жӢ–ж”ҫпјҡdropд»…йҖӮз”ЁдәҺеҲ·ж–°
жҲ‘иҜ•еӣҫеңЁжҲ‘зҡ„зҪ‘з«ҷдёӯжӢ–ж”ҫHTML5гҖӮ dragstartе’Ңdragendиў«и§ЈйӣҮдәҶпјҢдҪҶdragenterпјҢdragleaveпјҢdragoverе’ҢdropдёҚдјҡе·ҘдҪңпјҢзӣҙеҲ°жҲ‘еҲ·ж–°йЎөйқўгҖӮ

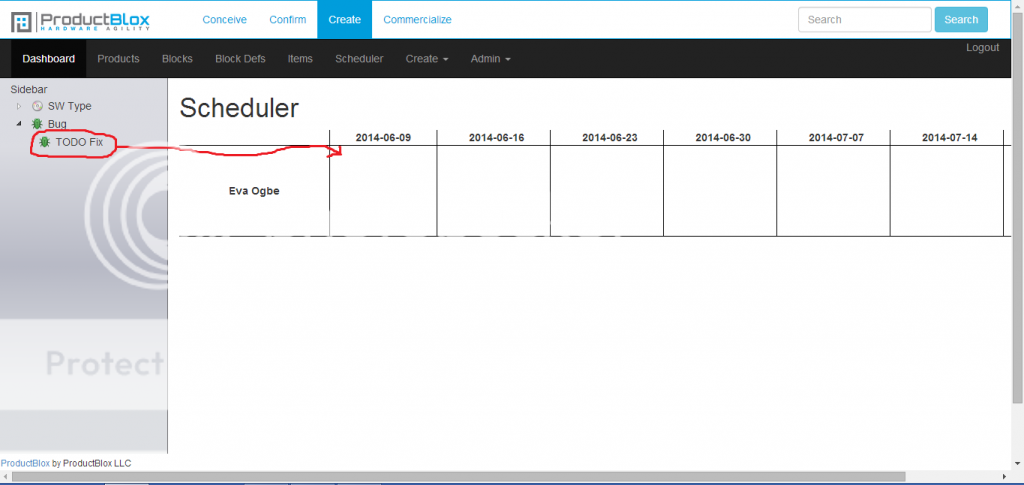
дҫ§ж Ҹдёӯж ‘зҡ„иҠӮзӮ№еә”иҜҘиғҪеӨҹжӢ–еҠЁеҲ°иЎЁж јдёӯзҡ„еҚ•е…ғж јгҖӮж ‘з”ұjsTreeеҲ¶дҪңгҖӮжҲ‘е·Із»Ҹе°қиҜ•иҝҮFirefoxпјҢChromeе’ҢIEгҖӮ他们йғҪжңүзӣёеҗҢзҡ„иЎҢдёәгҖӮ
иЎҘе……е·Ҙе…·ж ҸпјҲrhtmlж–Ү件пјү
<section id="navbar-jstree">
</section>
<script>
$(function () {
$('#navbar-jstree')
.on('select_node.jstree', loadDetails)
.on('after_open.jstree', addAttributes)
.jstree({
'core' : {
'data' : {
'url' : function (node) {
return node.id === '#' ?
