вАЬ姱еОїдЇЖеЉ¶дєРвАЭAS3
жЬЙдЇЇеПѓдї•еЕ≥ж≥®еБЪдїАдєИпЉМеєґеСКиѓЙжИСе¶ВдљХж≠£з°ЃеЬ∞еБЪеИ∞ињЩдЄАзВєпЉЯжИСжШѓе≠Чзђ¶дЄ≤еТМжХ∞зїДзЪДжЦ∞жЙЛгАВдїїдљХдљ†иГљеїЇиЃЃзЪДдЄЬи•њйГљдЉЪеПЧеИ∞иµЮиµПгАВ
зЫЃж†З
жИСеЄМжЬЫиДЪжЬђе∞ЖжШЊз§Їеѓєи±°и∞ГзФ®еИ∞иИЮеП∞дЄКпЉМеєґдЄФдЄКдЄЛзІїеК®еЫЊеГПзЪДиЃ°жЧґеЩ®зЬЛиµЈжЭ•еГПжїЪеК®жХ∞е≠ЧгАВжИСеЉАеІЛеПШеЊЧиНЙзОЗпЉМзДґеРОжККеЃГдЉ†зїЩдЇЖTweenerгАВ
THOUGHTS
- иІ£йЗКжИЦз≠ЦзХ•еПѓиГље∞±иґ≥е§ЯдЇЖпЉМвАЬжИСеЈ≤зїПйЭЮеЄЄжО•ињСињЩдЄ™дЇЖвАЭ
- жЬЙеЕ≥еЃєеЩ®еТМaddChildrenзЪДжЈЈжЈЖ......зЬЛиµЈжЭ•еГПжХ∞зїД
дї£з†БвАЬдљњзФ®NumbersViewеТМжЬ™еЃЪдєЙзЪДжХ∞е≠Чз≠ЙйФЩиѓѓвАЭ
//-------------------------IMPORT METHODS---------------------------------------
import flash.display.DisplayObject;
import flash.display.MovieClip;
import flash.utils.Dictionary;
import flash.events.Event;
import caurina.transitions.Tweener;
//-----------------------TIMER---------------------------------------
var timer:Timer = new Timer(1000);//
//var timer:Timer;
var count:int = 0;
var fcount:int = 0;
var _listItems:Array = new Array();
var previousNums:Array;
const numHeight:int = 120;
//var numbers:NumbersView;
timer.addEventListener(TimerEvent.TIMER, incrementCounter);
timer.start();
//-----------------------COUNTER-CONT-----------------------
function incrementCounter(event:TimerEvent) {
count++;
fcount=int(count*count/1000);//starts out slow... then speeds up
// mytext.text = formatCount(fcount);
NumbersView(1);
//}
//----------------------ZERO PLACE HOLDERS-----------------------
}
function formatCount(i:int):String {
var fraction:int = i % 100;
var whole:int = i / 100;
return ("000000000" + i).substr(-9, 9);
// return ("0000000" + whole).substr(-7, 7) + "." + (fraction < 10 ? "0" + fraction : fraction);
}
//
//----------------------DISPLAY for loop, integer to string "puts numbers on stage"
function NumbersView($n:int):void {
//function NumbersView()//
//{
_listItems = new Array();
previousNums = new Array();
var item:NumberImage;
var offset:int = _listItems.length;
//for (var i:int = 0; i < $n; i++)
for (var i:Number = 0; i < 9; i++)
{
item = new NumberImage();
//item.x = (i + offset) * 9;
//item.y = (i + offset) * 9;
item.x = i * item.width;
_listItems.push(item);
addChild(item);
}
//----------------------SPLIT STRING "pass to Tweener or some other method"---------------
//
function setTime($number:String):void {
var nums:Array = $number.split("");
for (var i:Number = 0; i < nums.length; i++) {
if (nums[i] == NumbersView[i]) continue;
Tweener.removeTweens(NumbersView[i]);
}
