Emacs - 如何创建垂直穿透效果
我正在寻找一些关于如何创建垂直strike-through的视觉效果的建议(垂直条上的顶部)(“\ u007C” )仍然可见)。如果可以进行分层,则垂直条应位于下方,以便字母大部分可见。
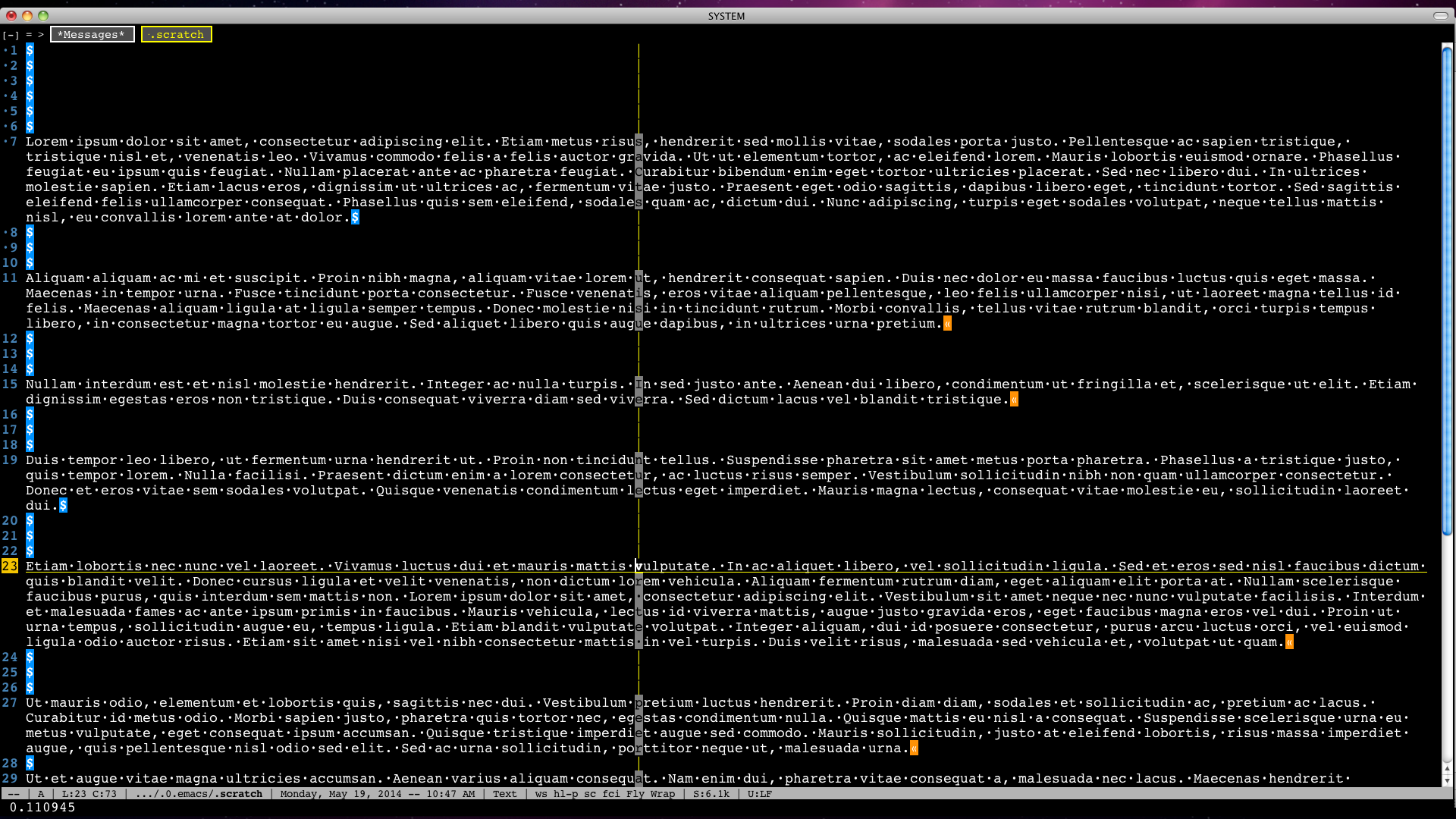
我搜索了一种叠加字符,分层叠加的方法,然后我查看了一些xpm图像,但是,我找不到任何与我正在寻找的东西相近的东西。目标是产生类似于下图的真正的十字线效果 - 灰色背景将被黄色垂直穿透取代,这样字母仍然可见。


1 个答案:
答案 0 :(得分:4)
功能请求#17684(十字准线)[https://debbugs.gnu.org/cgi/bugreport.cgi?bug=17684]和功能请求22873(多个虚假游标)[https://debbugs.gnu.org/cgi/bugreport.cgi?bug=22873]正在进行中。虽然不知道这些功能是否会被纳入官方Emacs,但是有一个工作草案证明概念已经发布到上述两个功能请求中。在从主分支--X11,Windows或NS构建GUI版本的Emacs之前,这些功能需要修改C和Lisp内部。
示例1 of 3 :
以下代码段与某些操作系统上的某些字体一起使用 - 例如,它在Windows上开箱即用;但是,它对OSX 10.6.8 Snow Leopard或Snow Leopard Server 10.6.8上的作者不起作用。 [请参阅错误报告编号20537 - https://debbugs.gnu.org/cgi/bugreport.cgi?bug=20537 - 尽管错误报告已被Emacs开发团队正式关闭,但该作者从未能在#34之后使用Snow Leopard上的该功能;错误修复"。 :(]用户可能希望尝试使用字形参考点,reference-point-alist中的变量composite.el具有与之相关的详细文档字符串。用户可能还希望尝试使用{ {1}}或after-string显示属性。http://www.emacswiki.org/emacs/vline.el的库before-string有一个名为vline.el的变量,可以设置为vline-style,{{1 }}或'face - 后两个设置会导致'compose使用此代码段的略微变化[请参阅所述库的第362行至第370行]。
'mixed示例2 of 3 :
以下代码段使用称为零空间的unicode字符(即vline)。由于空间无法接收前景色,因此使用背景色为零宽度空间提供拉伸整个线高的细垂直线的外观。如此代码段的上下文中所使用的,零宽度空间的宽度为1像素,并且连接的字符大小减小,因此两个组合字符的宽度等于(let* (
(point-min (point-min))
(point-max (point-max))
(pt (point))
(pt+1 (1+ pt))
(char (char-after pt))
(line-char (string-to-char "|"))
