iframe中的JavaScript代码不起作用
我有一个加载页面后创建的iframe。 (主要DOM)
var object_preview = $('#preview');
var iframe = $('<iframe id="preview_frame">'),
iframe_body,
iframe_head;
object_preview.html(iframe);
setTimeout(function() {
var doc = iframe[0].contentWindow.document;
iframe_body = $('body', doc);
iframe_head = $('head', doc);
}, 1);
单击按钮时,在iframe头部插入JS代码(jQuery),必须在iframe DOM中执行。
$('#run').click(function() {
iframe_body.append('<script type="text/javascript">\
$(document).ready(function() {\
$(".test").click(function() { alert(true); });\
});\
</script>');
});
现在它不起作用。如何实现呢?
带有.test的元素在iframe DOM中。
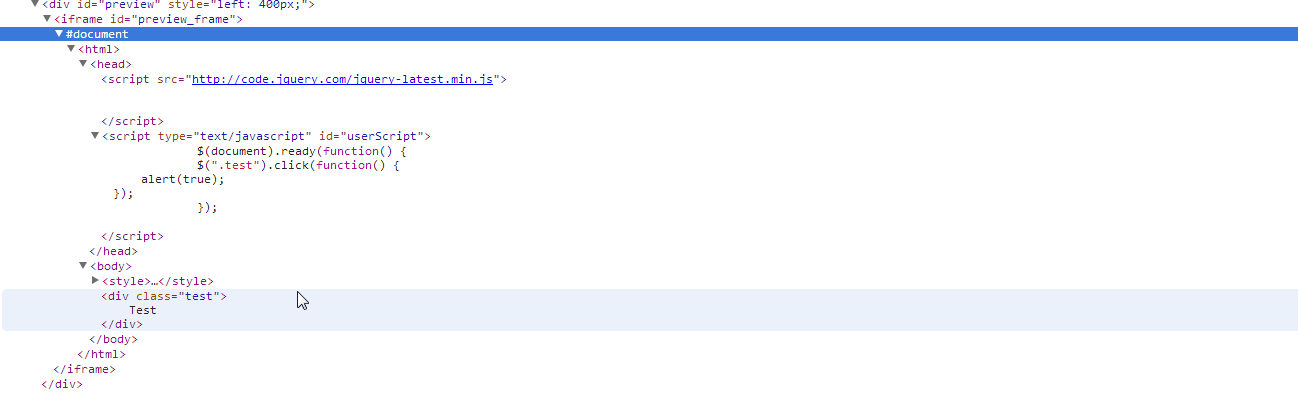
HTML结构:

提前致谢。
0 个答案:
没有答案
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?