еИЖеИЂиѓБжШОдЇЖињЩдЇЫжЦєж≥ХгАВ вАЬжИСжЬЙдЄАдЄ™жЧ©жЬЯзЙИжЬђзЪД жЦЗдїґж≠£еЬ®ињЫи°МпЉМдљЖжИСйЬАи¶БйАЪињЗињЩдЄ™жЭ•зРЖиІ£еЃГгАВвАЬ
зђ¶еПЈе±ЮжАІ
CLASS ImageView
дЄ≠йЧідЇЇ
вАЬcaurinaвАЭжЦЗдїґе§єйЬАи¶Бе≠ШеЬ®
жїЪеК®жХ∞е≠ЧвАЬжИРеКЯеК†иљљжХ∞е≠ЧеєґињЮжО•еИ∞иЃ°жХ∞еЩ®вАЭ
----------------------------------------------- ---------------------------------------------
жИСдЄЇDebuзЪДдЊЛе≠РеБЪдЇЖдїАдєИ
е∞Жељ±зЙЗеЙ™иЊСеѓєи±°жФЊзљЃеЬ®иИЮеП∞дЄКпЉМеЕґдЄ≠еМЕеРЂдЄ§дЄ™еК®жАБжЦЗжЬђе≠ЧжЃµ
ж≥®жДП
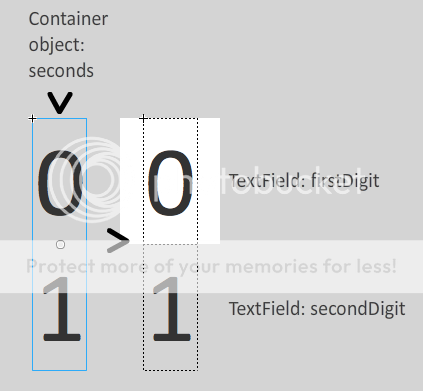
з°ЃдњЭеЃєеЩ®жФЊеЬ®иИЮеП∞дЄКпЉМеЕґдЄ≠еМЕеРЂдЄ§дЄ™жЦЗжЬђжЦЗдїґпЉМеєґдЄЇжЙАжЬЙеЖЕеЃєжПРдЊЫдЇЖж≠£з°ЃзЪДеЃЮдЊЛеРНзІ∞гАВињШеМЕжЛђcaurinaжЦЗдїґе§єгАВ
зІТеЃЮдЊЛеРНзІ∞дЄЇзІТзЪДMovieClipзђ¶еПЈ
firstDigit еЃЮдЊЛеРНзІ∞дЄЇfirstDigitзЪДеК®жАБжЦЗжЬђе≠ЧжЃµпЉМдї•зІТдЄЇеНХдљН
secondDigit еЃЮдЊЛеРНзІ∞дЄЇsecondDigitзЪДеК®жАБжЦЗжЬђе≠ЧжЃµпЉМдї•зІТдЄЇеНХдљН
зђ¶еПЈ
еПЦжґИйАЙдЄ≠вАЬExport for ActionScriptвАЭ
ж≠£з°ЃдљњзФ®вАЬеРНзІ∞пЉМз±їеТМеЃЮдЊЛвАЭ
1 дЄ™з≠Фж°И:
з≠Фж°И 0 :(еЊЧеИЖпЉЪ0)
жИСеЈ≤зїПеЃЮзО∞дЇЖдЄАдЄ™йЭЮеЄЄзЃАеНХзЪДдЊЛе≠РпЉМиѓіжШОжИСиЃ§дЄЇдљ†и¶БеБЪзЪДдЇЛжГЕгАВеЃГеП™еМЕеРЂдЄАдЄ™жХ∞е≠ЧпЉМеН≥зІТжХ∞пЉМжЬАе§ЪеП™иЃ°жХ∞9пЉМзДґеРОеЖНиЃ°жХ∞еИ∞0пЉМжЬАе§ЪеЖНиЃ°9гАВжѓПжђ°жИСеИЫеїЇзЪДTimer僺豰襀貶еПСпЉИжѓП1000жѓЂзІТжИЦ1зІТпЉЙпЉМеЃГе∞±дЉЪињРи°МдЄАдЄ™и°•йЧіжЦ∞жХ∞е≠ЧзЪДеЗљжХ∞гАВжИСеЈ≤з≤ШиіідЄЛйЭҐзЪДдї£з†БпЉМеєґиѓДиЃЇжѓПдЄАи°М;е¶ВжЮЬдљ†дЄНзРЖиІ£дїїдљХдЄАдЄ™пЉМиѓЈеСКиѓЙжИСгАВ
import caurina.transitions.*;
//Create a timer that will run for 1 second, and repeat
var secondTimer:Timer = new Timer(1000);
//A counter for seconds
var secondsCount:int = 0;
//The original position of the rolling numbers object on the stage
var originalYPosition:Number = 0;
//The position of the rolling numbers object on stage when it's displaying its second digit
var upwardYPosition:Number = -127;
//The speed you want the odometer to roll at. As this is the seconds counter it needs to be less than 1
var rollSpeed:Number = 0.25; //seconds
//Start the timer
secondTimer.start();
//Add an event listener to fire each time it reaches its limit
secondTimer.addEventListener(TimerEvent.TIMER, updateOdometer);
//Add a generic update loop, to test for when the odometer has been moved to its 'up' position
addEventListener(Event.ENTER_FRAME, checkOdometerPosition);
function updateOdometer(event:TimerEvent):void
{
//When the timer fires, check if secondsCount is less than 9; if it is, increment secondsCount
if (secondsCount < 9)
{
secondsCount++;
}
else
{
//Otherwise set secondsCount to 0, so the odometer will loop from 9 back to 0
secondsCount = 0;
}
//Set the text inside seconds > secondDigit equal to the next digit it needs to display.
