我想在网站上快速加载多个图像,最好的方法是什么?
更新:此问题已过时,请忽略
所以..我的想法是立刻加载一个完整的漫画/漫画,包含一个进度条,并制作一个流,如:
- 我的页面加载基本(HTML + CSS + JS)(当然)
- 完成之后,我开始从我的服务器加载imgs(URL存储在JS var上),一次一个(或更快的方式),这样我就可以制作一种进度条。
-
ALTERNATIVE:有没有办法在浏览器中加载包含所有imgs和uncompress的压缩文件? -
ALTERNATIVE:我还想把它当作字符串保存然后解码,它们大多是.jpg - 图片不必立即显示,我只需要完成回调。
XTML和HTML5是可以接受的
为我的网站加载一系列图片的最快方法是什么?
修改 自@Oded评论..问题是真正的什么是加载图像的最佳技术,用户不必每次都等待转“页面”。瞄准更类似的体验,就像你在现实生活中阅读漫画一样。
EDIT2 正如一些人帮助我意识到的那样,我正在寻找类固醇的预装载器
EDIT3 没有css技术人员会做
9 个答案:
答案 0 :(得分:7)
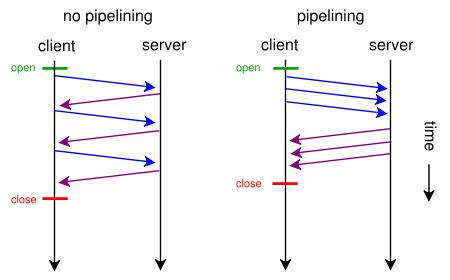
如果将大图像拆分成较小的部分,由于流水线操作,它们在现代浏览器上的加载速度会更快。

答案 1 :(得分:5)
替代方法:有没有办法在浏览器中加载包含所有imgs并解压缩的压缩文件?
图片格式已经过压缩。你可以通过缝合并试图进一步压缩它们来获得任何收益。
你可以将图像粘在一起并使用background-position来显示它们的不同部分:这称为'spriting'。但是spriting对于较小的图像来说非常有用,可以减少对服务器的HTTP请求数量并减少延迟;对于像漫画页面这样的大图像,好处并不是那么大,即使用户只打算阅读前几页,也需要一次性获取一个巨大的图像。
替代方案:我还在考虑将其保存为字符串然后解码
会实现什么?在大多数情况下,作为字符串传输将比原始二进制文件慢得多。然后,为了将它们从JavaScript字符串转换为图像,您必须使用data: URL,这些URL在IE6-IE7中不起作用,并且仅限于可以放入多少数据。同样,这主要是为了小图像。
我认为你真正想要的只是一个沼泽标准的图像预加载器。
答案 2 :(得分:5)
您可以使用以下方式在javascript中预加载图片:
var x = new Image();
x.src = "someurl";
这就像你描述的那样“将图像保存在字符串中”。
答案 3 :(得分:3)
<强>拼合
看看facebook是如何做到的:http://b.static.ak.fbcdn.net/rsrc.php/z3JQK/hash/11cngjg0.png
一张加载比一系列小图像更快的图像。要显示图标,只需创建一个固定尺寸的div,然后在其中移动背景。你的div作为大图像的视口。您使用background-position移动到图像的适当部分。其他一切都被隐藏了。
不同的域名
您可能不知道的事情 - Internet Explorer每个服务器的连接数限制。您可以在此处阅读:http://support.microsoft.com/?scid=kb;en-us;183110&x=17&y=11(here are exact numbers)。
含义 - 如果用户使用的是IE7,无论互联网连接速度如何,他都可以同时从服务器加载4(或2)个文件。
为了加快速度,您可以创建几个子域:server1.mydomain.com,server2.mydomain.com,server3.mydomain.com等 - 然后用户可以更快地下载许多文件,因为您使用不同的主机提供不同的文件。
答案 4 :(得分:1)
完成后,我开始加载imgs( URL存储在JS var)中 服务器,一次一个(或更快一些) 方式)所以我可以取得一些进展 杆
您的浏览器已经先下载了HTML,这就是它加载您引用的任何JS /图像的方式。您正在尝试创建已存在的内容。
请确保您的漫画由许多已知大小的图片组成,您可以在img标记中指定这些图片。大多数浏览器都有某种进度条来显示它正在为您加载资源。您不会更快地加载大图像,除非您提高服务器服务速度或用户的互联网连接,或者压缩它们以使图像文件更小(可能以图像质量为代价)。
答案 5 :(得分:1)
注意:JPG和PNG已经过压缩。
您可以尝试使用“CSS sprites”技术。基本上,您的想法是使用自己喜欢的图像编辑程序将所有图像合成为单个图像。发送它的速度更快,因为在编码图像和发送图像方面会丢失每个/文件开销。在客户端,您使用CSS仅选择在任何一个地方使用的总图像部分。
http://www.alistapart.com/articles/sprites/
http://www.fiftyfoureleven.com/weblog/web-development/css/css-sprites-images-optimization
和/或
您可以使用延迟加载仅在图像进入视图时加载图像 http://www.appelsiini.net/projects/lazyload
答案 6 :(得分:1)
Image preloaders已存在多年。你真的不需要一次加载它们,你可以按需加载[当人加载下一页时,你可以在它之后获取图像]
答案 7 :(得分:0)
这是你可以尝试的东西,我偶然编写了这个:
(function() {
var imgs = [ "image1.png", "image2.png", ... /* all your image names */ ],
index = 0,
img;
function loader() {
if (index >= imgs.length) return;
(img = new Image()).onload = loader;
setTimeout(function() { img.src = "/path/to/images/" + imgs[index++]; }, 1);
}
loader();
})();
将所有图像名称(或您要预加载的图像名称)放入数组中,并确保在您的页面开始加载时启动此脚本。它将在图像列表中工作,加载它们,然后在每个图像完成时移动到下一个图像。 (setTimeout调用是为了确保当你仍在处理程序中时不会调用“onload”处理程序。)
您可能希望为整个网站的许多“螺母和螺栓”图像执行此操作 - 换句话说,每个页面都会尝试为所有内容加载图像。当他们进入缓存时,当然,这不会花费大量时间。或者,您只能在几个页面上运行此脚本,例如“登录”屏幕和主“主页”。当然,如果你有一个像Flickr这样的网站,那么你可能不想预加载所有你的图像: - )
答案 8 :(得分:0)
- 我的页面加载基本(HTML + CSS + JS)(当然)
- 正如我所做的那样,我开始加载imgs(URL存储在JS var中) 服务器,一次一个(或一些更快的方式)所以我可以做一个进度条。
- 图像不必立即显示,我只需要回调 当它们完成时。
如果您想尽快加载10张图片,请在页面上放置10个<img>标签,每张图片一个。使用Javascript隐藏当前查看的所有图像;添加使用JS隐藏当前图像并显示下一个图像的下一个/后一个链接。许多浏览器已经有了某种形式的进度条,通过使用常规的旧HTML,它将正常运行。
你正试图用Javascript重新发明所有这些功能,没有充分的理由。你不会比浏览器做得更好。
所有这一切,这可能是一个坏主意。您可以将15MB的漫画页面转储到浏览器窗口中,只是让用户在阅读完第一页后离开。您应该使用JS来保持预先加载的下一页(或两个)而不是整个图像,而不是尝试预加载所有图像。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?