(str (when char (compose-chars char '(tc . tc) line-char))) )
(overlay-put (make-overlay pt pt+1) 'display str)
(sit-for 2)
(remove-overlays point-min point-max 'display str))
。此代码段的测试是在OSX操作系统上使用默认字体uFEFF完成的。在此示例中,光标会被移除一段时间,以便更清晰地看到叠加。
frame-char-width示例3 of 3 :
以下是使用带有xpm图像的叠加层的示例,用于支持xpm图像格式的图形Emacs版本。它宽11像素; 20像素高;并有4种预选颜色。我在运行Snow Leopard 10.6.8的Mac上,使用Emacs时我喜欢的字体为-*-Monaco-normal-normal-normal-*-12-*-*-*-m-0-iso10646-1 - (let* (
(point-min (point-min))
(point-max (point-max))
(pt (point))
(pt+1 (1+ pt))
(char (char-after pt))
(char-str (when char (char-to-string char)))
(ln-char-str (char-to-string ?\uFEFF))
(str (when char
(concat
(propertize ln-char-str 'face '(:background "red"))
(propertize char-str 'face '(:height 100))))) )
(internal-show-cursor nil nil)
(overlay-put (make-overlay pt pt+1) 'display str)
(sit-for 2)
(internal-show-cursor nil t)
(remove-overlays point-min point-max 'display str))
为11,-*-Courier-normal-normal-normal-*-18-*-*-*-m-0-iso10646-1为20.我添加了一个薄的大写字母左边的垂直黄线" A"作为如何绘制自定义图像的示例。可以使用frame-char-width以编程方式对字符进行替换,并使用该数字 - 在这种情况下,大写字母为65,A" - 并替换适当的变量 - 例如frame-char-height - 并在叠加位置使用该变量 - 例如(char-after (point))。这对于截断的缓冲区和自动换行都非常有效,因为单词中间的字符上的(cond ((eq (char-after (point)) 65) cap-ltr-a-xpm) . . . overlay属性不会导致自动换行认为单词的第一部分属于上一行的结尾。当然,创建一个喜欢的xpm图像的自定义库需要时间。在此示例中,光标会被移除一段时间,以便更清晰地看到叠加。