seconds.secondDigit.text = secondsCount.toString();
//Do the tween, so that the secondDigit changed above will become visible
Tweener.addTween(seconds, { y: upwardYPosition, time: rollSpeed, transition:"easeOutQuad" } );
}
//This function runs all the time, to check when the rolling object has moved upwards
function checkOdometerPosition(event:Event):void
{
//Do the check to see if it's in its upward position..
if (seconds.y <= upwardYPosition)
{
//If it is, make the first digit equal to the current second digit
seconds.firstDigit.text = secondsCount.toString();
//Then move the odometer back into its original position..
seconds.y = originalYPosition;
//This is so that the odometer is ready to be moved upwards again when the timer fires again.
}
}
жЙАжЬЙињЩдЇЫдї£з†БйЬАи¶БзЪДжШѓиИЮеП∞дЄКзЪДдЄАдЄ™зЃАеНХзЪДMovieClipеѓєи±°пЉМйЗМйЭҐжЬЙдЄ§дЄ™еК®жАБTextField;дЄАдЄ™ж≠£е•љдљНдЇОеП¶дЄАдЄ™дєЛдЄЛгАВжИСе∞ЖеМЕеРЂеѓєи±°'seconds'пЉМжЬАй°ґе±ВзЪДTextField'firstDigit'еТМеЇХйГ®зЪДTextField'secondDigit'еСљеРНгАВеЬ®FlashжЦЗж°£дЄ≠йЗНжЦ∞еИЫеїЇеЃГпЉМдњЭе≠ШеЃГпЉИз°ЃдњЭcarinaеЬ®еРМдЄАдЄ™жЦЗдїґе§єдЄ≠пЉЙпЉМе∞Ждї£з†Бз≤ШиііеИ∞зђђ1еЄІпЉМеЃГеЇФиѓ•еПѓдї•ж≠£еЄЄеЈ•дљЬгАВ зЉЦиЊСпЉЪжИСеИЫеїЇдЇЖдЄАдЄ™еЫЊеГПжЭ•иѓіжШОе¶ВдљХеЬ®.flaдЄ≠жЮДеїЇеѓєи±°пЉЪ

еУ¶пЉМиЗ≥дЇОйВ£дљНеСКиѓЙдљ†еЉХзФ®иЗ™еЈ±зЪДдЄУеЃґпЉМдїЦеѓєжИСжЭ•иѓіеРђиµЈжЭ•дЄНжШѓињЩж†ЈзЪДдЄУеЃґ;пЉЙжЧ†иЃЇе¶ВдљХпЉМеЄМжЬЫеЃГжЬЙжЙАеЄЃеК©пЉБ
- жИСеЖЩдЇЖињЩжЃµдї£з†БпЉМдљЖжИСжЧ†ж≥ХзРЖиІ£жИСзЪДйФЩиѓѓ
- жИСжЧ†ж≥ХдїОдЄАдЄ™дї£з†БеЃЮдЊЛзЪДеИЧи°®дЄ≠еИ†йЩ§ None еАЉпЉМдљЖжИСеПѓдї•еЬ®еП¶дЄАдЄ™еЃЮдЊЛдЄ≠гАВдЄЇдїАдєИеЃГйАВзФ®дЇОдЄАдЄ™зїЖеИЖеЄВеЬЇиАМдЄНйАВзФ®дЇОеП¶дЄАдЄ™зїЖеИЖеЄВеЬЇпЉЯ
- жШѓеР¶жЬЙеПѓиГљдљњ loadstring дЄНеПѓиГљз≠ЙдЇОжЙУеН∞пЉЯеНҐйШњ
- javaдЄ≠зЪДrandom.expovariate()
- Appscript йАЪињЗдЉЪиЃЃеЬ® Google жЧ•еОЖдЄ≠еПСйАБзФµе≠РйВЃдїґеТМеИЫеїЇжіїеК®
- дЄЇдїАдєИжИСзЪД Onclick зЃ≠е§іеКЯиГљеЬ® React дЄ≠дЄНиµЈдљЬзФ®пЉЯ
- еЬ®ж≠§дї£з†БдЄ≠жШѓеР¶жЬЙдљњзФ®вАЬthisвАЭзЪДжЫњдї£жЦєж≥ХпЉЯ
- еЬ® SQL Server еТМ PostgreSQL дЄКжߕ胥пЉМжИСе¶ВдљХдїОзђђдЄАдЄ™и°®иОЈеЊЧзђђдЇМдЄ™и°®зЪДеПѓиІЖеМЦ
- жѓПеНГдЄ™жХ∞е≠ЧеЊЧеИ∞
- жЫіжЦ∞дЇЖеЯОеЄВиЊєзХМ KML жЦЗдїґзЪДжЭ•жЇРпЉЯ