еҰӮдҪ•иҝһжҺҘжӯЈзЎ®зҡ„й“ҫжҺҘзӣ®еҪ•ж–Ү件
жҲ‘жғіиҰҒзҡ„жҳҜиҝһжҺҘelogFilesж–Ү件еӨ№дёӯдёҚеҗҢж–Ү件еӨ№дёӯзҡ„дёҖдәӣж–Ү件гҖӮжҲ‘зҡ„й—®йўҳжҳҜжҲ‘дёҚзҹҘйҒ“еҰӮдҪ•иҝһжҺҘе…¶д»–ж–Ү件еӨ№ж–Ү件дёӯзҡ„ж–Ү件гҖӮ
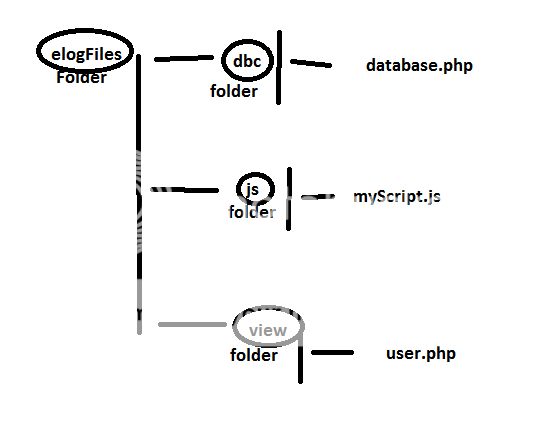
иҝҷжҳҜжҲ‘зҡ„ж–Ү件зҡ„зі»еҲ—ж ‘пјҡ
http://s38.photobucket.com/user/eloginko/media/folder_zpsa156e2a5.png.html

жҲ‘зҡ„й—®йўҳжҳҜй“ҫжҺҘдёҚжӯЈзЎ®гҖӮ
дёӨдёӘд»Јз ҒйғҪжІЎжңүе…ізі»гҖӮ user.phpиҰҒжұӮд»Һdbcж–Ү件еӨ№database.phpеҶ…йғЁиҝһжҺҘпјҢmyScript.jsжғіиҰҒжүҫеҲ°user.phpпјҢе®ғдҪҚдәҺи§Ҷеӣҫж–Ү件еӨ№дёӯгҖӮ
myScript.jsпјҡвҖңurl: 'js/../view/user.php',вҖқ
user.phpпјҡвҖңinclude_once('view/../dbc/database.php');вҖқ
д»»дҪ•дәәйғҪеҸҜд»Ҙеё®жҲ‘зә жӯЈжӯЈзЎ®зҡ„зӣ®еҪ•й“ҫжҺҘгҖӮ
user.phpзҡ„
<?php
include_once('../dbc/database.php');
$db = new Connection();
$db = $db->dbConnect();
$email = $_POST['email'];
$pass = $_POST['password'];
if(!empty($email) && !empty($pass)){
$st = $db->prepare("SELECT * from user WHERE email=? AND password=?");
$st->bindParam(1, $email);
$st->bindParam(2, $pass);
$st->execute();
if($st->rowCount() == 1){
echo "1";
exit;
} else {
echo "Incorrect Email or Password";
}
}else{
echo "Please enter Email and Password";
}
?>
myScript.js
$(document).ready(function() {
$('div#show:empty').hide();
$('#login').click(function(){
var email = $('#lemail').val();
var password = $('#lpassword').val();
$.ajax({
data: {
email : email, password : password
},
type: "POST",
url: 'js/../view/user.php',
success: function(data)
{
if (Number(data) == 1)
{
$(".show-page[data-page=progBar]").trigger("click");
$('#myModal').modal('hide');
}
else
{
$('div#show:empty').show();
$('#show').html(data);
}
}
});
return false;
});
});
1 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ1)
з”ұдәҺжӮЁзҡ„еұӮж¬Ўз»“жһ„зӣ®еүҚе·ІжҸҗдҫӣпјҢеҰӮжһңжӮЁеңЁhttp://localhost/elogFiles/view/user.phpдёҠпјҢеҲҷеҸӘйңҖеҗ‘дёҠеҚҮзә§../
<ејә> user.phpзҡ„
<?php
include_once('../dbc/database.php');
$db = new Connection();
$db = $db->dbConnect();
$email = $_POST['email'];
$pass = $_POST['password'];
$response['status'] = '';
$response['message'] = '';
if(!empty($email) && !empty($pass)){
$st = $db->prepare("SELECT * from user WHERE email=? AND password=?");
$st->bindParam(1, $email);
$st->bindParam(2, $pass);
$st->execute();
if($st->rowCount() == 1){
$response['status'] = 'OK';
} else {
$response['status'] = 'ERROR';
$response['message'] = 'Username/Password not found';
}
}else {
$response['status'] = 'ERROR';
$response['message'] = 'Please input username/password';
}
echo json_encode($response);
exit;
?>
еӣ дёәuser.phpеӨ„зҗҶAJAXиҜ·жұӮпјҢжүҖд»Ҙе°ҶAJAX urlеұһжҖ§жҢҮеҗ‘жӯӨж–Ү件гҖӮиҖғиҷ‘иҝҷдёӘдҫӢеӯҗпјҡ
<ејә> myScript.js
$.ajax({
data: {
email : email, password : password
},
type: "POST",
url: 'http://localhost/elogFiles/view/user.php',
dataType: 'JSON',
success: function(data) {
if (data.status == 'OK') {
$(".show-page[data-page=progBar]").trigger("click");
$('#myModal').modal('hide');
} else {
$('div#show:empty').show();
$('#show').html(data.message);
}
}
});
- еҲ—еҮәзӣ®еҪ•ж–Ү件时еҰӮдҪ•йҒҝе…ҚдҪҝз”ЁзҲ¶зӣ®еҪ•й“ҫжҺҘпјҹ
- еҰӮдҪ•иҝһжҺҘжӯЈзЎ®зҡ„й“ҫжҺҘзӣ®еҪ•ж–Ү件
- еҰӮдҪ•еңЁжҲ‘зҡ„PHPдёӯжүҫеҲ°жӯЈзЎ®зҡ„й“ҫжҺҘзӣ®еҪ•ж–Ү件
- PHP - JPathе°ҶеӨҡдёӘж–Ү件移еҠЁеҲ°жӯЈзЎ®зҡ„зӣ®еҪ•
- е°Ҷж–Ү件д»Һзӣ®еҪ•й“ҫжҺҘеҲ°зӣ®еҪ•
- жҢҮе®ҡдёҠдј ж–Ү件зҡ„жӯЈзЎ®зӣ®еҪ•
- жӯЈзЎ®зҡ„ж Үеҝ—е°Ҷзӣ®еҪ•дј йҖ’з»ҷg ++д»ҘеҢ…еҗ«ж–Ү件
- еҰӮдҪ•еңЁзӣ®еҪ•дёӯеӨҚеҲ¶еӨҡдёӘж–Ү件并е°ҶжҜҸдёӘж–Ү件移еҠЁеҲ°жӯЈзЎ®зҡ„зӣ®еҪ•дёӯ
- KafkaиҝһжҺҘеҲ°зӣ®еҪ•дёӯзҡ„иҜ»еҸ–ж–Ү件
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