ…е®№зҡ„д»Јз Ғпјҡ
function load(url) {
$('#content').html("");
$('#loader').show();
$.get('/dyn/' + url, function(data) {
$('#loader').hide();
$('#content').html(data);
$('.navbar-nav>.active').removeClass("active");
$('.navbar-nav>li>a[href*="' + page + '"]').parent().addClass("active");
$('.navbar-collapse').collapse('hide');
});
page = url.split("/")[0];
}
1 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ0)
<? echo preg_replace("/\r?\n|\r/", "<br />", $review['content']); ?>
- PHP XSLTе°ҶBRж ҮзӯҫиҪ¬жҚўдёә<br/> <br/> <br/>
- и°·жӯҢжөҸи§ҲеҷЁдҪҝз”ЁjqueryеңЁcssжӣҙж”№дёҠж·»еҠ дёҚйңҖиҰҒзҡ„иҫ№и·қ
- jHtmlAreaж·»еҠ дёҚйңҖиҰҒзҡ„BRж Үи®°
- divдёӯдёҚйңҖиҰҒзҡ„brж Үзӯҫ
- ajax / phpе“Қеә”ж·»еҠ дёҚйңҖиҰҒзҡ„brж Үзӯҫ
- jQueryе°ҶдёҚйңҖиҰҒзҡ„еӯ—з¬Ұж·»еҠ еҲ°еӯ—з¬ҰдёІпјҹ
- ж®өиҗҪдёӯдёҚйңҖиҰҒзҡ„жҚўиЎҢз¬Ұ
- еңЁеҶ…йғЁж·»еҠ pж Үзӯҫж—¶пјҢdivж ҮзӯҫдёҠж–№зҡ„дҪҷйҮҸдёҚи¶і
- Google Chromeж·»еҠ дәҶдёҚйңҖиҰҒзҡ„еҶ…е®№
- ChromeпјҢFirefoxж·»еҠ йўқеӨ–зҡ„<br/>
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