HTML - 如何将文本放在背景图像上的白色背景上
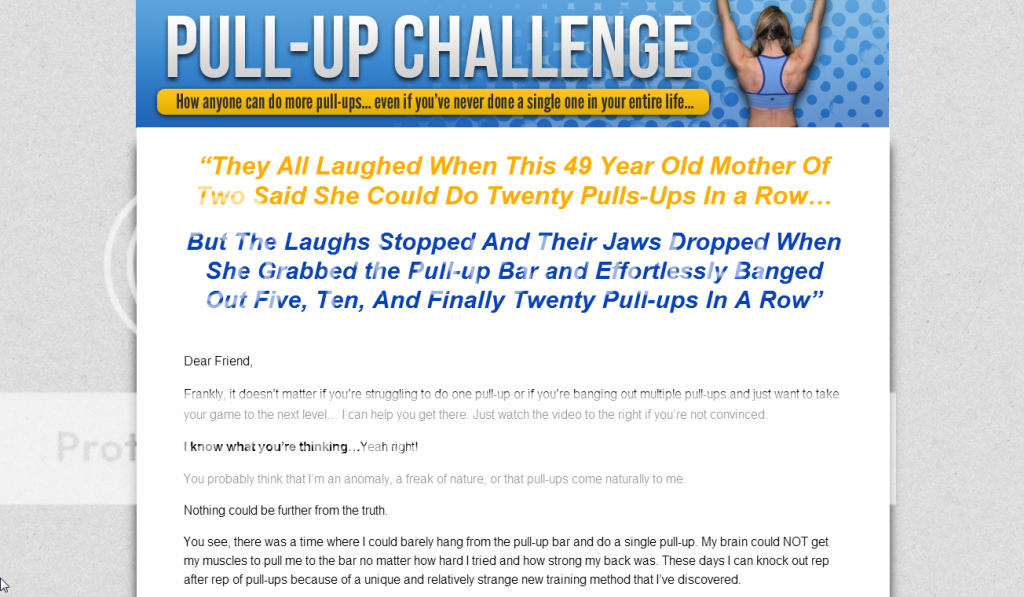
我尝试使用HTML / CSS模拟以下屏幕截图:

我有以下组件文件可供使用:
1)标题图片

2)背景图片

和
3)文本从&#34开始;他们都笑了......"一直到我已经发现的新培训方法"
我已经能够将背景图像放入html文件中的背景图像中。有关如何使标题图像居中并缩放到页面顶部然后在标题下方有白色背景以便我可以将文本置于其上方的任何想法? (对于双方的影子额外的信誉,虽然没有必要)
2 个答案:
答案 0 :(得分:1)
制作一个width:80%和margin:0 auto
这将有助于您将主要内容放在页面中间。
现在,您可以将所有内容放入其中。
给身体和身体带来灰色在80%宽的容器内制作一个部分&给它的BG白色。
<强> CSS
body{
background-color: grey;
}
#mainContainer{
margin:0 auto;
width: 80%;
}
#content-section{
background-color: white;
box-shadow: 2px 2px 1px rgba(50, 50, 50, 0.75);
}
<强> HTML
<body>
<div id="mainContainer">
<header></header>
<section id="content-section"> </section>
<footer></footer>
</div>
</body>
这是一种做法。您可以随时将背景颜色替换为您想要的图像。
答案 1 :(得分:1)
试试这个:
<强> HTML
<body background="http://i1155.photobucket.com/albums/p560/sean1rose/backgroundimage_zpsa6c55a2e.png">
<div id="mainContainer" align="center">
<header>
<img src="http://i1155.photobucket.com/albums/p560/sean1rose/headerimage_zps9efccb9d.png" width="700" >
</header>
<section id="content-section">
<h2 style="color:#ff9900">“They All Laughed When This 49 Year Old Mother Of Two Said She Could Do Twenty Pulls-Ups In a Row…</h2>
<h2 style="color:#ff00ff">
But The Laughs Stopped And Their Jaws Dropped When She Grabbed the Pull-up Bar and Effortlessly Banged Out Five, Ten, And Finally Twenty Pull-ups In A Row”
</h2>
<div class="message" align="left">
<p>
Dear Friend,
</p>
<p>
Frankly, it doesn’t matter if you’re struggling to do one pull-up or if you’re banging out multiple pull-ups and just want to take your game to the next level… I can help you get there. Just watch the video to the right if you’re not convinced.
</p>
<p>
<b>I know what you’re thinking…</b> Yeah right!
</p>
<p>
You probably think that I’m an anomaly, a freak of nature, or that pull-ups come naturally to me.
</p>
<p>
Nothing could be further from the truth.
</p>
<p>
You see, there was a time where I could barely hang from the pull-up bar and do a single pull-up. My brain could NOT get my muscles to pull me to the bar no matter how hard I tried and how strong my back was. These days I can knock out rep after rep of pull-ups because of a unique and relatively strange new training method that I’ve discovered.
</p>
</div>
</section>
</div>
</body>
</html>
<强> CSS
#mainContainer
{
margin:0 auto;
width: 75%;
}
#content-section{
background-color: white;
box-shadow: 4px 4px 4px rgba(50, 50, 50, 0.75);
margin-top:-18px;
width:700px;
}
#content-section h2{
text-align: center;
}
.message
{
margin-left:15px;
}
首先看到输出:
如果这个答案有帮助,请投票。 :)
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?