Navbar内容加载所有选项
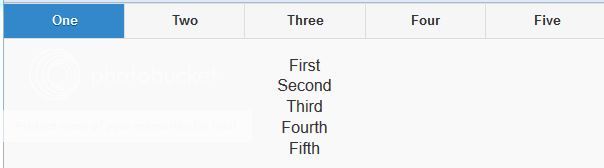
我在Jquery mobile中有一个导航栏,它有5个内容,每个内容现在都有一个文本。问题是我第一次加载页面时,在第一个选项卡中加载了所有内容,并且一旦开始按下按钮,内容就会正常加载,如下图所示:

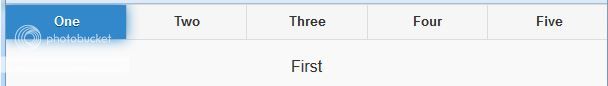
然后当我开始点击按钮时,内容显示正确:

以下是我正在使用的代码:
使用Javascript:
<script>
(function($) {
// Before handling a page change...
$(document).bind("pagebeforechange", function(e, data)
{
// If the new page is not being loaded by URL, bail
if (typeof data.toPage !== "string")
{
return;
}
// If the new page has a corresponding navbar link, activate its content div
var url = $.mobile.path.parseUrl(data.toPage);
var $a = $("div[data-role='navbar'] a[href='" + url.hash + "']");
if ($a.length)
{
// Suppress normal page change handling since we're handling it here for this case
e.preventDefault();
}
// If the new page has a navbar, activate the content div for its active item
else
{
$a = $(url.hash + " div[data-role='navbar']").find("a.ui-btn-active");
// Allow normal page change handling to continue in this case so the new page finishes rendering
}
// Show the content div to be activated and hide other content divs for this page
var $content = $($a.attr("href"));
$content.siblings().hide();
$content.show();
});
})(jQuery);
这是HTML:
<body>
<div data-role="page">
<div data-role="header">
<div data-role="navbar">
<ul>
<li><a href="#oneContent" class="ui-btn-active ui-btn-persist">One</a></li>
<li><a href="#twoContent">Two</a></li>
<li><a href="#threeContent">Three</a></li>
<li><a href="#fourContent">Four</a></li>
<li><a href="#fiveContent">Five</a></li>
</ul>
</div>
</div>
<center>
<div data-role="content">
<div id="oneContent">First</div>
<div id="twoContent">Second</div>
<div id="threeContent">Third</div>
<div id="fourContent">Fourth</div>
<div id="fiveContent">Fifth</div>
</div>
</center>
</div>
</body>
如何避免首次加载时加载所有内容的问题?
1 个答案:
答案 0 :(得分:1)
更新以下的新要求
如果您希望默认情况下显示第一个标签,请分别设置它们的CSS,然后将它们切换到视图。
首先将此内容放入您的<head>或链接的 CSS 文件中:
<style>[data-role=content] > div { display: none; }</style>
然后将这两行插入您的 Javascript 中,如下所示:
(function ($) {
$(document).ready(function() {
var path = (window.location.hash) ? window.location.hash : '#oneContent';
$(path).show();
});
$(document).bind("pagebeforechange", function (e, data) {
....
Here's an updated fiddle diddle skittle
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?