使用input type =“date”时创建有效的正则表达式
我使用简单的日期正则表达式来验证输入字符串是否具有所需的格式:
在这种情况下 dd/mm/yyyy
问题
使用 type="date" 时,谷歌浏览器中的日期验证正则表达式失败:
显示: dd / mm / yyyy
呈现: yyyy-mm-dd (这就是问题所在)

问题
如何使用正则表达式(或替代)在使用 type="date" 时验证浏览器的日期字符串?
注意:使用正则表达式验证yyyy-mm-dd不是有效的解决方案,除非最终用户仍然看到dd / mm / yyyy。
1 个答案:
答案 0 :(得分:2)
<input type="date" />在内部处理日期:

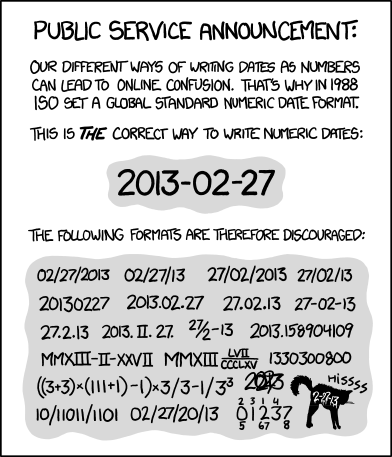
&GT; xkcd
因此,您的格式应为^\d{4}-\d\d-\d\d$。但请注意,如果用户的浏览器不支持type="date",或者提供JavaScript日历替代方案,则需要向用户提供明确的说明,否则人们不会理解!
由于目前对type="date"的支持如此之小,最好使用JavaScript并使用隐藏的input字段来存储YYYY-mm-dd格式日期并验证同时,让用户自由键入实际输入字段并尝试解析它。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?