ImageMagick能够根据特定的字体系列和大小生成特定字符的半精确xpm,但它并不像我希望的那样精确 - 这里有一个指向使用该外部实用程序的链接: https://stackoverflow.com/a/14168154/2112489简而言之,用户应该准备花时间根据自己的喜好自定义xpm图像。
(overlay-put (make-overlay (point) (1+ (point))) 'display cap-ltr-a-xpm)以下代码段与上面的代码段类似,不同之处在于它使用display显示属性。在此功能期间短暂移除光标,以便更清晰地看到叠加。
(let* (
(pt (point))
(pt+1 (1+ pt))
(point-min (point-min))
(point-max (point-max))
(cap-ltr-a-xpm `(image :type xpm :mask nil :ascent center :data
"/* XPM */
static char * letters_xpm[] = {
/* columns rows colors chars-per-pixel */
/* columns = 1 pixel in width -- see also (frame-char-width) */
/* rows = 1 pixel in height -- see also (frame-char-height) */
\"11 20 4 1\",
\". c #000000\",
\"+ c #FF0000\",
\"@ c #7F0000\",
\"% c yellow\",
\"%..........\",
\"%....++....\",
\"%....++....\",
\"%..++..++..\",
\"%..++..++..\",
\"%++......++\",
\"%++......++\",
\"%++......++\",
\"%++......++\",
\"%++......++\",
\"%++......++\",
\"%++++++++++\",
\"%++++++++++\",
\"%++......++\",
\"%++......++\",
\"%++......++\",
\"%++......++\",
\"%++......++\",
\"%++......++\",
\"%..........\"};")) )
(internal-show-cursor nil nil)
(overlay-put (make-overlay pt pt+1) 'display cap-ltr-a-xpm)
(sit-for 2)
(internal-show-cursor nil t)
(remove-overlays point-min point-max 'display cap-ltr-a-xpm))
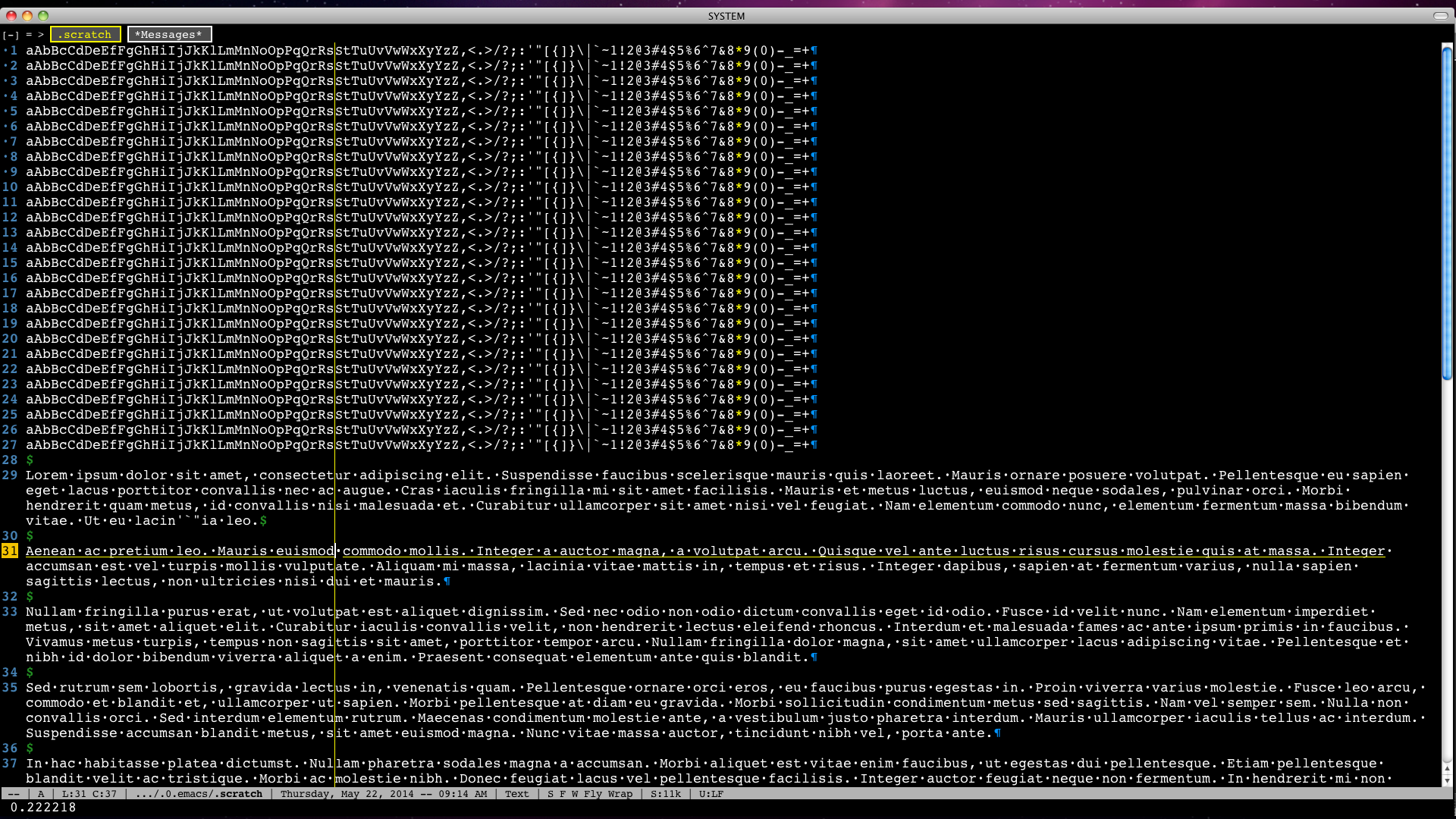
以下屏幕截图是使用第二个示例制作的。

- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?