'/nav_trees.json' :
'/nav_trees/' + node.id + '.json';
},
'data' : function (node) {
return {'id': node.id};
}
},
'themes' : {"dots" : false}
},
'plugins' : ['types']
});
function addAttributes(e, data) {
$('#' + data.node.id + ' ul > li').each(function(idx, elem) {
var node = $(elem);
var node_id = node.attr('id') % 1e8;
if (isItem(node_id)) {
node
.attr('draggable', 'true')
.on('dragstart', function(e){
$(this).addClass('dragged');
e.originalEvent.dataTransfer.effectAllowed = 'copy';
var nodeData = { name: $(this).text(), id: $(this).attr('id') };
e.originalEvent.dataTransfer.setData('text/plain', JSON.stringify(nodeData));
}).on('dragend', function(e) {
$(this).removeClass('dragged');
});
}
});
}
});
</script>
еҲ йҷӨж“ҚдҪңд»Јз ҒпјҲcoffeescriptж–Ү件пјү
$ ->
$.event.props.push 'dataTransfer'
handleDragEnter = -> $(this).addClass 'droppable'
handleDragLeave = -> $(this).removeClass 'droppable'
handleDragOver = (e) ->
e.preventDefault()
e.originalEvent.dataTransfer.dropEffect = 'copy'
false
handleDrop = (e) ->
e.stopPropagation()
e.preventDefault()
$(this).removeClass 'droppable'
nodeDataStr = e.dataTransfer.getData 'text/plain'
nodeData = JSON.parse nodeDataStr
column = $(this).index() + 1
data =
text: nodeData.name
node_id: nodeData.id
start: $('.scheduler .th:nth-child(' + column + ')').text()
user_id: $(this).parents('.scheduler-row').prev().data('id')
$.post '/events', data
false
$('.scheduler-row td')
.on('dragenter', handleDragEnter)
.on('dragover', handleDragOver)
.on('dragleave', handleDragLeave)
.on('drop', handleDrop)
иЎЁж јпјҲйЎөйқўжқҘжәҗпјү
<div class="scheduler table">
<div class="thead">
<div class="tr">
<div class="th">2014-06-09</div>
<div class="th">2014-06-16</div>
<div class="th">2014-06-23</div>
<div class="th">2014-06-30</div>
<div class="th">2014-07-07</div>
<div class="th">2014-07-14</div>
<div class="th">2014-07-21</div>
</div>
</div>
<table cellspacing="0">
<tbody>
<tr>
<th scope="row" data-id="1">Eva Ogbe</th>
<td class="scheduler-row">
<table class="table" cellspacing="0">
<tbody>
<tr>
<td class=""></td><td></td><td></td><td></td><td></td><td></td><td></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
жҲ‘е°қиҜ•еҒҡfiddleпјҢдҪҶж•ҲжһңеҫҲеҘҪгҖӮ
еҰӮдҪ•и®©dropеҠЁдҪңж— йңҖеҲ·ж–°пјҹ
1 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ1)
иҝӣиЎҢдәҶжӣҙеӨҡжҢ–жҺҳгҖӮдәӢе®һиҜҒжҳҺй—®йўҳеңЁдәҺжҲ‘зҡ„coffeescriptеӣ дёәturbolinksжІЎжңүеҠ иҪҪгҖӮ solutionжҳҜе°Ҷж–ҮжЎЈе°ұз»ӘдәӢ件绑е®ҡеҲ°йЎөйқўжӣҙж”№пјҢеҰӮдёӢжүҖзӨәпјҡ
ready = ->
$.event.props.push 'dataTransfer'
# ...snip remainder of function...
$(document).on 'page:change', ready
зӣёе…ій—®йўҳ
- jqueryжӢ–ж”ҫеҲ·ж–°divеҶ…е®№
- ж ‘ - жӢ–ж”ҫиҠӮзӮ№ - еҲ·ж–°пјҹ
- HTML5жӢ–ж”ҫgetDataпјҲпјүд»…йҖӮз”ЁдәҺChromeдёӯзҡ„dropдәӢ件пјҹ
- жӢ–ж”ҫдәӢ件仅еңЁеҠЁжҖҒж·»еҠ зҡ„divдёҠиҝҗиЎҢдёҖж¬Ў
- жӢ–ж”ҫд»…еңЁдёҖдёӘж–№еҗ‘дёҠиө·дҪңз”Ё
- жӢ–ж”ҫж–Ү件еҗҺеҲ·ж–°ListCtrl
- жӢ–ж”ҫпјҡdropд»…йҖӮз”ЁдәҺеҲ·ж–°
- еҰӮдҪ•жӢ–ж”ҫquizzпјҹ
- жӢ–ж”ҫеҸӘиғҪеңЁChromebookдёҠиҝҗиЎҢ
- жӢ–ж”ҫд»…йҖӮз”ЁдәҺ第дёҖдёӘ
жңҖж–°й—®йўҳ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