时间线图如Github.com
有没有人见过一个开源库,可以生成类似于Github.com的提交时间表图表的图表?查看this profile(随机选择一个)并记下每个项目下方的条形图。
我一直在尝试将Flot统治为正确的行为,但它只是没有格式化选项的灵活性来提出一个像样的克隆。就个人而言,我更喜欢Javascript实现,但我也很乐意看到服务器端的东西。
绝对必须是一个独立的实现,应用程序将转向与Internet分离的网络,因此谷歌图表API是不可能的。
1 个答案:
答案 0 :(得分:2)
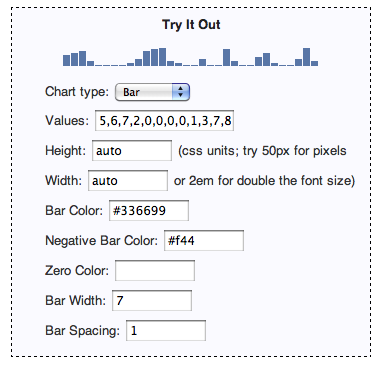
我建议使用jQuery Sparklines。您需要创建两个单独的图形并将它们彼此叠加(一个用于蓝色条,另一个用于灰色条)。你还需要将虚线/图例设为图像,但github也会使用图像。
这里有一些不错的值可以帮助你入门:

编辑:我最初使用相对定位重叠两个单独的迷你图,但最好使用“复合”选项在同一画布上绘制两个图形。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?